Build an IVR Menu and Podcast Selector with Twilio Studio
Time to read: 12 minutes

In a recent blog post, about building a dial-in podcast service, I looked at accessibility; specifically, at how the trusty telephone brings us all closer, and can even make podcasts available to all, without expecting everyone to embrace computers and the internet.
Now, it's great to cater for a non-technical audience or those who don’t have internet access, but what if the person providing the dial-in service is a bit of a techno-phobe too or is simply busy with other things (e.g. local business owners)? Or: what if you can see the potential of Twilio phone numbers for your business or club or charity, but can't afford to employ a programmer to put your ideas into practice?
Fortunately, thanks to Twilio Runtime, you don’t need to. You really can do it all yourself, without learning how to write a webapp and maintain a server!
In this blog post, I will show you how you can use Twilio Assets to host your prerecorded messages and podcasts, and Twilio Studio to present them to your callers in a phone menu or IVR, and all without writing a single line of code.
What you need to start
The prerequisites for this project are so minimal that it's scarcely worth listing them!
Put it this way: yes, you will need a computer (and a telephone!), but if your computer was built sometime in the past 10 or 15 years and its OS and browser are still supported, it will be fine.
All you will need to complete this tutorial are a Twilio account and a Twilio phone number. Your Twilio account is free, and – in trial mode – even the phone number is free to try out for as long as you like!
If you use this link to sign up for your free Twilio account, you'll get an extra $10 credit to use after you upgrade.
Thanks to the large red "Get a Trial Number" button which you are presented with when you sign up, you may already have your first Twilio phone number. If not, please refer to ‘Your first Twilio phone number’ in my earlier blog post for guidance, then click "Get a Trial Number".
Your first Twilio Asset
Before you build your phone menu or Interactive Voice Response system (IVR), you should first collate the content you want to make available. This could be a series of audio descriptions of products or services you offer, some general information about your club or company, or a set of podcasts. If you're a singer or writer, it might even be a collection of recordings of your own work.
My first IVR system presented callers with a choice of church sermon recordings, bible readings, and notices/announcements, but please don't let that restrict your imagination in any way. Just substitute “product of the week” or “podcast” for “this week's sermon”!
For this tutorial, we're only going to upload audio files. Any text-based information can be typed (or pasted) into Twilio Studio directly.
Log in to the Assets console
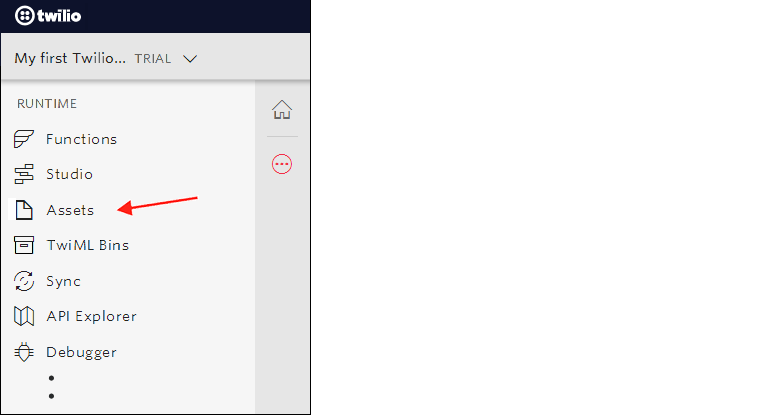
Log in to your Twilio account and visit the Assets console here or via the menu icon (the 3 'dots') on the left sidebar. This brings up the ‘All Products and Services’ menu. From there, you can scroll down to the RUNTIME section and select 'Assets', as illustrated below.

Upload your Assets
To upload your files, simply drag and drop them onto the Assets list, or:
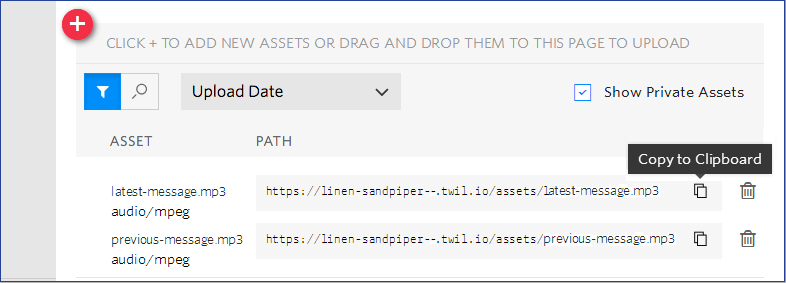
- Hit the “Add an Asset” button (or the red ‘plus’ icon)
- Locate and select the file(s) containing your recording(s)
- Confirm the upload in your browser’s 'File Upload' dialogue
- On Twilio’s 'Confirm Asset Upload' screen, choose not to make the file private
- Click the red “Upload” button
(Repeat the process for as many recordings as you need to add, or upload them all in one go.)

Note the ‘Copy to Clipboard’ icon to the right of each of your uploaded files (as illustrated above), which allows you to easily copy their ‘path’ or URL. If you paste this into the address bar of a new browser window, you can listen to your recordings to confirm that they have uploaded correctly.
You now have two or more recordings which you can make available to your callers.
In the next section, I'll show you how to get the Twilio service to let us choose which one we want to hear.
Let's get building!
Build your phone menu/IVR
About Studio
Twilio Studio is a “visual programming interface” – if you can picture what you want to happen when somebody calls your Twilio number, Studio will let you create it. Think of your Studio Flow as a road map, a way of getting from A to B (from the initial greeting to the caller’s chosen podcast), then back to A and on to C, or wherever else the caller chooses to go!
Picture a scenario where we present our callers with a ‘menu’ of options – allowing them to select the information they want to hear. Over time, new options can be added and even new sub-menus within the overall IVR system, and all without impacting the integrity of the system as a whole.
But enough chat; the quickest way to learn is to have a go!
Create your Studio Flow
Studio is part of Twilio Runtime, so, if you’re familiar with other Twilio offerings, you’ll have no trouble finding it; it’s right next to Assets, under ‘RUNTIME’ on the ‘All Products and Services‘ menu (the "3 dots").
On the Studio Dashboard, click or tap the red “Create a flow” button (or, if this isn’t your first flow, click the red plus sign to add a new flow). In the ‘New Flow’ popup, give your flow a friendly name, such as 'Podcast Selector Menu' and click "Next".
As the saying goes, “You now have four options...”, but let’s not get side-tracked! Select ‘Start from scratch’ and you’ll be presented with a blank canvas.
A Call Comes In
When a call comes in, the first thing we need to do, of course, is to greet the caller.
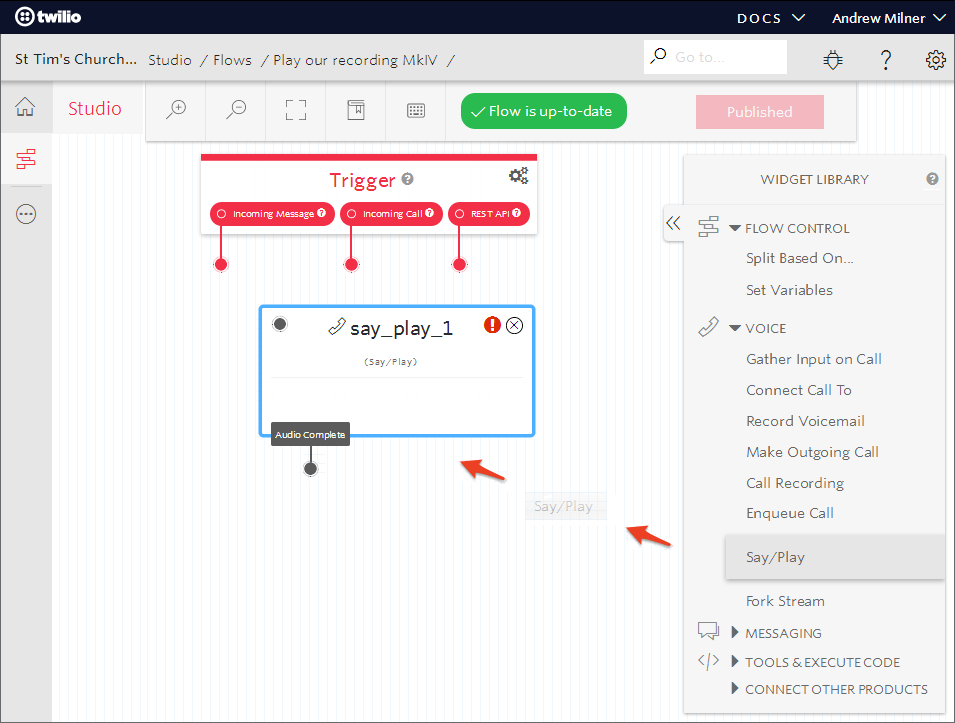
Locate the Say/Play widget in the VOICE dropdown, and drag and drop it onto the canvas, beneath the Incoming Call trigger, as illustrated below. To make sure our calls are answered, we simply have to connect the red dot below ‘Incoming call’ to the grey dot in the corner of the new widget. This is so easy! 🙂

In the Configuration sidebar, give your widget a meaningful name, such as Greeting or Welcome-message, by overwriting “say_play_1” in the Widget Name box.
You now have the choice of “saying” a greeting (i.e. dictating a text-based message) or playing a pre-recorded message (an audio file which you’ve uploaded). Let’s keep it simple and stick with ‘Say a Message’.
In the TEXT TO SAY box, type in a short opening greeting; for instance ”Welcome to Saint xxxxxxx's Church.”
Offer a choice of recordings (or other options)
At this point, we can either use a second Say/Play widget to play our recording straightaway or we can offer our callers a choice. Let’s be adventurous, but feel free to skip ahead to ‘Play our recordings’ if you just want to offer one recording at a time.
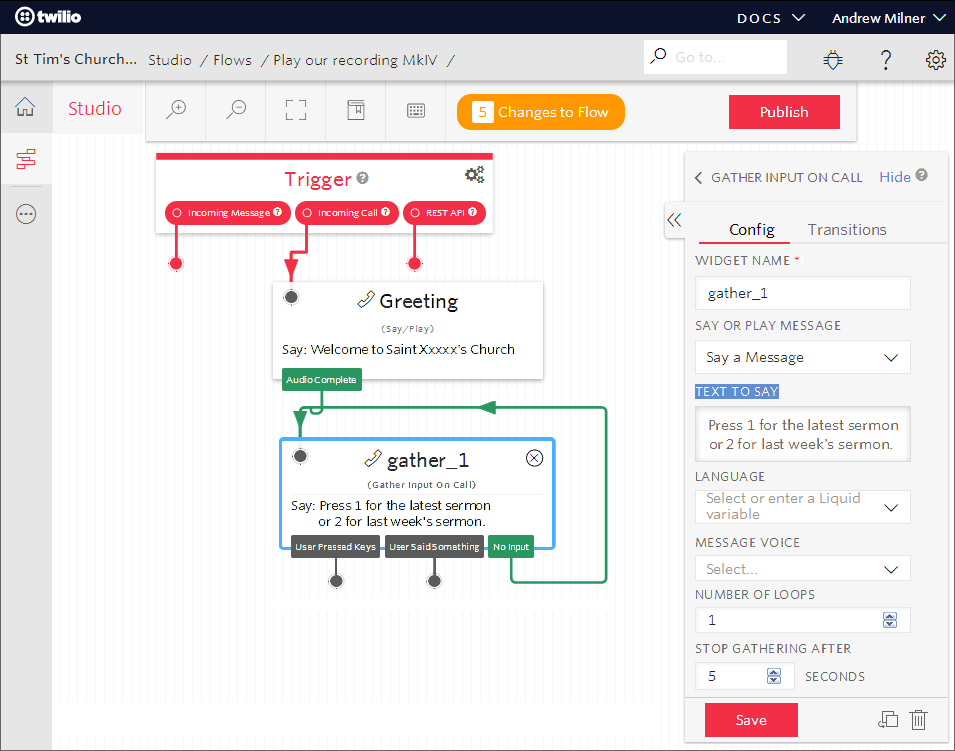
Near the top of the list of widgets, in the VOICE dropdown, you’ll already have noticed the ‘Gather Input on Call’ widget. This widget will enable us to store whichever key the caller presses (or even to record what they say). Drag and drop it beneath the Greeting widget, then connect it up by dragging the ‘Audio Complete’ connector to the grey dot in the top left corner of our new widget.
At this point in the call, Twilio will wait for the caller to press a key or to say something, so we had better give him or her some instructions. How you word this depends very much on the service you’re providing, but for the purposes of this tutorial, something along the lines of “Press 1 for xxxx xxxx or 2 for yyyy yyyy” will do fine. It’s very easy to reword later.

As you can see, things are starting to take shape! Oh, we forgot to give our 'Gather' widget a name. The big corporations would call this the “Main Menu”, but you might prefer something less formal. Mine is called “Sermon_Options”.
You’ll notice there’s a ‘No Input’ connector hanging from the bottom right corner of our ‘menu’, meaning that the caller didn’t say anything or press a key. Take a look at the path of the green arrow in the screenshot above, then, on your Twilio screen, drag the ‘No Input’ connector along the same path, back to the grey dot in the top left corner of our ‘menu’ or 'Gather' widget. That’s all you need to do to repeat the instructions if the caller fails to respond.
Select a recording
What we do now will depend, of course, on which key the caller has pressed. We need to split our ‘flow’ into separate branches, then bring them back to the menu at the end.
If we take a look at the WIDGET LIBRARY, we should be able to find the one we need. It’s at the top, under FLOW CONTROL. If you can’t see the Widget Library, click on the canvas (or scroll back to the screen shot at the start of this section).
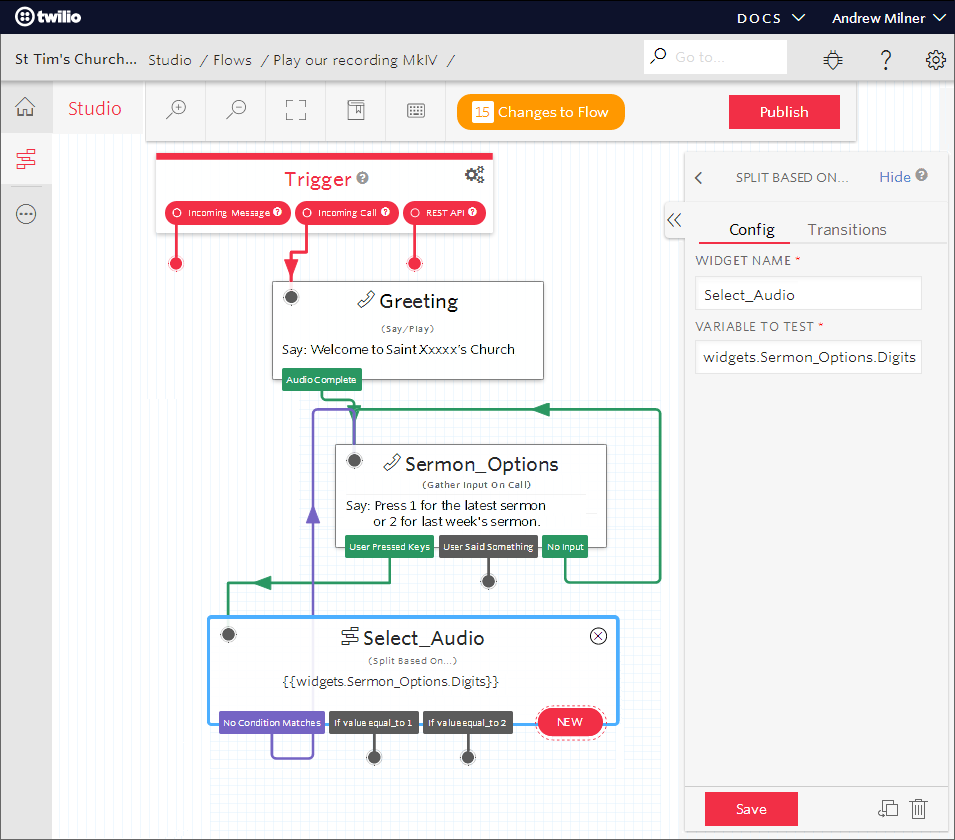
Drag and drop the ‘Split Based On’ widget onto the canvas, then connect it up to the 'User Pressed Keys' connector, beneath the Gather/Menu widget. (As illustrated below by the green arrow, you need to drag from the User Pressed Keys connector to your new widget.)
Now, this is the widget which allows the caller to choose the recording they want to hear, so let’s call it “Select_Audio” (replacing the “split_1” default in the Widget Name box). Then, in the Config tab of the sidebar, click ‘Variable To Test’ and select ‘Digits’ from the list which drops down beneath the name you chose for your Gather widget. In other words, we are telling Twilio to expect a key press (represented by a digit from 0 to 9).

You now need to tell Twilio what to do for each valid key press. We do this by clicking the red ‘New’ on the corner of the ‘Split Based On’ widget, then clicking ‘Condition Matches’ in the pop-up.
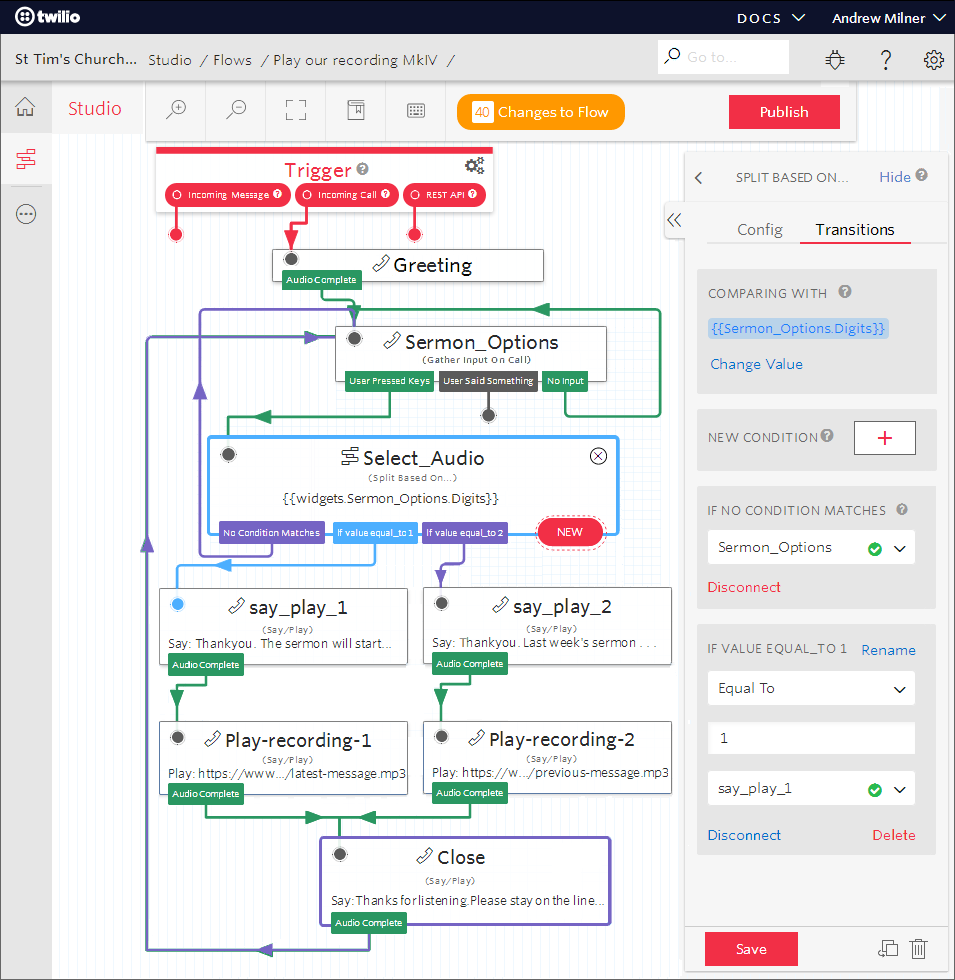
The Transitions tab of the sidebar (see screenshot, lower down), is where we enter the values we expect our caller to choose; one value for each option or ‘condition’. Under ‘IF VALUE EQUAL_TO…’, make sure that "Equal To" is selected in the dropdown, then enter a value which you expect the caller to enter (starting with ‘1’).
Skip the "Search or Select a Widget” dropdown and click the blue ‘Set condition’ link. As you do this, notice how a new ‘If value equal_to 1’ branch appears below our ‘split’ widget.
Repeat the process (‘New’, Condition Matches, etc.) for all other valid key presses.
For this tutorial, we’ll walk through two choices:
- ‘1’ for the first recording (the latest sermon or message) and
- ‘2’ to play our second recording (last week’s sermon or message), as illustrated below.
Optionally, click "Save" at the bottom of the 'Split Based On' Transitions sidebar, or simply click on any empty space on the canvas.
And finally, let’s not leave the caller hanging if they inadvertently press an invalid key. To redirect the caller back to the menu, click on the ‘No Condition Matches’ connector and drag it back up to our menu; to the grey connector in the top left corner of the ‘Gather Input on Call’ widget.
Play our recordings
Now that we’ve done all the hard work, the process of confirming the caller’s selection and playing the appropriate recording is comparatively simple.
Give it a go:
- We need to do this for all valid menu choices, so drag two Say/Play widgets onto the canvas, connecting one to the ‘If value equal_to 1’ branch and the other to the ‘If value equal_to 2’ branch.
- Choose ‘Say a Message’ and enter an appropriate message for each – to confirm that the recording will start playing in a moment. e.g. “Thankyou. The sermon will start playing in a few seconds.”
- Drag two more Say/Play widgets onto the canvas – one for each branch – and connect them up in the usual way. You might want to name these something like “Play recording 1” and “Play recording 2”.
- Select ‘Play a Message’ from the drop-down list.
- For each of our ‘Play’ widgets, enter the address or URL of the audio file which we want the caller to hear. As discussed near the start of this blog post, make sure that this ‘address’ is a valid URL; otherwise Twilio won’t be able to find the recording and will drop the call.
Compare your Studio flow with the screenshot below. You should have everything except the closing Say/Play widget.

Wrap up the Call
We’re almost there. To wrap things up, it would be rude not to allow the caller to listen again or pick a different option, so let’s loop back to the menu.
Rather than connecting each separate branch back to the menu, my own preference is to add a closing message here by dragging a final Say/Play widget onto the canvas and routing each ‘Play’ branch into that. Let’s call it ‘Close’ and add a helpful message such as “Thanks for listening. Feel free to hang up now, but do stay on the line if you’d like to hear the menu options again.”
Can you still see your menu options widget? If not, zoom out a little using the magnifier icon or by pressing the minus key on your keyboard. Now drag the ‘Audio Complete’ connector from the ‘Close’ widget back up to the grey connector for the menu (the ‘Gather Input on Call’ widget) and you're done! I’ve highlighted this in purple in the above screenshot.
Thanks to Studio’s visual interface, you can see at a glance whether you have covered all the options.
Finally, we need to save our changes, and – if we’re happy that our work flow is finished (or ready for testing, at least) – publish it: In other words, click “Save” at the foot of the screen then click “Publish” at the top. And breathe!
Test your new Studio Flow
Even though we have “published” our Studio Flow, we cannot try it out until we tell Twilio which phone number should use it. In effect, by making a simple telephone call to that number, our callers will be logging into one of Twilio’s servers, triggering our 'flow' and listening to the results. Awesome!
Configure your Phone Number
Thanks to the Twilio Console, the configuration process is very straightforward.
The quickest way to navigate to the ‘phone numbers’ page (if you haven’t already bookmarked it or pinned it to your sidebar), is to open up the ‘All Products and Services’ menu by clicking on the '3-dot' icon, then select ‘# Phone numbers’. This will take you to your Active Numbers page; click on your Twilio number to display its configuration screen. The configuration screen is where we will program your number to execute the Studio Flow you’ve just built.

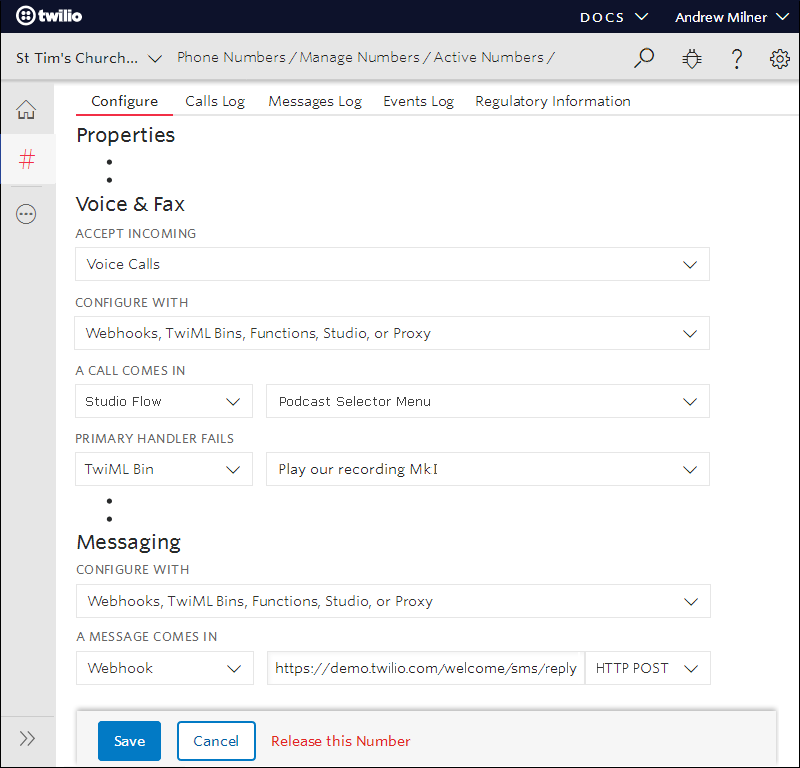
As illustrated above, scroll down to the section called “Voice & Fax”.
Check that it’s already configured to:
- ACCEPT INCOMING: Voice calls
- CONFIGURE WITH: Webhooks, TwiML Bins, Functions, Studio, or Proxy
Beneath the heading A CALL COMES IN, bring up the drop-down list and select Studio Flow. Then in the larger drop-down box to the right, pick the flow which you’ve just created. Unless your flow also handles text/SMS messages, that’s all you need to do to configure your number.
Click the blue “Save” button at the bottom of the page and you’re good to go.
Give it a Try!
It just remains to give your Twilio number a call.
Make sure that you hear the messages and menu options you’re expecting and that the correct recording plays for each option. As well as testing all the appropriate keys in turn, try pressing a couple of invalid ones – to make sure that the menu announcement is replayed and that the call isn’t unexpectedly dropped.
If necessary, amend your Studio flow, resave, republish and call the number again.
If not, congratulations! You now have a dial-in line where you can post all manner of information, within a straightforward ‘IVR’ menu that allows your callers to choose what they’d like to hear.
In Conclusion: Building A Dial-in Podcast Menu with Twilio Assets and Studio
I hope you agree that none of what we’ve done today is especially difficult. Whether you’re delivering a single podcast or a multi-level menu, the process remains the same.
You have built from scratch a robust and easy-to-maintain telephone-based podcast service. And the great thing about all this is that you don’t need to be a computer programmer to get your head around it.
Thanks to Studio, you can continue to drag and drop to build on your IVR system as your needs grow, without having to worry about a tangle of ever-more complex code bringing it crashing down!
So, where to next?
Now that your Twilio number is up and running, there’s much more you can do:
- You could open with helpful information or frequently asked questions
– to reduce the number of calls to admin staff - Or add a sub-menu of product information or available services
- A thought for the day perhaps, or a short story or bible reading?
- How about redirecting certain callers to an alternative sub-menu?
– if you liked this, you might also like one of the following: . . . - Or routing them through to the appropriate person or department?
– to talk to someone in the office, press 8. (Read up on call forwarding here.) - Or adding a voicemail service, using Studio’s Record Voicemail widget?
– or press 9 to leave a message.
I’m sure you can think of many more options, and you’ll find more inspiration and how-to guides in Twilio's collection of IVR tutorials.
I hope you’ve found this blog post helpful and that it has fired up your imagination for all you can achieve with Twilio Studio. If you know others who might be drawn to its non-technical interface, please send them a link.
Andy is a coder and technical writer (but not too technical!), more familiar with mainframe database systems than web platforms. In the absence of 2.4 children and a loving wife, he enjoys cycling, photography, skiing, and country walks, in-between building Twilio Programmable Voice apps for charities and churches. You can see an example of what his local church is doing to keep in touch with its congregation here.
Find Andy online:
- Twitter: @AnimaticsUK
- Email: AnimaticsUK [at] gmail.com
Related Posts
Related Resources
Twilio Docs
From APIs to SDKs to sample apps
API reference documentation, SDKs, helper libraries, quickstarts, and tutorials for your language and platform.
Resource Center
The latest ebooks, industry reports, and webinars
Learn from customer engagement experts to improve your own communication.
Ahoy
Twilio's developer community hub
Best practices, code samples, and inspiration to build communications and digital engagement experiences.


