Integrate a Wix Answers Knowledge Base into Flex
Time to read:
This post is part of Twilio’s archive and may contain outdated information. We’re always building something new, so be sure to check out our latest posts for the most up-to-date insights.

Knowledge bases are what drive collaboration and connection in an organization. Enabling your agents to access information efficiently should be a key goal for any company. This series of blog posts aims to help you set up a knowledge base with search and automatic agent assistance within Flex by integrating Wix Answers.
We'll set up a Wix Answers integration in three steps:
- First, in this post we will set up a manual knowledge base search of your Wix Answers knowledgebase within the Flex single page UI.
- After that, we will use media streams to fork the audio stream in real time to Google’s Speech to Text API, this will provide us with a real time transcription of the call.
- Finally, we will put both these things together to pick out keywords from the conversation and search for them in our integrated knowledge base.
Requirements
Before we begin you’ll need:
- A free Twilio account. Sign-up for free if you haven't yet
- A Twilio Flex project. You can get a free one here
- The Twilio CLI. You can install it using the instructions here
- The Flex Plugin CLI: you can install it using the instructions here
- A Wix Answers KnowledgeBase. Get one here
Let’s get started!
Set-up a Wix Answers integration
Let’s start by creating a new Flex plugin using the Twilio CLI. The first step is to login to your Twilio project like this:
Make sure you select the correct Flex project when you login. Once you have initialised the CLI, you can create a new Flex plugin using:
Now open your new plugin in your favorite code editor, you should see the default Flex plugin.
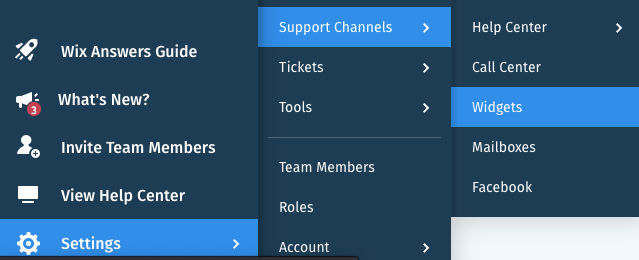
The next thing we will need is the Wix Answers widget, you can create one in your Wix account by going to Settings > Support Channels > Widgets and following the instructions there.

Once you have your knowledgebase widget configured click on the "install widget" button at the top right and copy the text, it should look something like this:
Locate the link to your widget from inside the code, you can see mine above. It should look like this:https://tammy-twilio.wixanswers.com/apps/widget/v1/tammy-twilio/de504b8b-207b-4627-b33f-676d665b6c02/
In order to make it usable in our plugin we need to add '/view/en' to the end.
The result should look like this, you can paste your link in your browser to make sure it works.https://tammy-twilio.wixanswers.com/apps/widget/v1/tammy-twilio/de504b8b-207b-4627-b33f-676d665b6c02/view/en
Now that we have our Wix Answers widget ready for use we can return to our Flex plugin, first we're going to remove the Flex demo component from inside the main init function, so now you're left with an almost empty function:
Now we’re going to add some code that removes the CRM container from panel 2, and replace it with an iframe of our Wix Answers widget. Replace the highlighted part with the link to your widget.
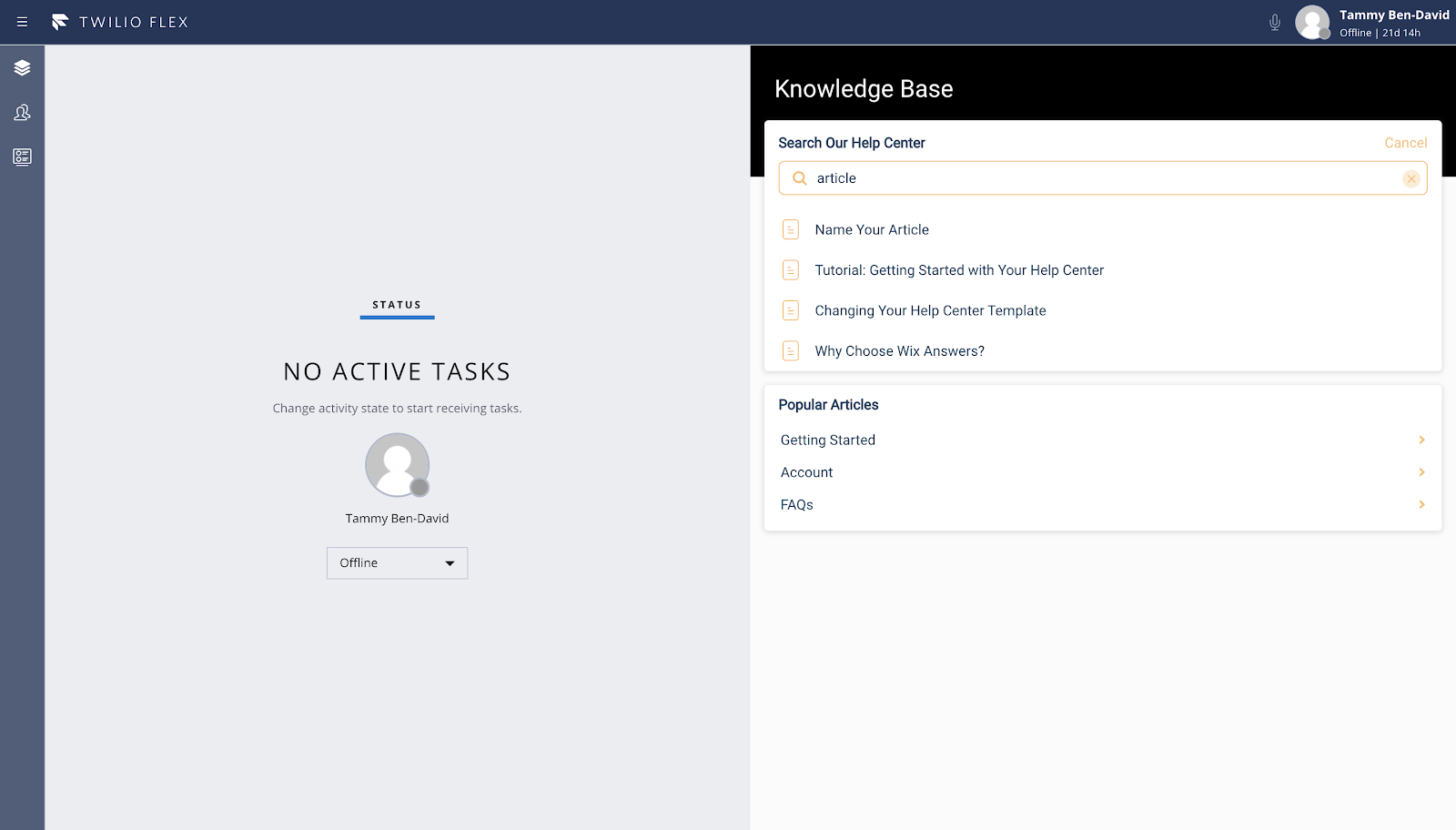
Now all that’s left to do is save this and deploy it to Twilio! When you open your flex instance with this new plugin you’ll see your Knowledgebase in the right-side panel of Flex.

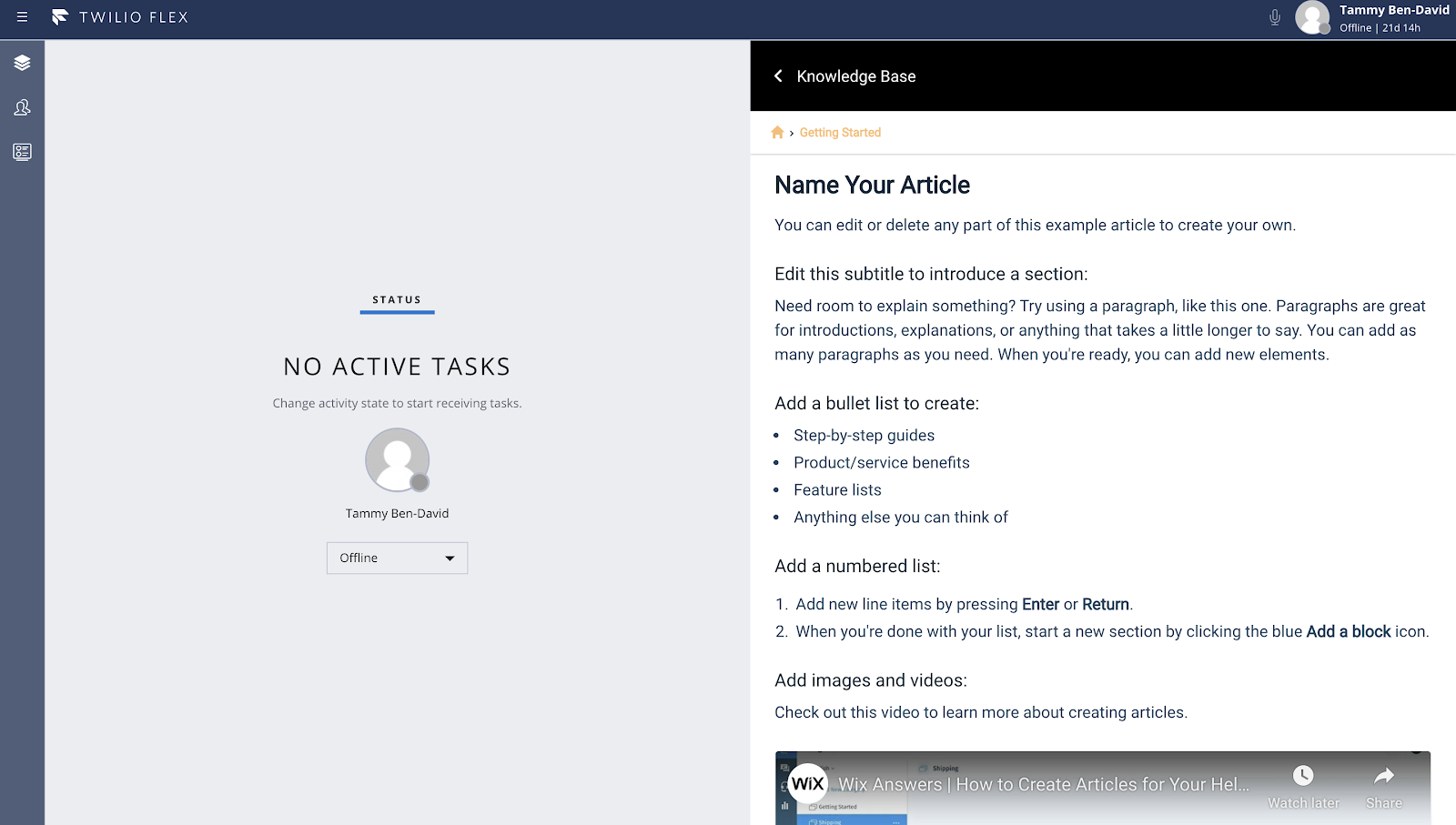
Building this integration allows your agents to complete a manual search directly into the knowledgebase, and then click on the article that will help them answer a customer's questions.
Because this is a direct integration with the Wix answers knowledge base, all of Wix's useful features are also available within Flex. Now at hand: embedding videos, tables, collapsible tabs, and even adding GIFs!

Integrating Wix Answers into Flex
You can see how this integration is already extremely useful, as it saves our agents time by displaying everything that they need in a single user interface, giving them a quick and easy shortcut into their company’s knowledge resources directly within Flex.
In the next installment in this series of blog posts we'll set up our real time transcription using Media Streams and Google Speech to Text. See you then!
Tammy Ben-David is a Contact Center Solutions Engineer based out of London, UK supporting our EMEA region.
Related Posts
Related Resources
Twilio Docs
From APIs to SDKs to sample apps
API reference documentation, SDKs, helper libraries, quickstarts, and tutorials for your language and platform.
Resource Center
The latest ebooks, industry reports, and webinars
Learn from customer engagement experts to improve your own communication.
Ahoy
Twilio's developer community hub
Best practices, code samples, and inspiration to build communications and digital engagement experiences.