How to Receive and Respond to Text Messages with Node.js, Express and Twilio
Time to read:
This post is part of Twilio’s archive and may contain outdated information. We’re always building something new, so be sure to check out our latest posts for the most up-to-date insights.

You’re building an Express app and want to be able to respond to SMS messages? Let’s walk through how to add Twilio SMS to the Express “Hello World” app.
Installing dependencies
Before moving on, you’re going to need to have Node.js and npm installed. I am running version 8.6.0 and 5.3.0 respectively.
We’re going to use:
- Express for our web framework
- Twilio’s Node library to interact with the Twilio API for sending and receiving SMS.
Navigate to the directory where you want this code to live and run the following command in your terminal to create an npm package for this project.
The --yes just runs through all of the prompts that you would otherwise have to fill out or skip. Now that we have a package.json for our app, let’s install the necessary libraries:
The --save argument keeps track of the version of the library you installed in your package.json file.
Building a basic Express app
Let’s start with the code that the Express documentation uses for it’s “Hello World” example. Create and open a new file called index.js in your current directory and add the following code to it:
In this code, we are creating an app with Express and adding a route called / that takes GET requests. Whenever a GET request is sent to the default / route on our web app, a function is called that sends the string “Hello, World!” to the client. We are then having our app listen on port 3000 for any incoming requests.
Save the file and run the project with the terminal command node index in the same directory as package.json and index.js, then visit http://localhost:3000 to see “Hello, World.” on the screen.
Setting up your Twilio account
Before being able to respond to messages, you’ll need a Twilio phone number. You can buy a phone number here (it’s free if you’re using the number to test your code during development).
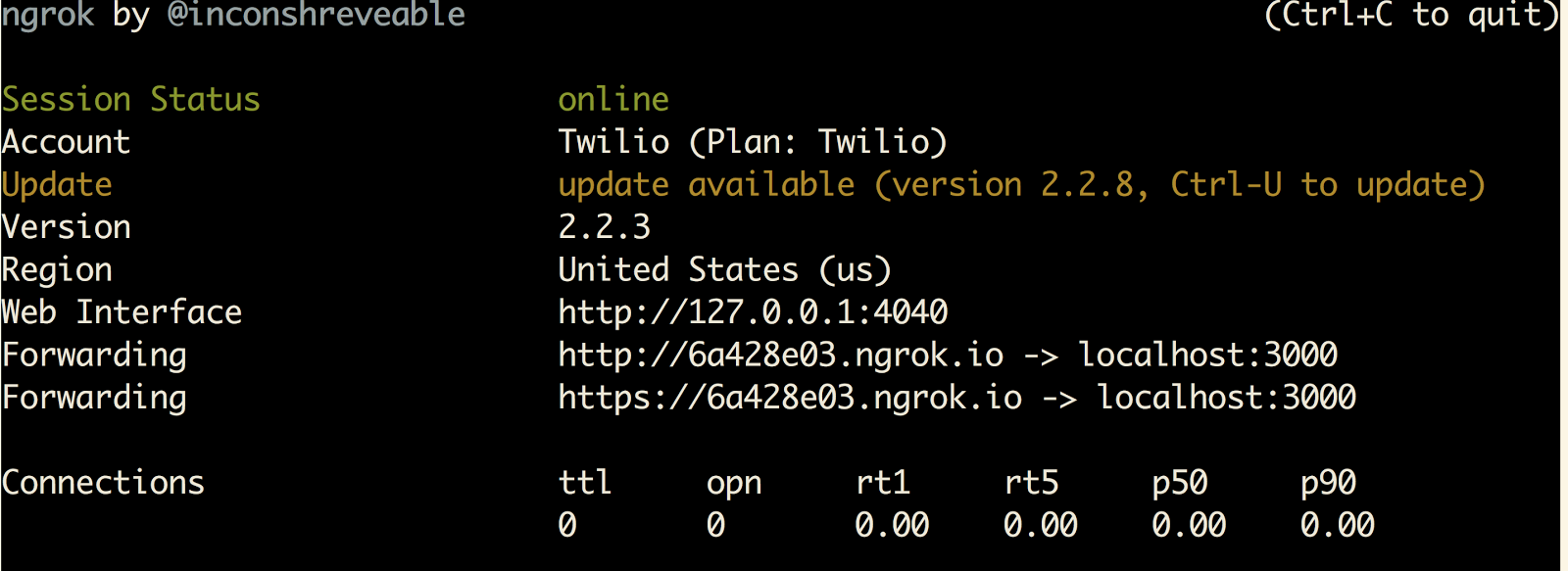
Your Express app will need to be visible from the Internet in order for Twilio to send requests to it. We will use ngrok for this, which you’ll need to install if you don’t have it. In your terminal run the following command:
If you’ve just installed ngrok and that previous command didn’t work, you might have to run it like ./ngrok http 3000 from the directory that the ngrok executable is in.

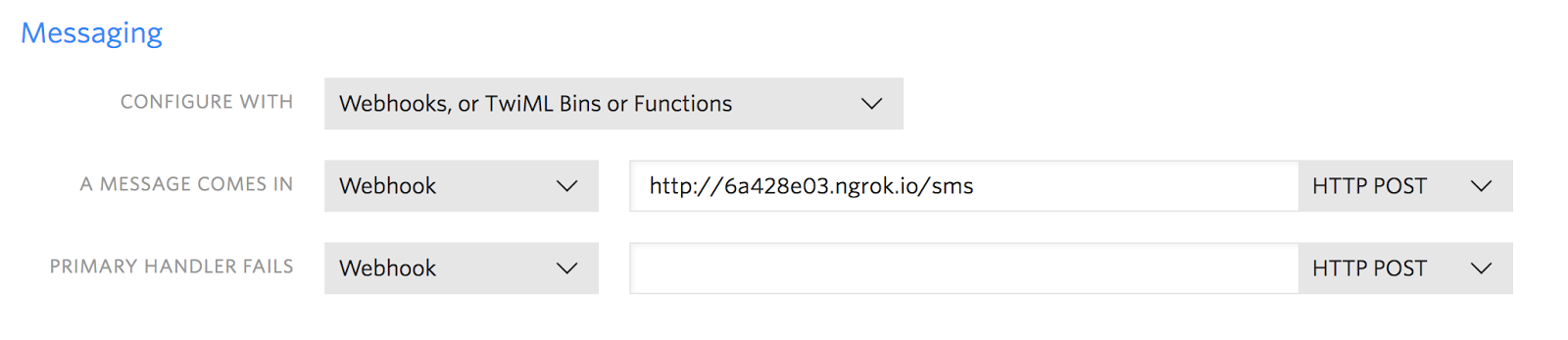
This provides us with a publicly accessible URL to the Flask app. Configure your phone number as seen in this image by adding your ngrok URL with /sms appended to it to the “Messaging” section:

You are now ready to receive a text message to your new Twilio number.
Adding SMS to your Express app
Now that you have a Twilio number you want to allow users to send a text message to it and get a response.
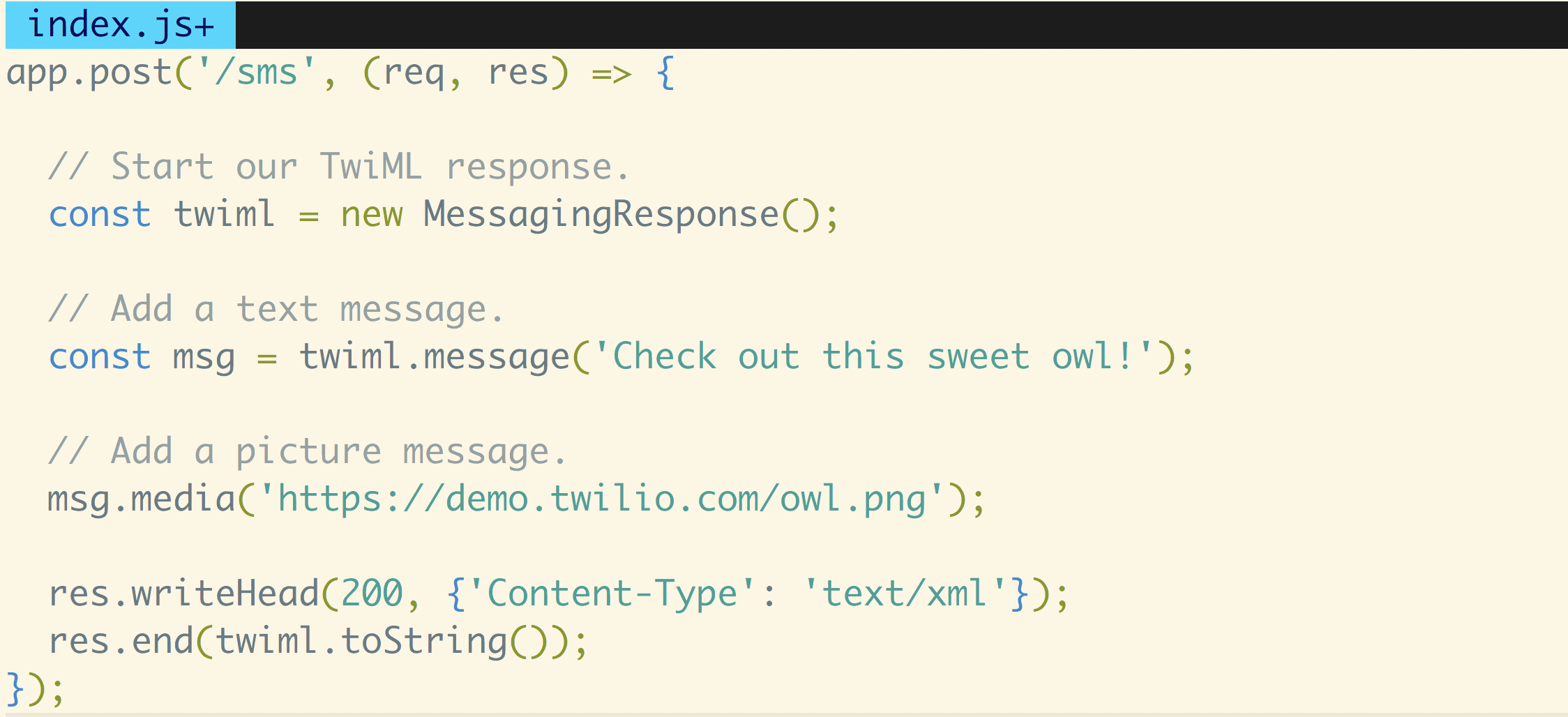
We only need one route on this app: /sms to handle incoming text messages. Let’s add another route. Replace all of the code in index.js with the following:
Run your code again:
Now text your Twilio number and you should get a response!
What just happened?
With this app running on port 3000, sitting behind a public ngrok URL, Twilio can see your application. Upon receiving a text message:
- Twilio will send a
POSTrequest to/sms. - The callback function associated with the
/smsroute will be called. - This function responds to Twilio’s request with TwiML telling Twilio to send a message back in response (containing this sweet owl pic).
If you want to learn more thoroughly about Express and Twilio SMS check out the SMS and MMS Notifications tutorial or Appointment Reminders with Express.
Feel free to reach out if you have any questions or comments or just want to show off the cool stuff you’ve built.
- Email: sagnew@twilio.com
- Twitter: @Sagnewshreds
- Github: Sagnew
- Twitch (streaming live code): Sagnewshreds
Related Posts
Related Resources
Twilio Docs
From APIs to SDKs to sample apps
API reference documentation, SDKs, helper libraries, quickstarts, and tutorials for your language and platform.
Resource Center
The latest ebooks, industry reports, and webinars
Learn from customer engagement experts to improve your own communication.
Ahoy
Twilio's developer community hub
Best practices, code samples, and inspiration to build communications and digital engagement experiences.


