Guarantee SMS and MMS delivery order in C# .NET
Time to read:

You can quickly send single SMS and MMS using Twilio, but when you want to send multiple SMS/MMS to a recipient, Twilio cannot guarantee that the messages will be delivered in the order they were created.
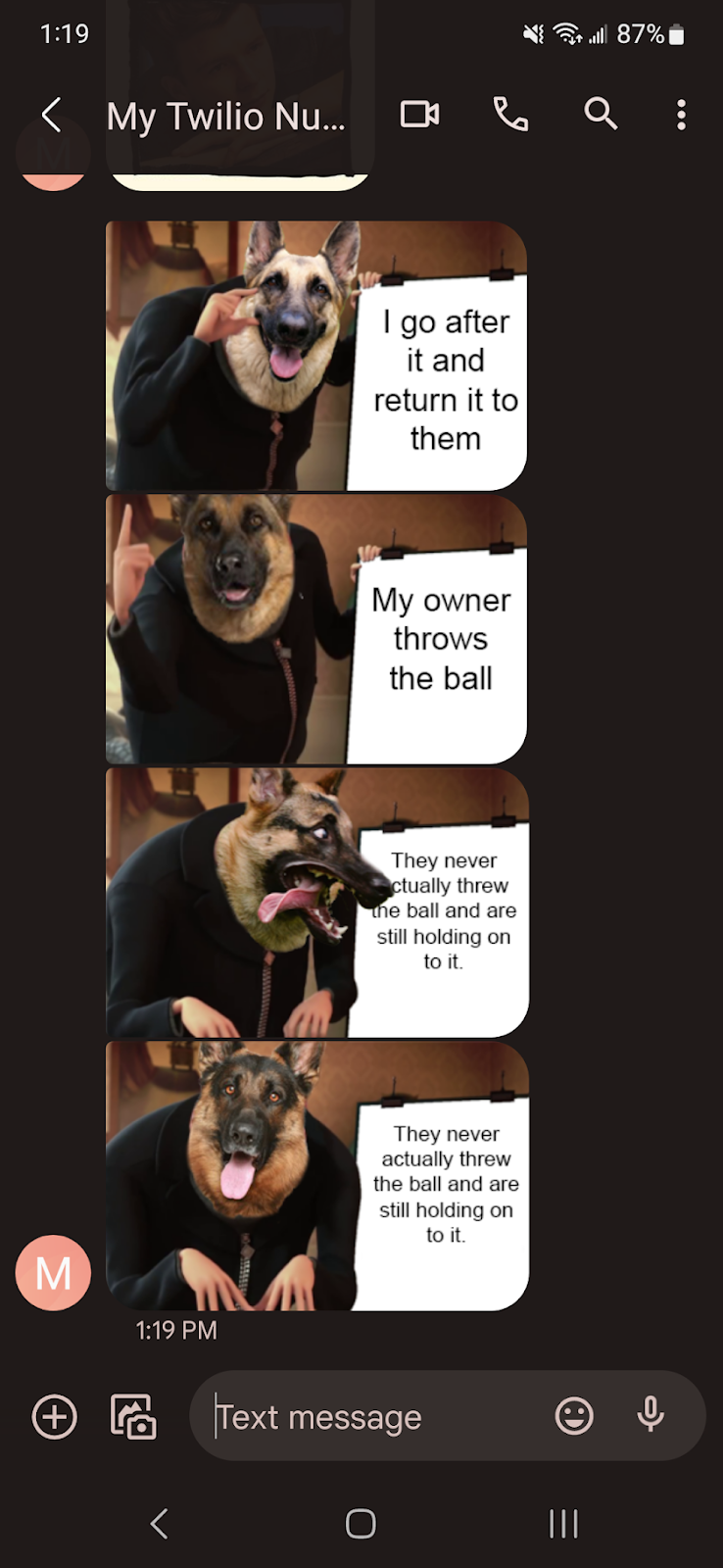
In this tutorial, you'll learn how to guarantee the delivery order of your messages, by creating an application that sends the 4 different parts of the following meme as separate MMS's:

Prerequisites
Here’s what you will need to follow along:
- .NET 7 SDK (earlier and newer versions may work too)
- A code editor or IDE (I recommend JetBrains Rider, Visual Studio, or VS Code with the C# plugin)
- A free Twilio account (sign up with Twilio for free)
- A Twilio phone number
You can find the source code for this tutorial on GitHub. Use it if you run into problems, or submit an issue if you need help.
Create and set up your C# console project
Open your preferred shell and run the following commands to create a new VB.NET console project:
You'll need to store sensitive secrets to authenticate with the Twilio API. You'll use the .NET Secret Manager, aka user secrets, to store your secrets.
Start by initializing user secrets for your project using this command:

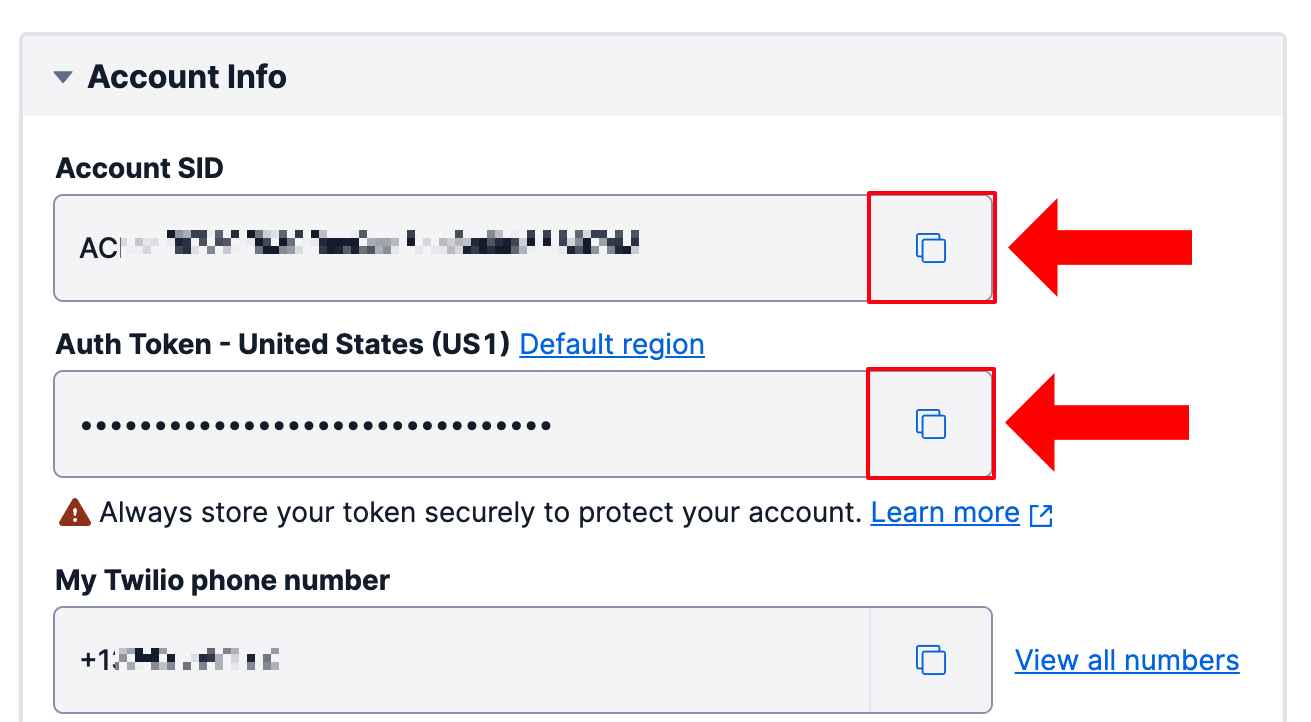
Then, go back to the Twilio Console and find your Account SID and Auth Token in the Account Info section. Use them to replace the respective placeholders in the commands below before running them; they store the Account SID and Auth Token as user secrets.
Next, configure the Twilio phone number you want to send texts from and the phone number you want to send texts to:
To load these secrets into your .NET application, you'll need to add the user secrets configuration package. Add it by running the following command:
Next, add the Twilio SDK for .NET to your project:
Now, open the project in your preferred IDE and update the Program.cs file with the following code:
The program:
- Loads the user secrets for the project and puts them into the
configurationvariable - Retrieves the Twilio Account SID and Auth Token and initializes the
TwilioClient. - Sends 4 images using 4 separate MMS.
Try it out by running the following command:
The output of this looks like this:
When you create a message resource in Twilio's API, Twilio will not send the message during that API call, and then respond. Instead, it'll create the message resource and queue it for delivery, hence the status is queued.
Open your phone to see the resulting MMS's arrive at your phone. It should look like this:

All the images have been received successfully, but if you pay close attention, you'll notice that they are completely out of order. While Twilio will send the messages in the order that you’ve queued them, the messages are delivered individually with no association to each other. The order of delivery depends on the carrier and the receiving mobile device.
Let's take a look at how you can solve this problem.
Add delays between messages
The easiest way to "solve" this is by adding delays between sending each message.
Update the previous for-loop with the following for-loop:
Then run the application again:
You'll notice that there's a 10-second delay between each image and the delivery order should be preserved, in most cases.
While this works, it's a hacky solution where you're guessing how much delay you should add. You're not really guaranteeing the delivery will be in order, rather you're lowering the chances of them being delivered out of order.
Poll the message status
Rather than guessing how much delay you should add to minimize the problem, you can query the status of the message over and over until it is delivered. Checking whether data has changed on an interval is also called polling.
Update the for-loop again:
In the above code, amountOfPollingAttempts will determine how many times you will check whether the status has changed to delivered, and pollingInterval is the time between each check. In the above example, the status will be checked up to 20 times, with a one-second delay between each check.
Once the status changes to delivered, the inner for-loop is stopped so that the outer for-loop can move to the next iteration and send the next message. If the status never becomes delivered in the 20 times it is checked, the outer for-loop will still continue. You may want to change this behavior to log a warning and to stop the outer for-loop as well.
Run the application again to try out the change:
Just like before, you should receive the images in the correct order.
You could further enhance this code by refactoring the polling code into a method. Here's the update for-loop preceded by a local function that takes care of the polling:
The WaitForDelivery method performs the same polling logic as before, but returns true if delivered and false if not delivered within the expected time. If false a warning is logged to the console and the for-loop is stopped.
Use the status callback webhook
When you create a message resource, you can set the statusCallback parameter. This parameter takes a URL and Twilio will send an HTTP request with the message details whenever the status changes. You can use this instead of polling, to get the delivery notification in real-time.
It would be possible to use a web server to receive these statusCallback requests, and connect it to your console application to get the status changes in real-time. There would be some other ways to accomplish this, but all these solutions are a lot more complicated and won't be covered in this tutorial. I'd recommend keeping it simple and stick with delays or polling.
If you are interested in the statusCallback webhook, check out the docs for the Message Resource.
Next steps
Great job! You now know how to send multiple SMS and MMS messages while preserving their order. Want to put this new technique to use? Check out this tutorial on building an SMS chatbot using OpenAI's ChatGPT.
We can't wait to see what you build. Let us know!
Niels Swimberghe is a Belgian American software engineer and technical content creator at Twilio. Get in touch with Niels on Twitter @RealSwimburger and follow Niels’ personal blog on .NET, Azure, and web development at swimburger.net.
Related Posts
Related Resources
Twilio Docs
From APIs to SDKs to sample apps
API reference documentation, SDKs, helper libraries, quickstarts, and tutorials for your language and platform.
Resource Center
The latest ebooks, industry reports, and webinars
Learn from customer engagement experts to improve your own communication.
Ahoy
Twilio's developer community hub
Best practices, code samples, and inspiration to build communications and digital engagement experiences.


