How to send an RCS message with Twilio and Node.js
Time to read:
Rich Communication Services (RCS) has been growing for many years and we at Twilio believe it will become the premium global messaging channel of the future. Its recent arrival on Apple devices with iOS 18 has amplified interest from developers worldwide. This post provides a hands-on tutorial to help you get started with implementing RCS using Twilio's tools and NodeJS.


Comparing RCS to SMS and WhatsApp
RCS is revolutionizing the messaging landscape by combining the simplicity of SMS with the advanced features of modern apps like WhatsApp. With support for multimedia, verified sender profiles, and comprehensive engagement tracking, RCS offers a rich, interactive experience—all without requiring an additional app download. I also wrote a blog post that summarizes everything developers need to know about RCS and how it compares to other channels.
Implementing RCS with Twilio and NodeJS
Twilio makes it easy to explore and implement RCS using the sandbox environment. In this section, you’ll learn how to set up an RCS sender, create a messaging service, and send your first RCS message using NodeJS. Follow these step-by-step instructions to get started.
Prefer visual learning? Check out our tutorial video:
Prerequisites
1. A Twilio account (sign up here if you don’t have one) with a phone number (or another SMS-capable sender as fallback)
2. A device capable of receiving RCS messages.
3. Node.js installed on your machine.
Step 1: Create an RCS Sender
1. Log in to the Twilio Console.
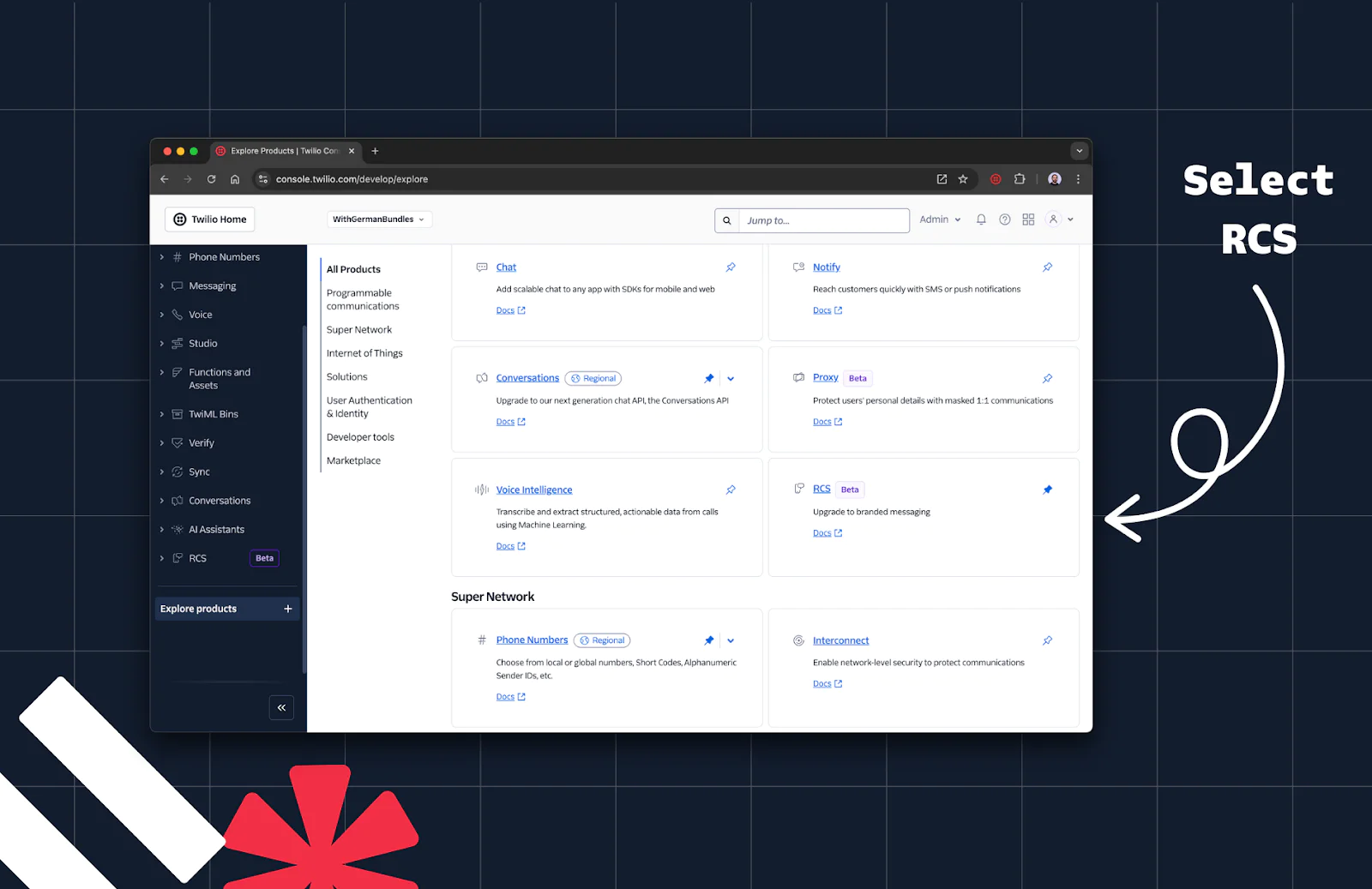
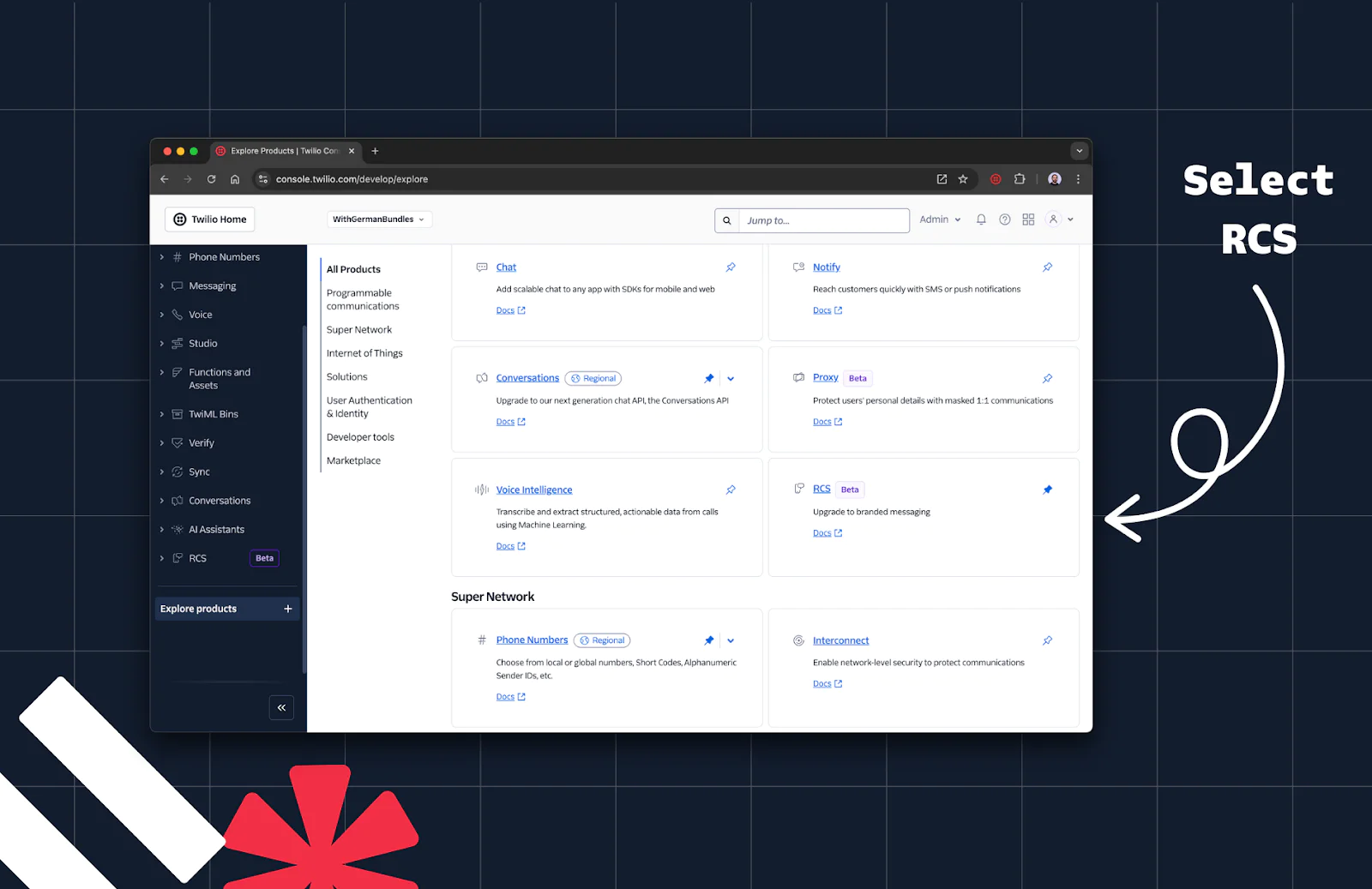
2. Navigate to the Explore Products section and click RCS.
- If RCS isn’t visible, you may need to request access here.


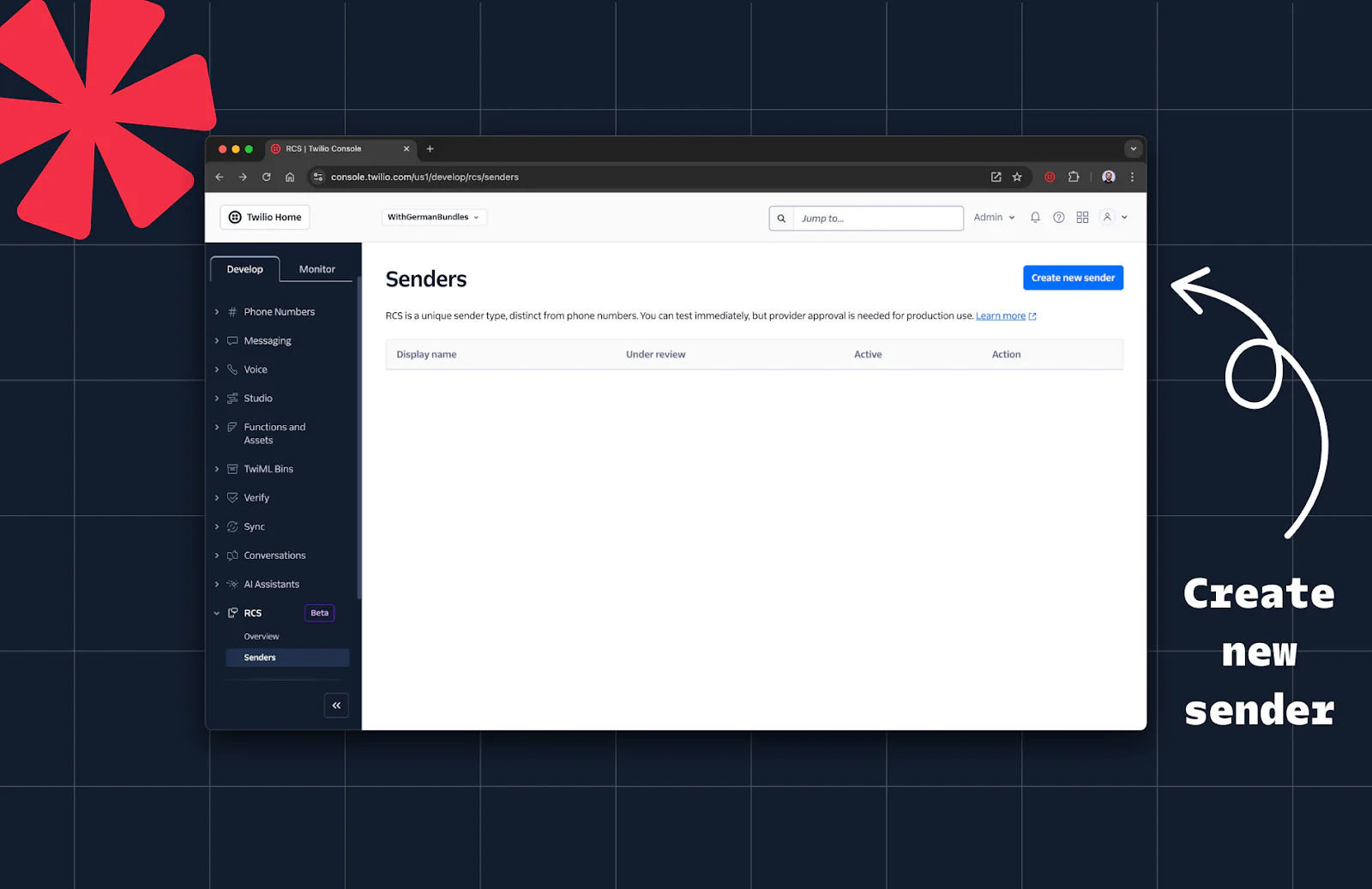
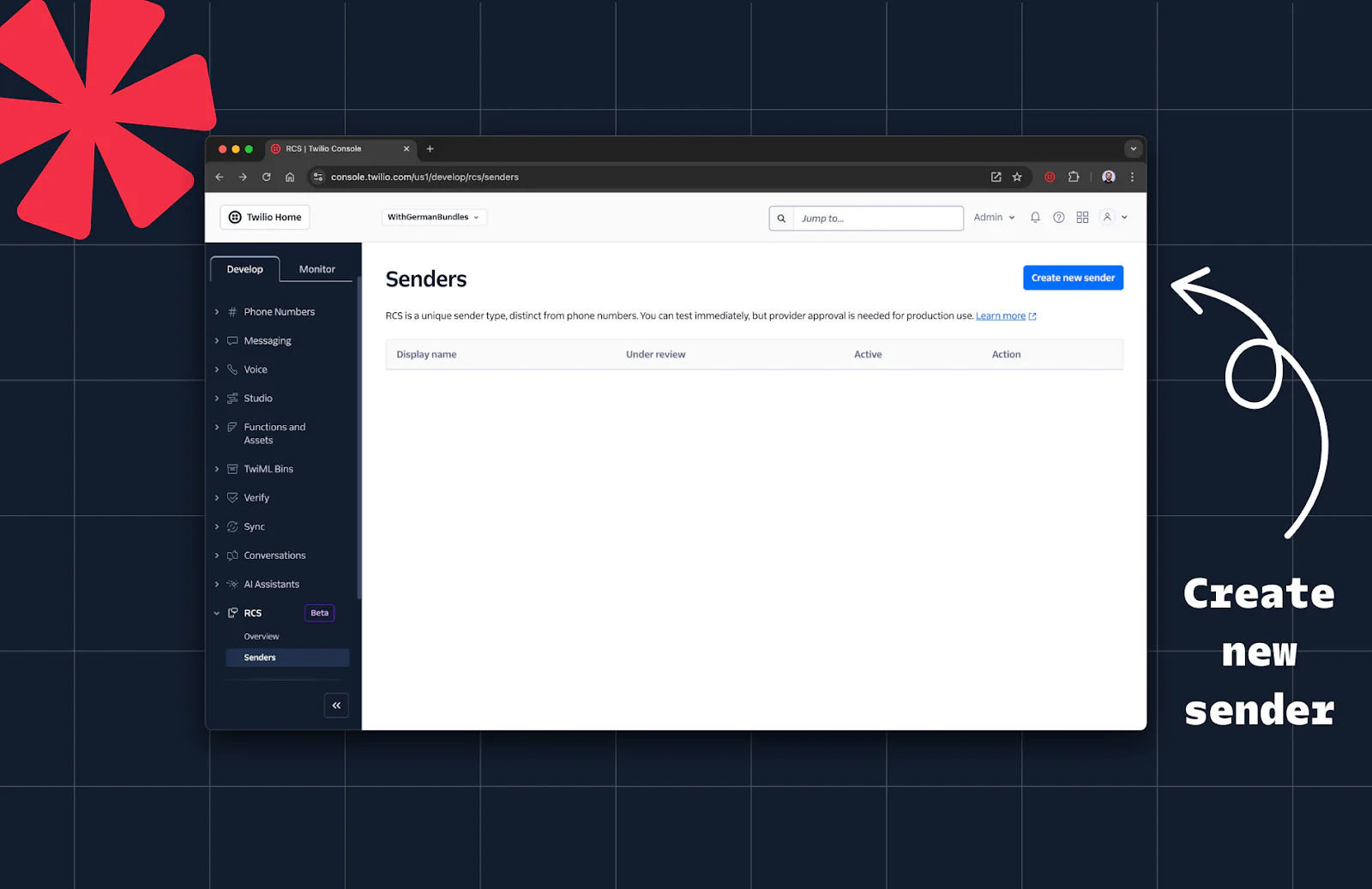
3. In the side panel, navigate to the Senders section.
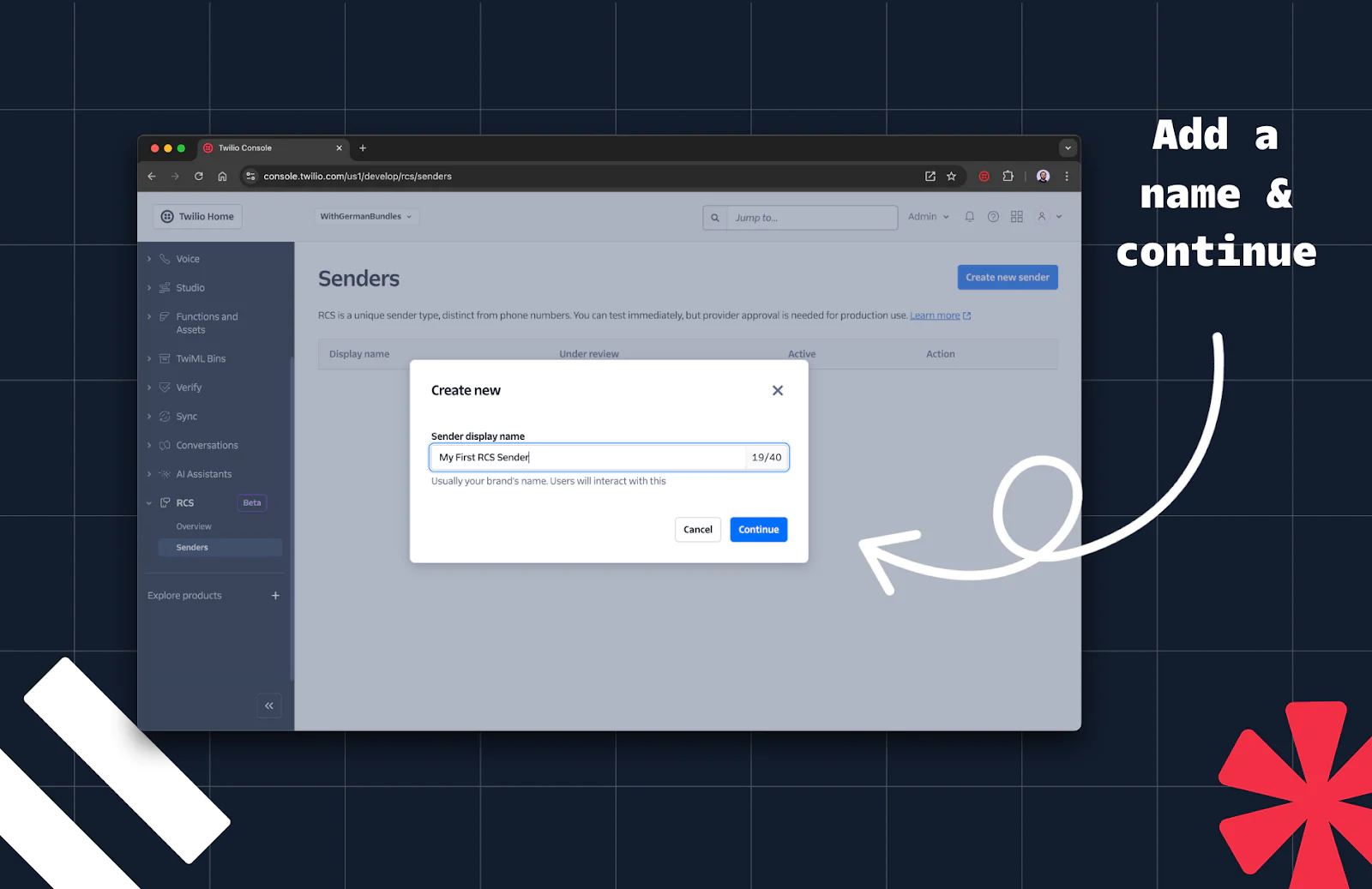
4. Click Create new sender


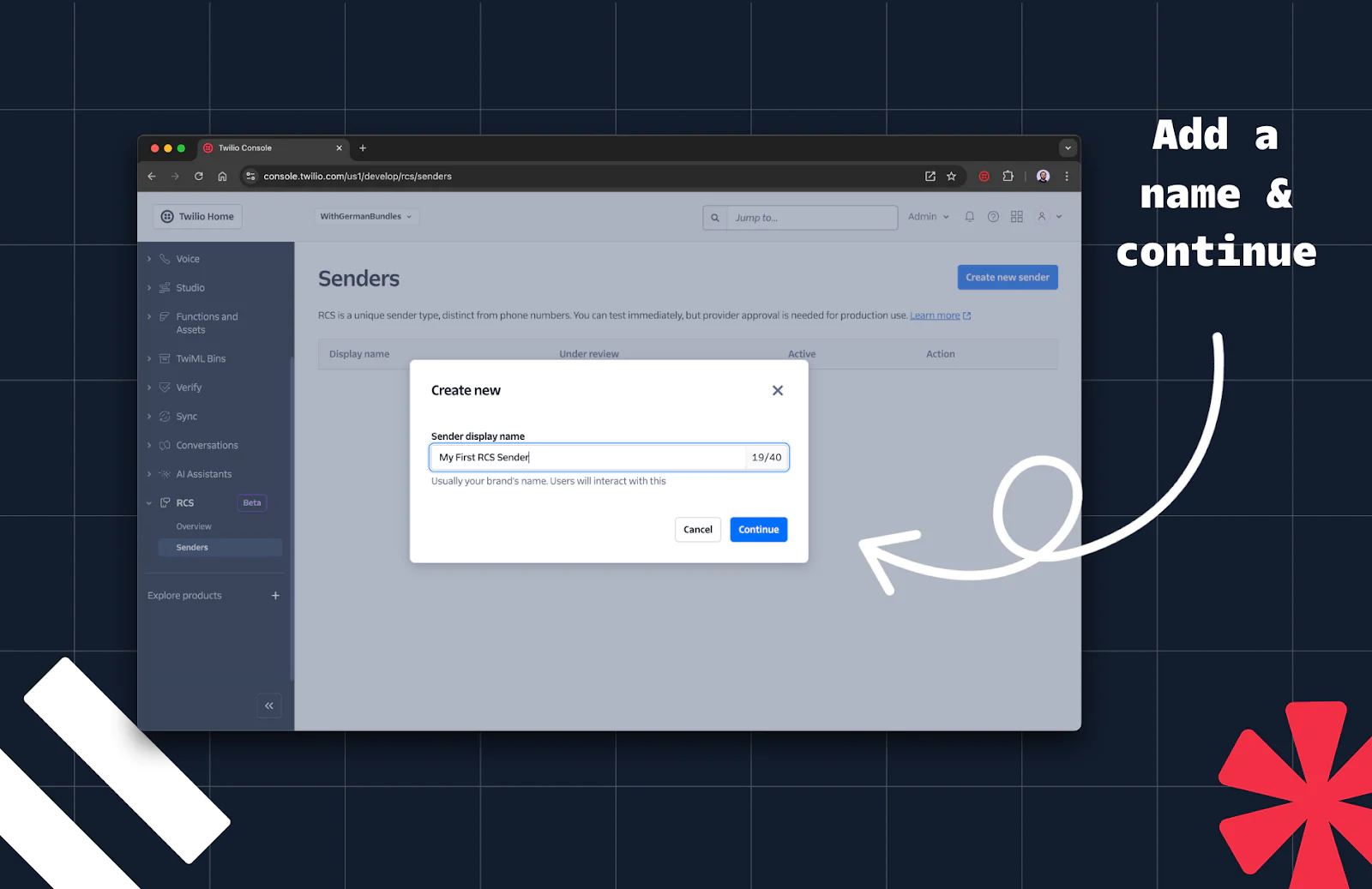
5. Provide a name like “My First RCS Sender” and hit continue


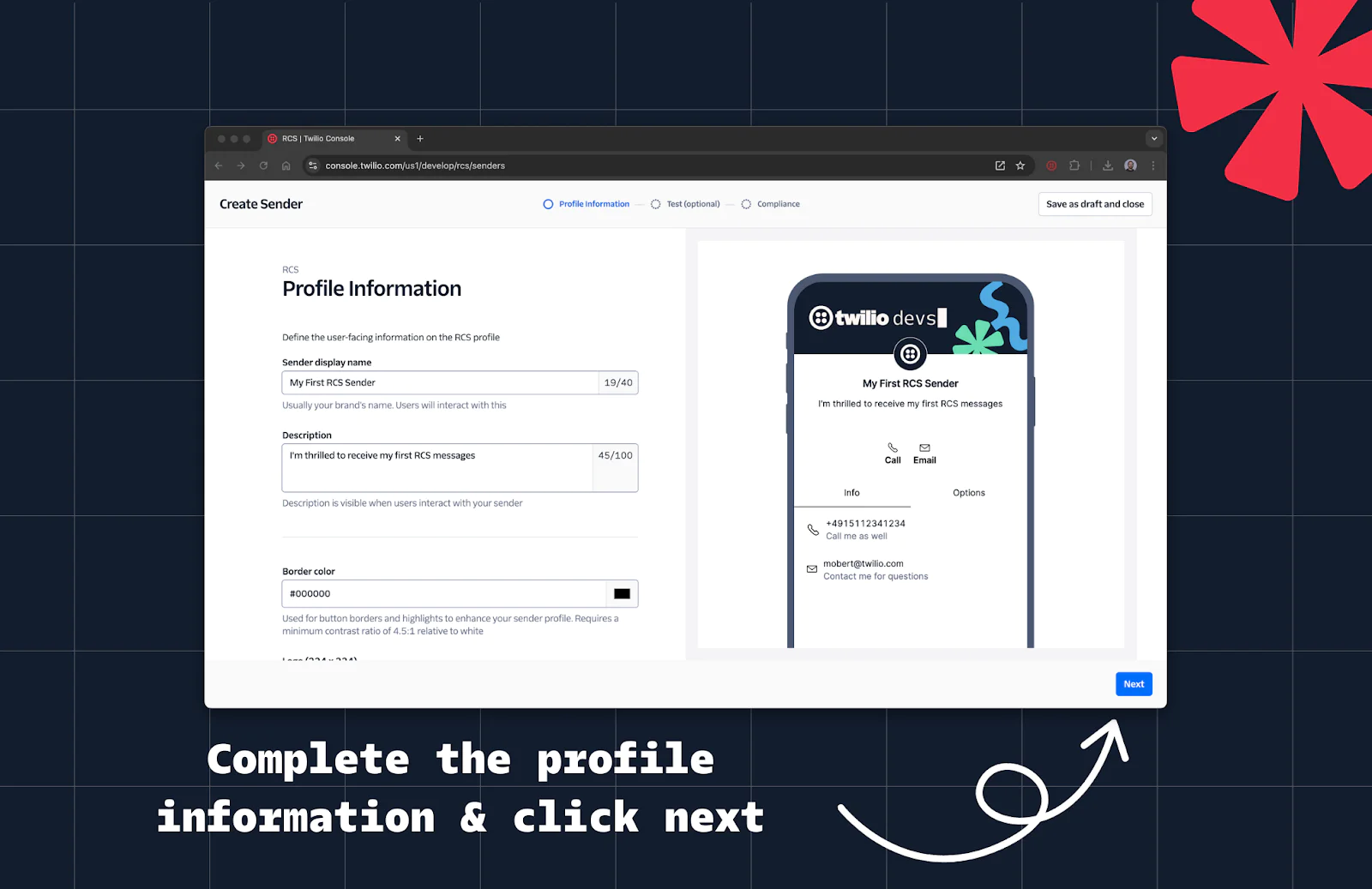
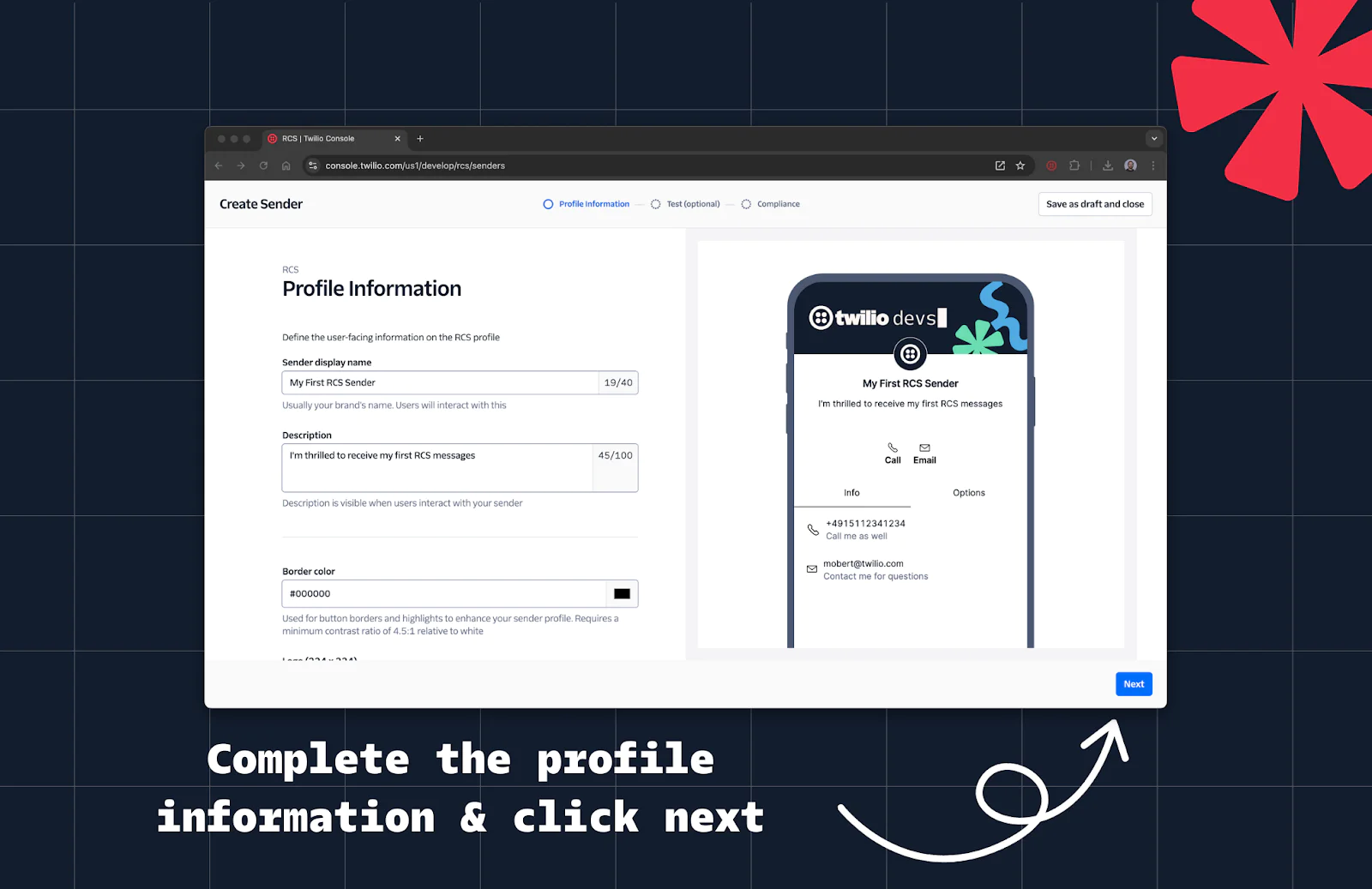
Step 2: Add Profile Information
Provide the following required information and click Next when complete:
- Sender display name: Choose a recognizable name for your sender – usually your brand name.
- Description: That is visible when users interact with your sender.
- Border color: Keep in mind the minimum contrast ratio. You can never go wrong with black
#000000. - Logo: 224x224 pixels, max 50KB, JPEG/JPG/PNG, you can use this one for example:
https://corn-lobster-7338.twil.io/assets/twiliodevs-logo-rcs.png - Banner: 1440x448 pixels, max 200KB, JPEG/JPG/PNG, you can use this one for example:
https://corn-lobster-7338.twil.io/assets/twiliodevs-banner-rcs.png - Contact Details - Phone number: A phone number is required and you can optionally also add an email address.
- Link to privacy policy as well as Link to terms of service. You can enter arbitrary information here since we’ll only explore the sandbox. If you want to move to production, you can always create a new RCS sender with the real information about your business.


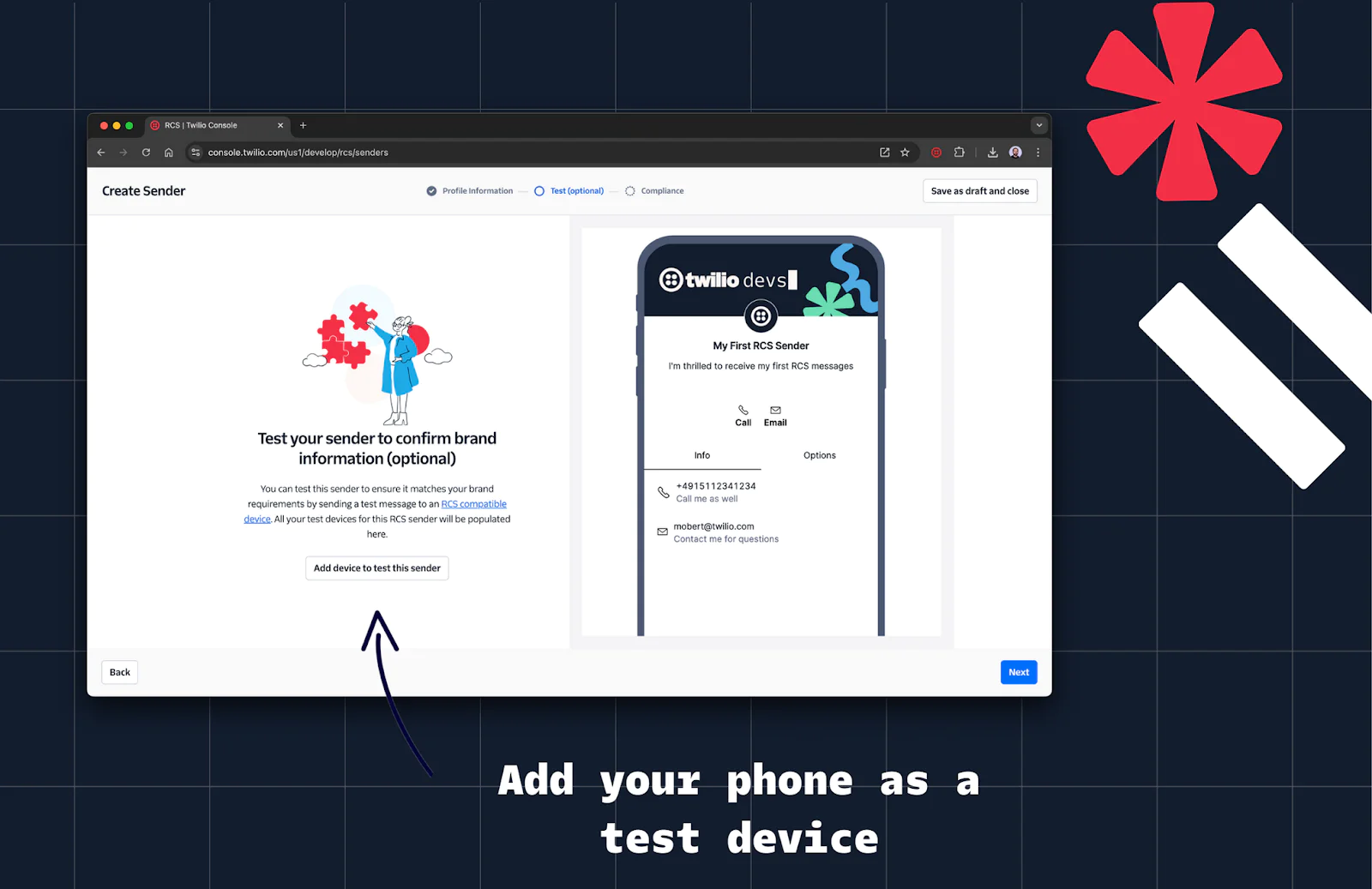
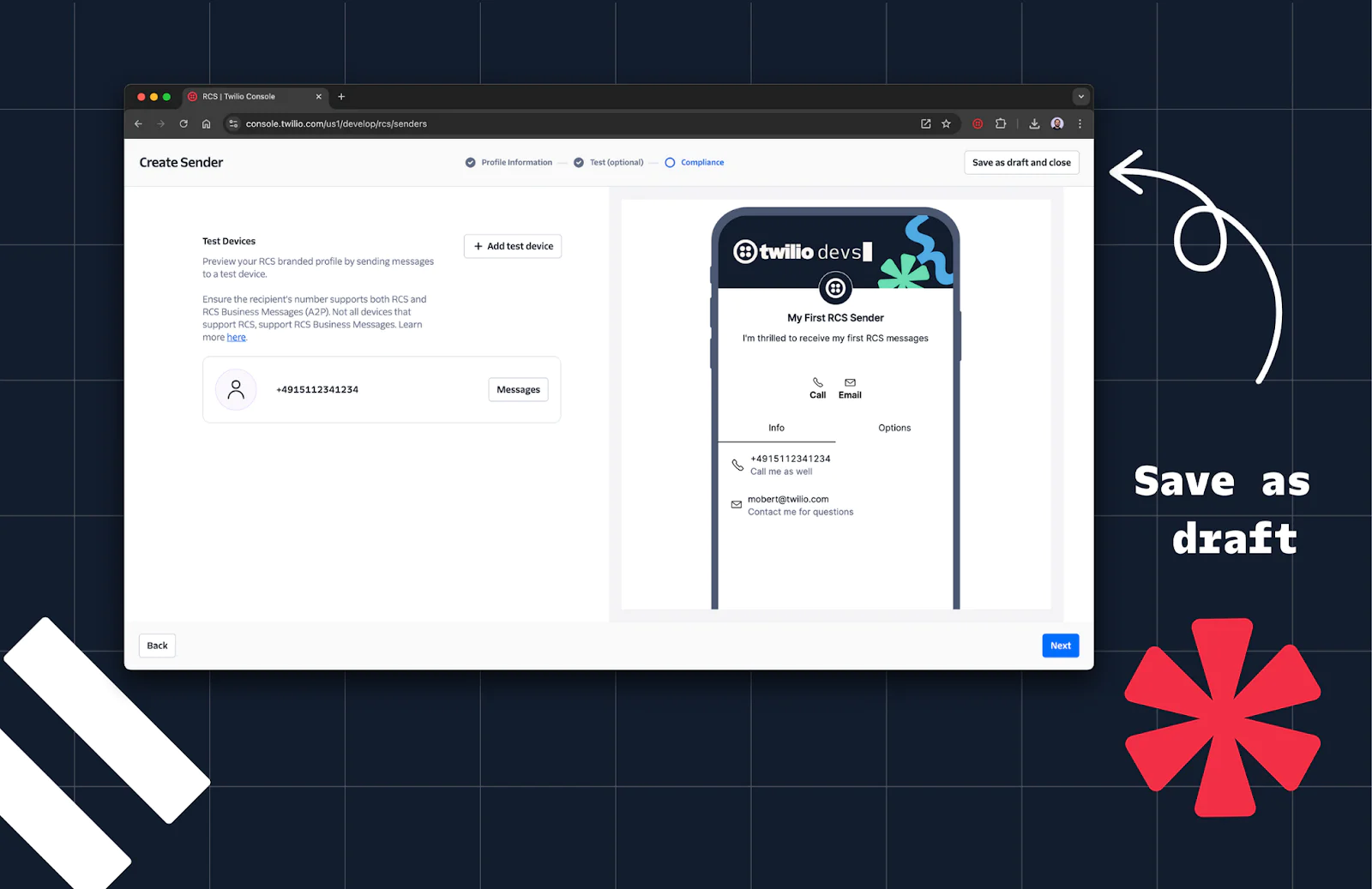
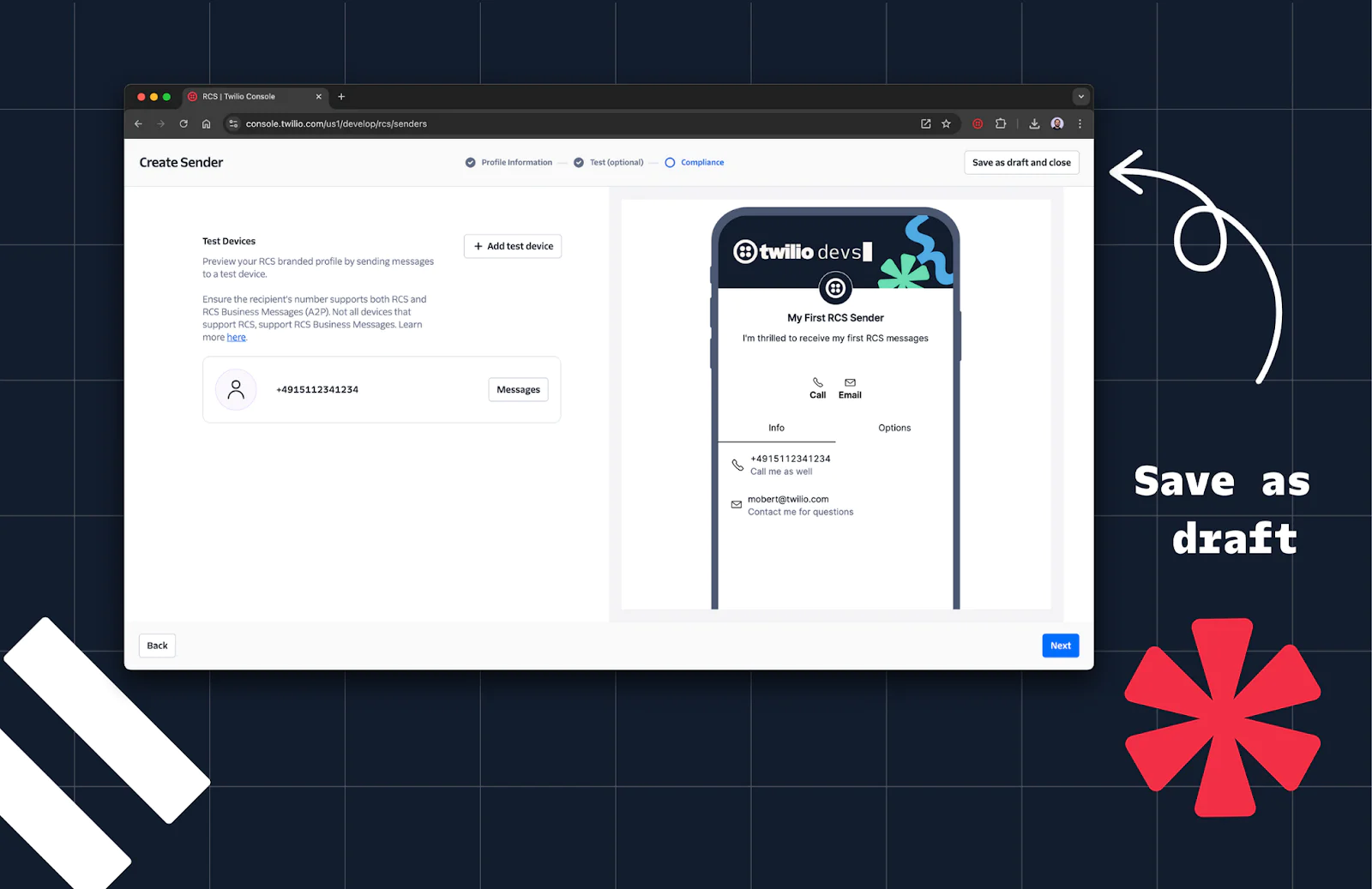
Step 2: Test Your RCS Sender
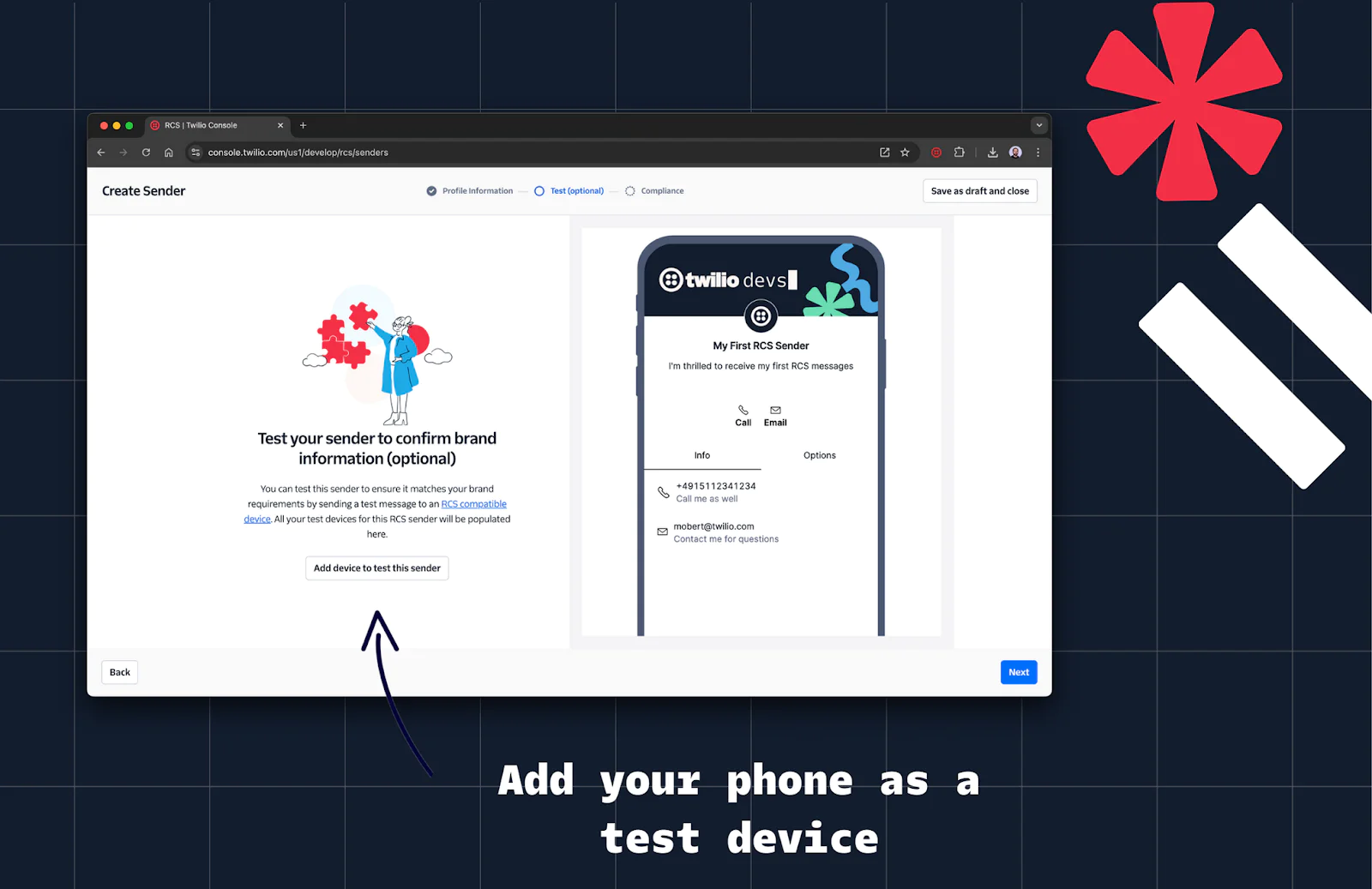
1. On the optional Test tab, click Add device to test this sender.


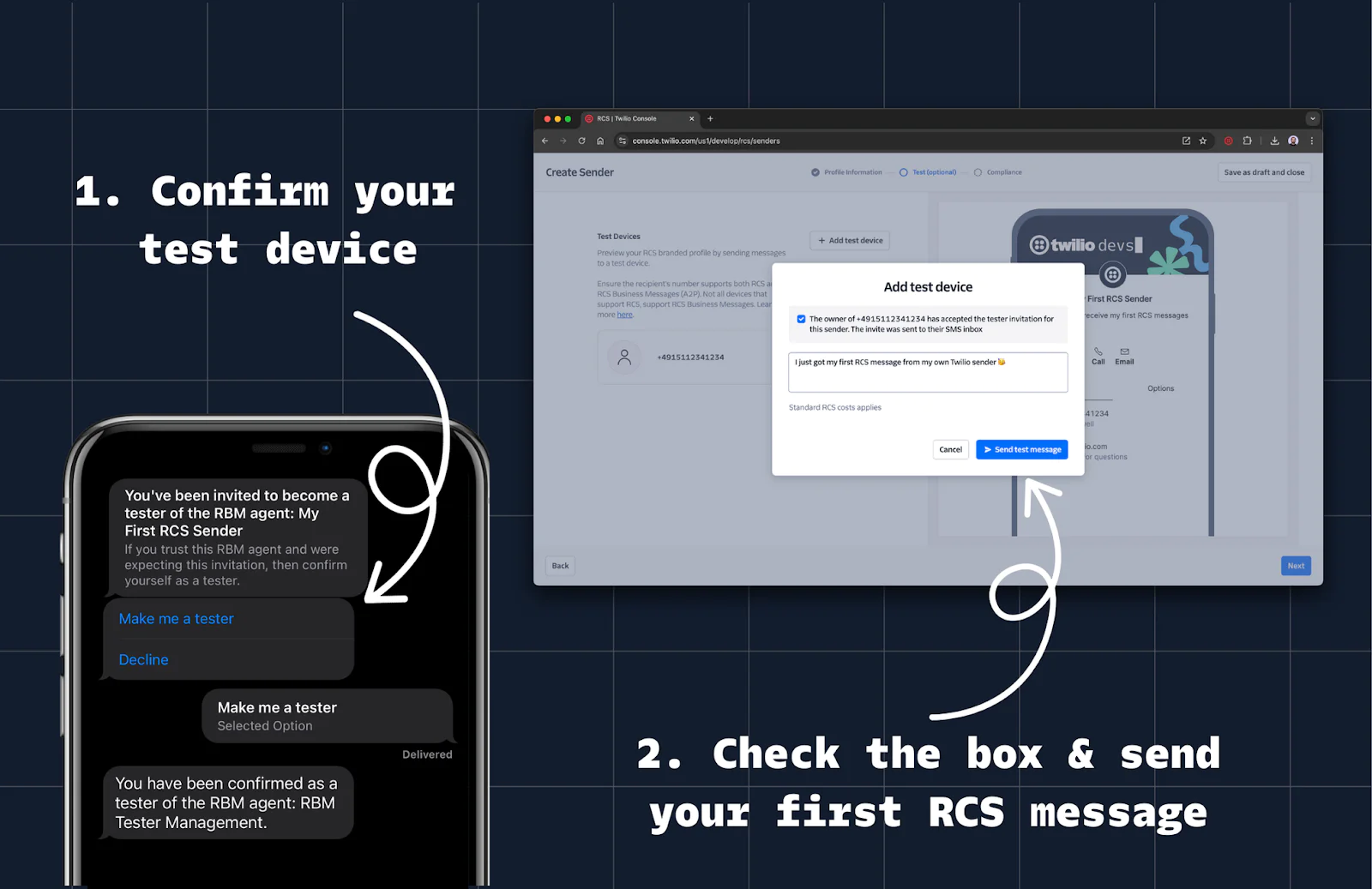
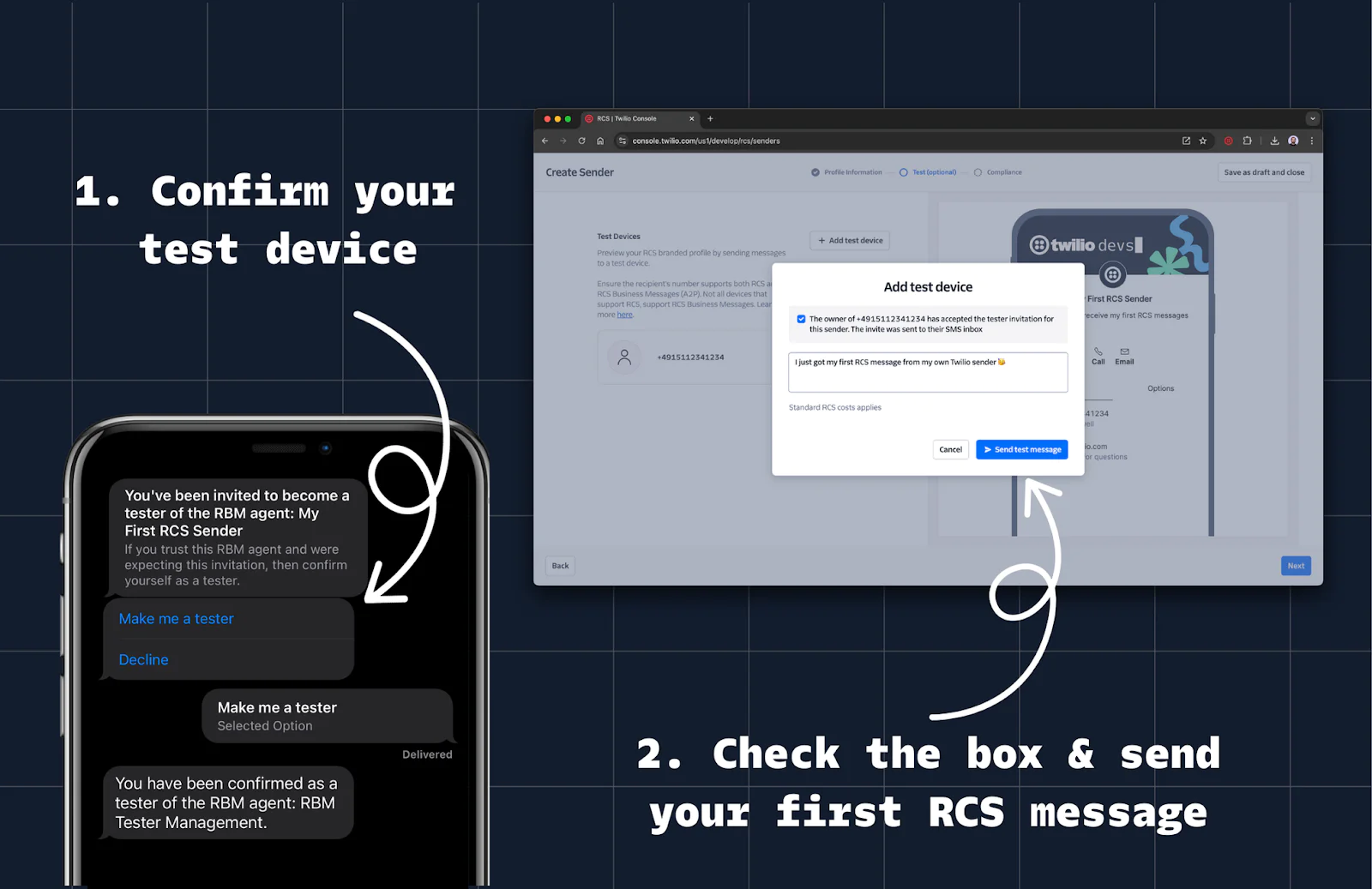
2. Enter the phone number of your RCS-capable device and confirm. You should then receive an opt-in message from Twilio’s RCS agent.
3. Confirm the number on your device, check the dialog box, and send a test message.


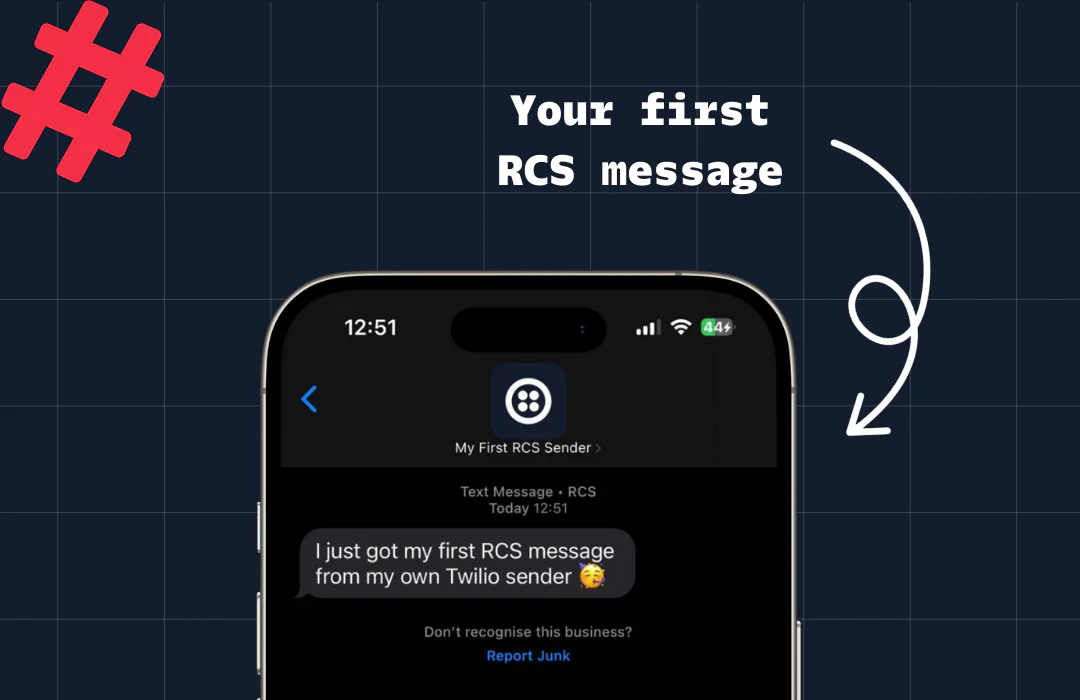
4. Celebrate—you’ve just sent your first RCS message!


5. Since this is just a test sender, click Save as draft and close.


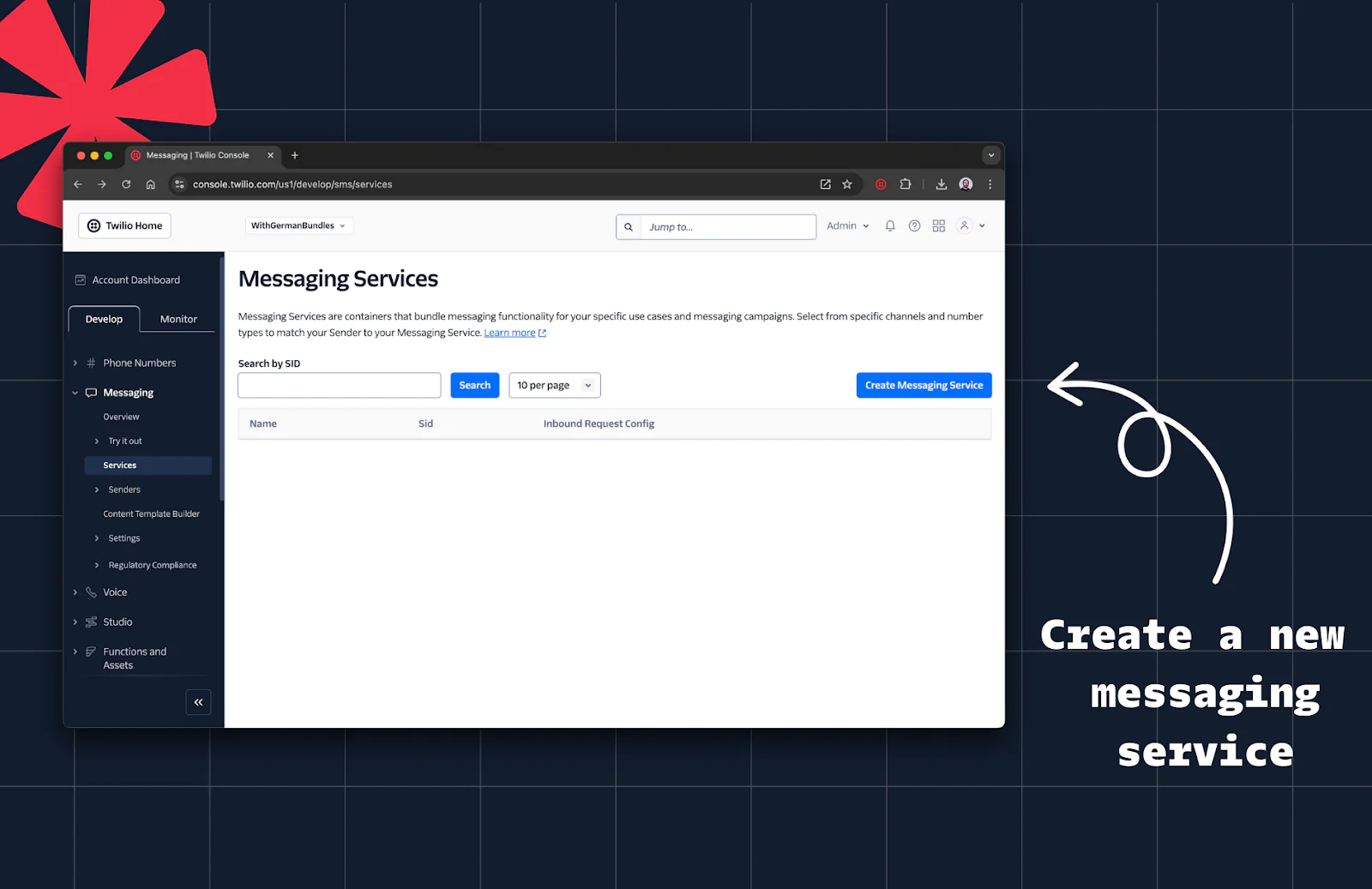
Step 3: Create a Messaging Service
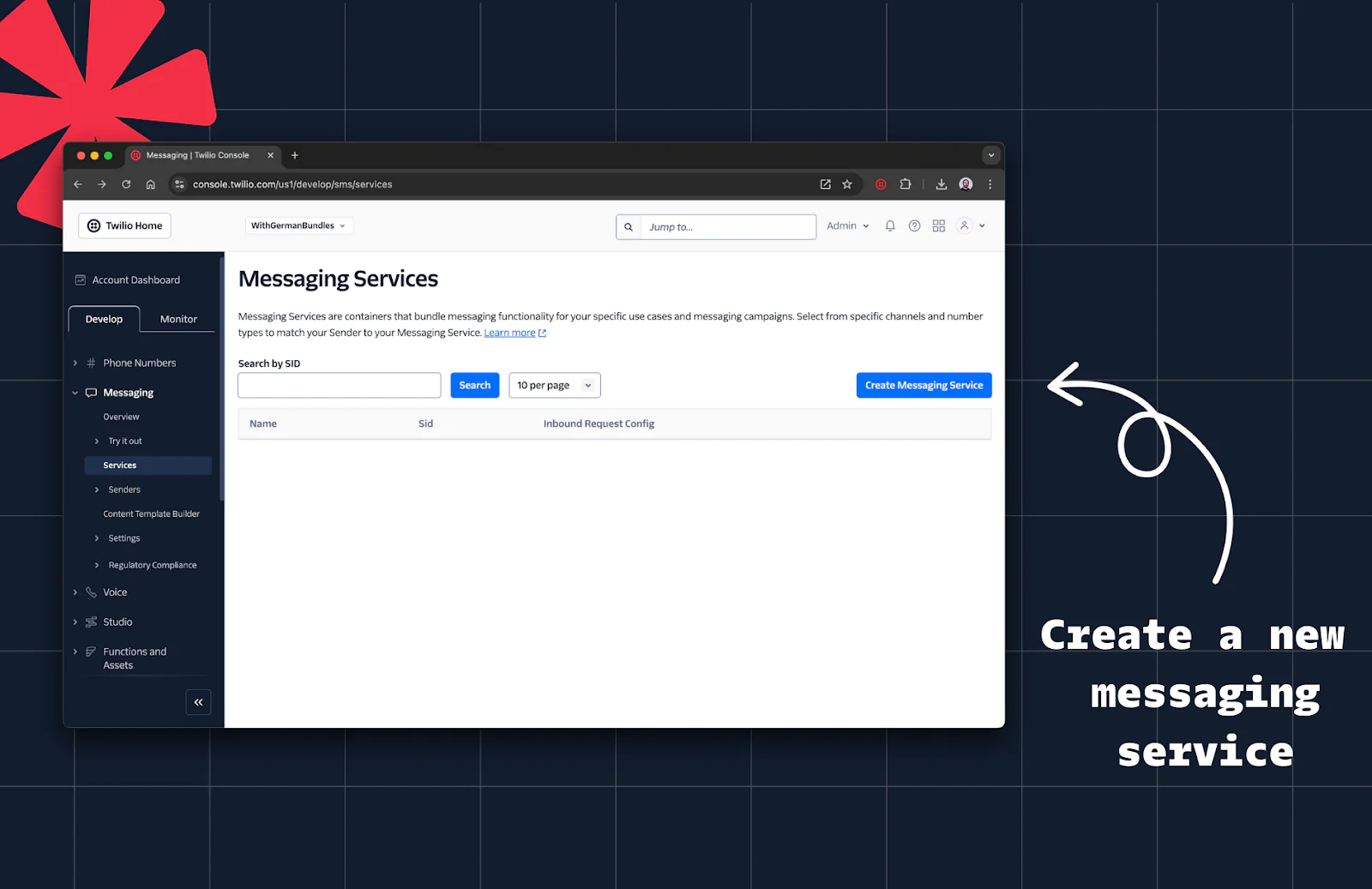
1. Go to the Messaging Services page in the Console.
2. Click Create Messaging Service


3. Give this service a name (e.g., “My RCS Service”) and click Create Messaging Service.


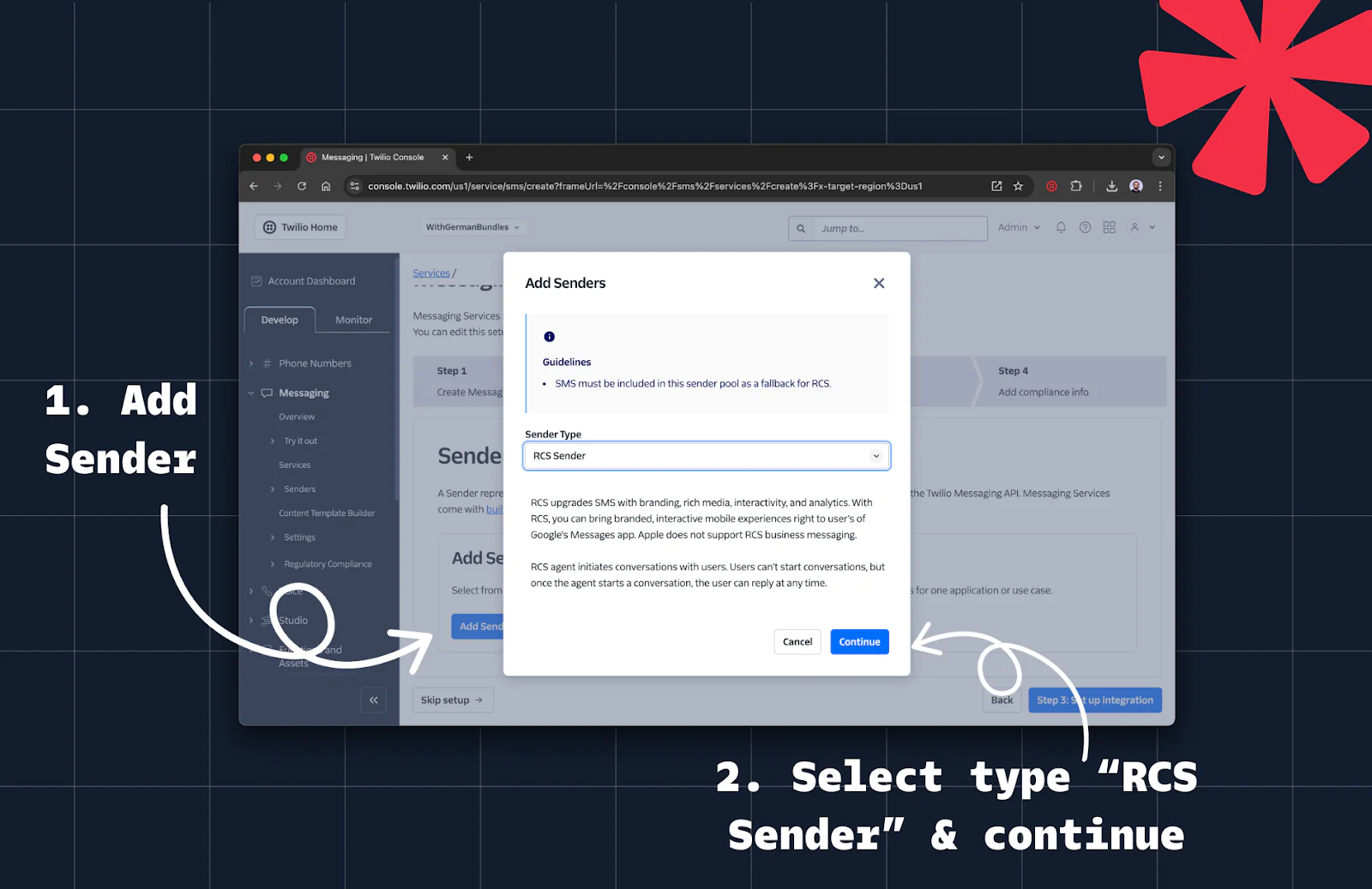
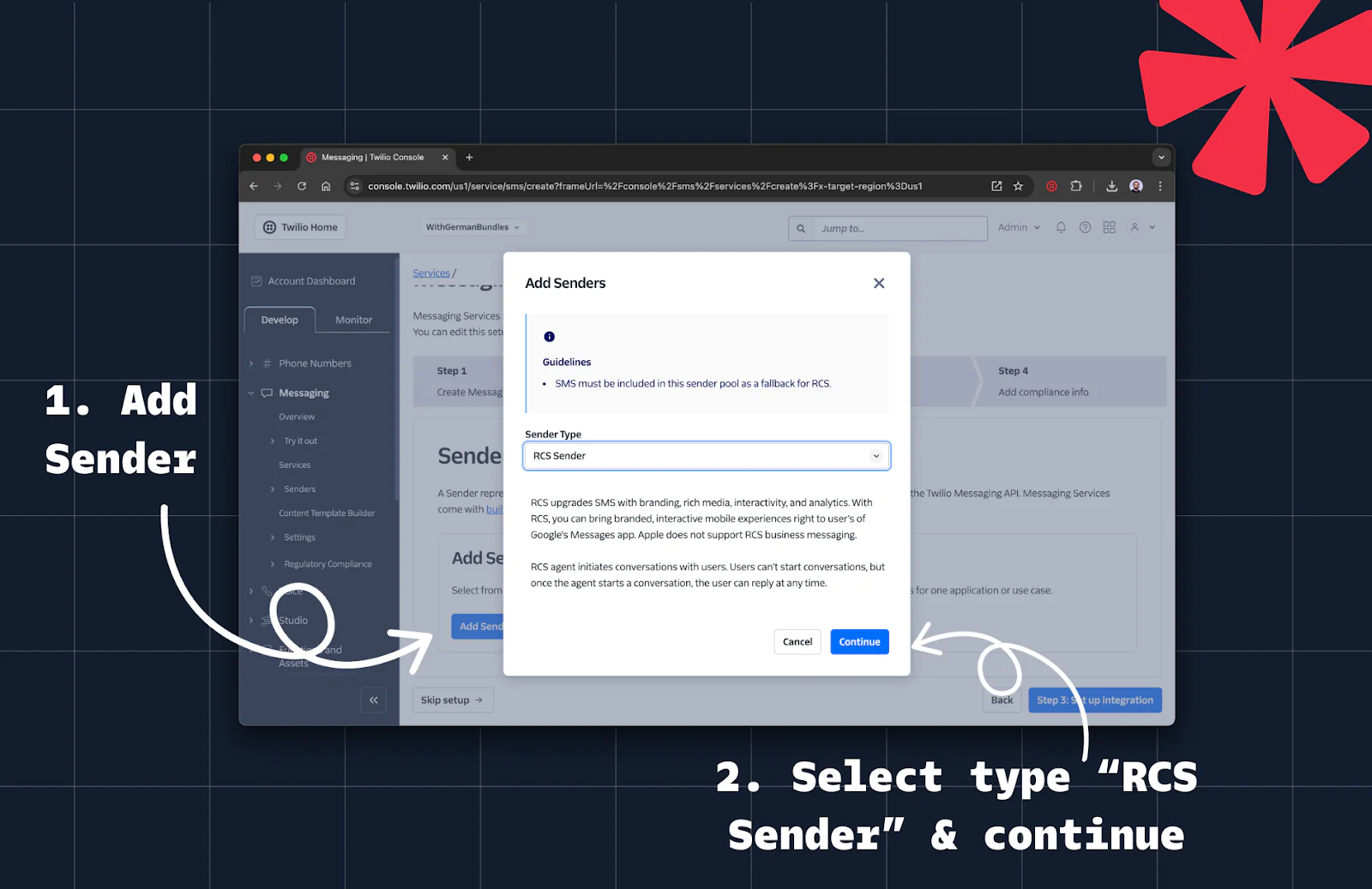
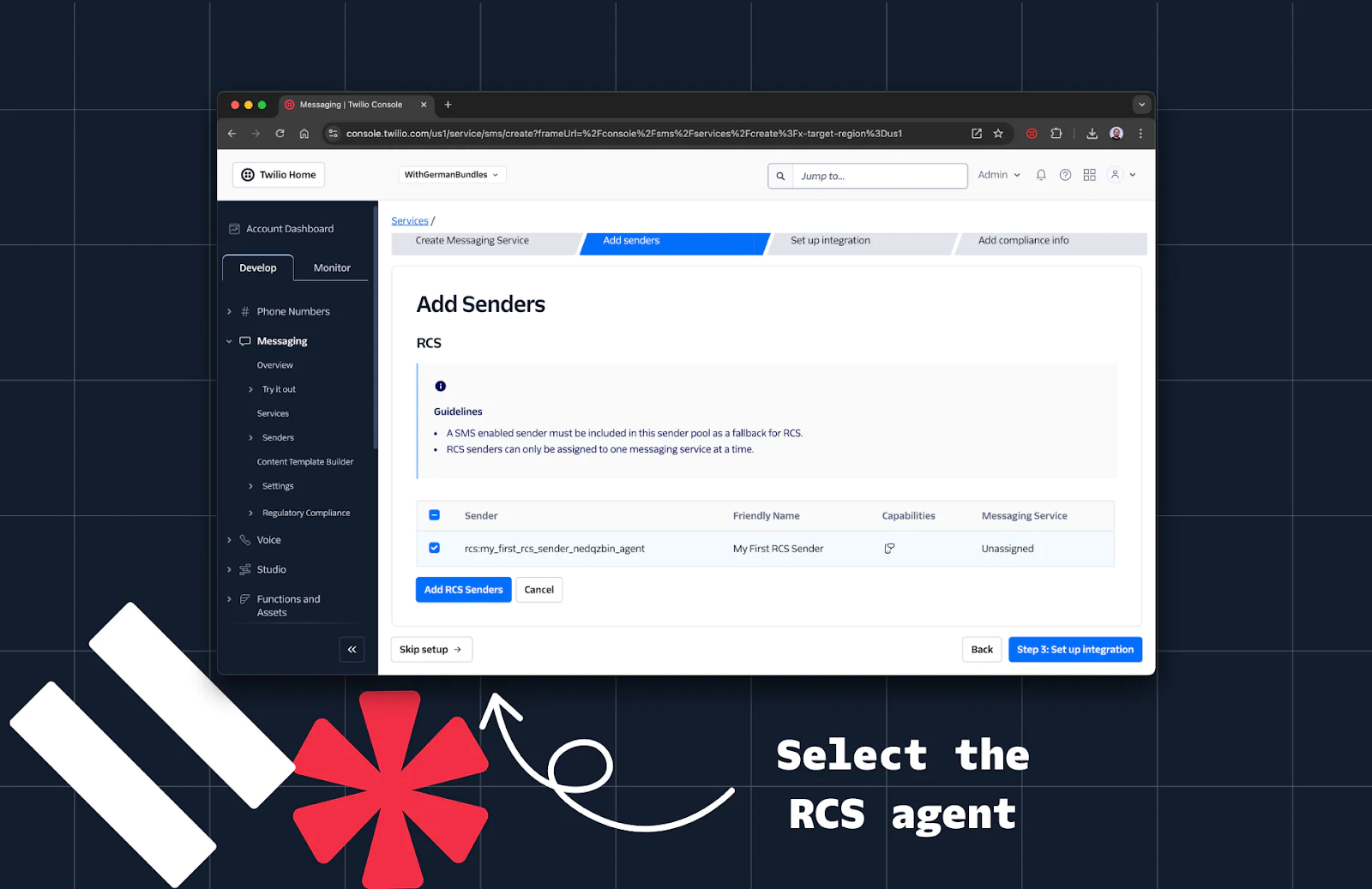
4. Add your RCS sender:
- Click Add Sender, select RCS Sender


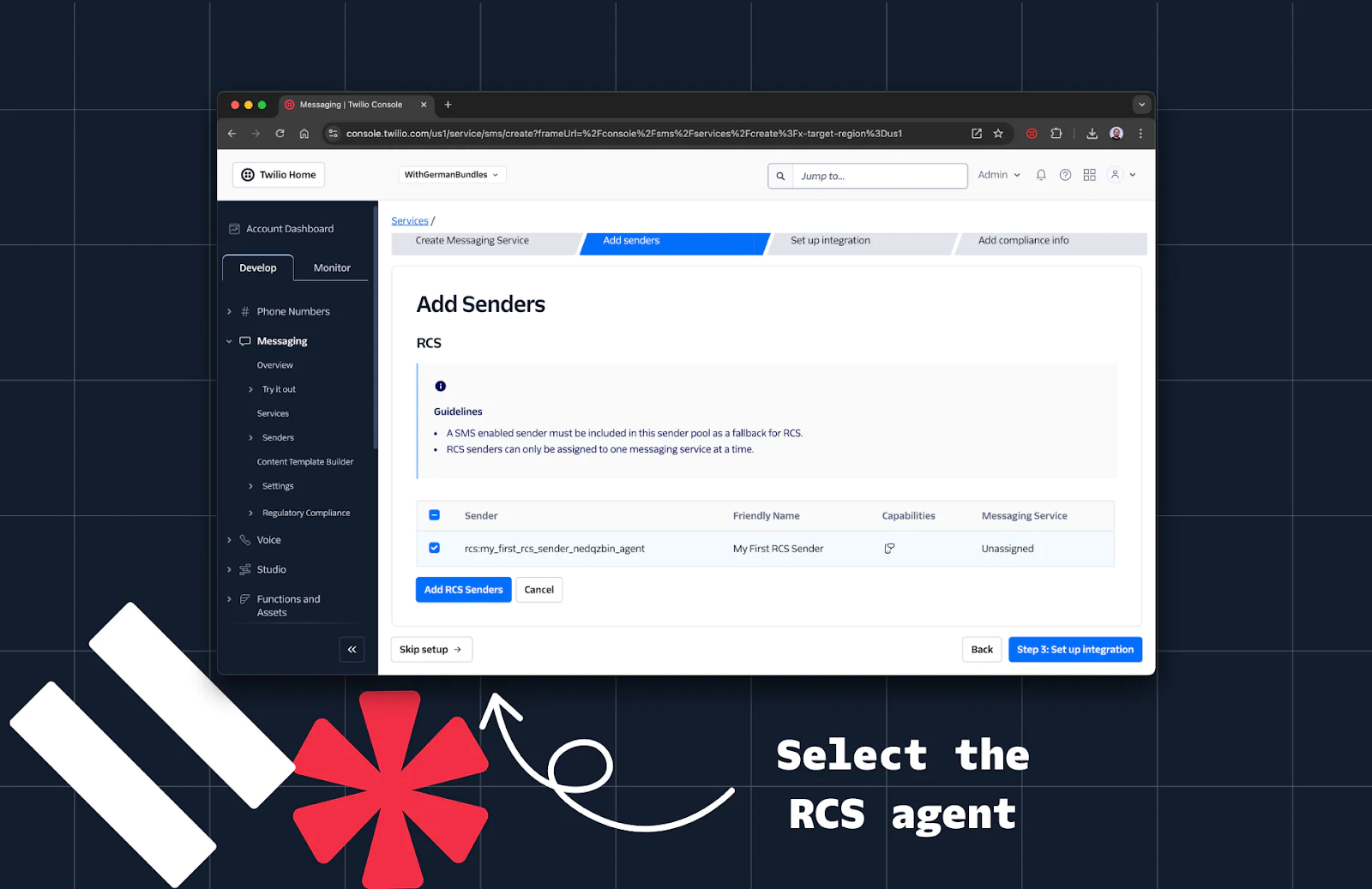
- Add the RCS sender you just created.


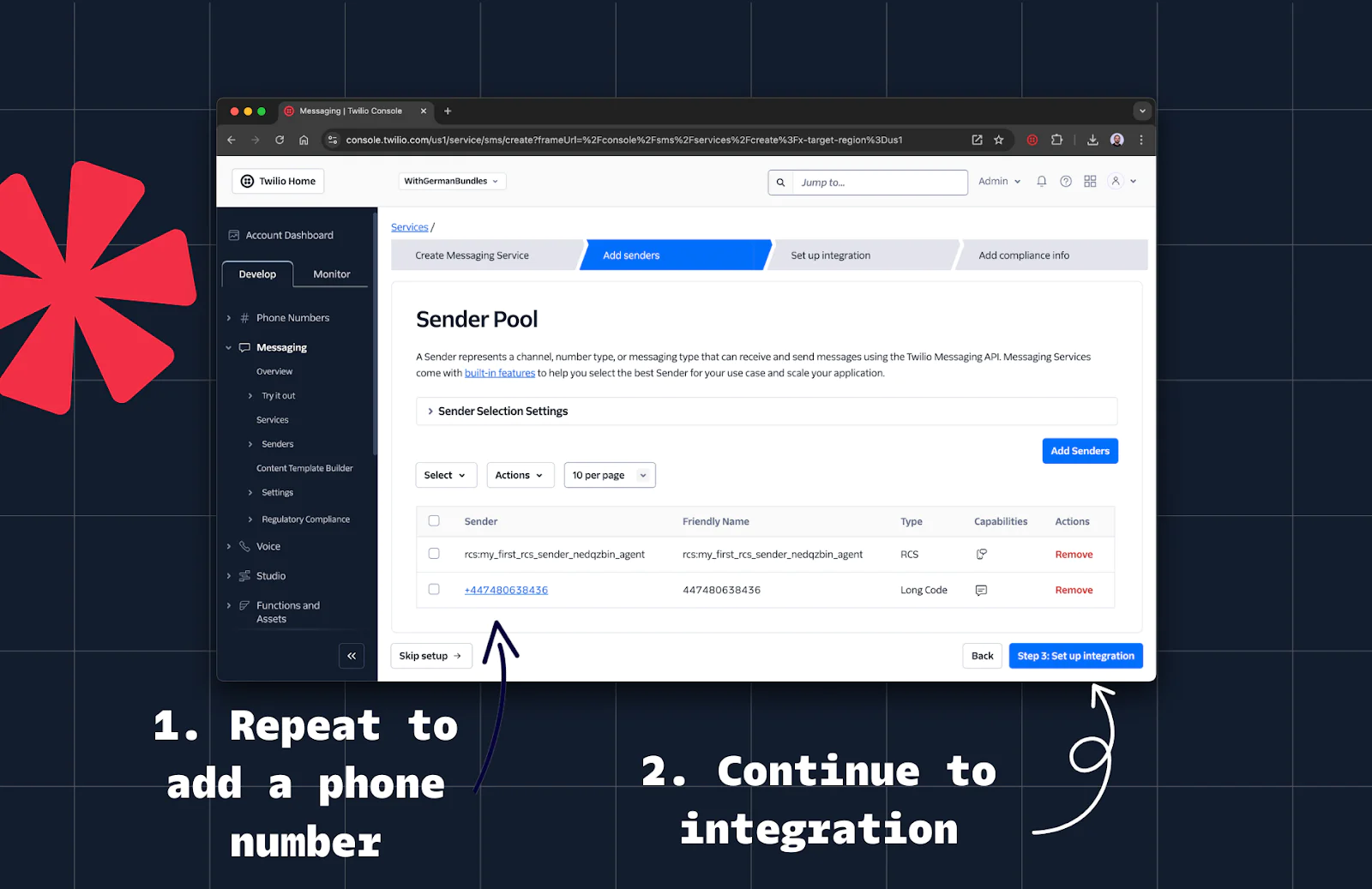
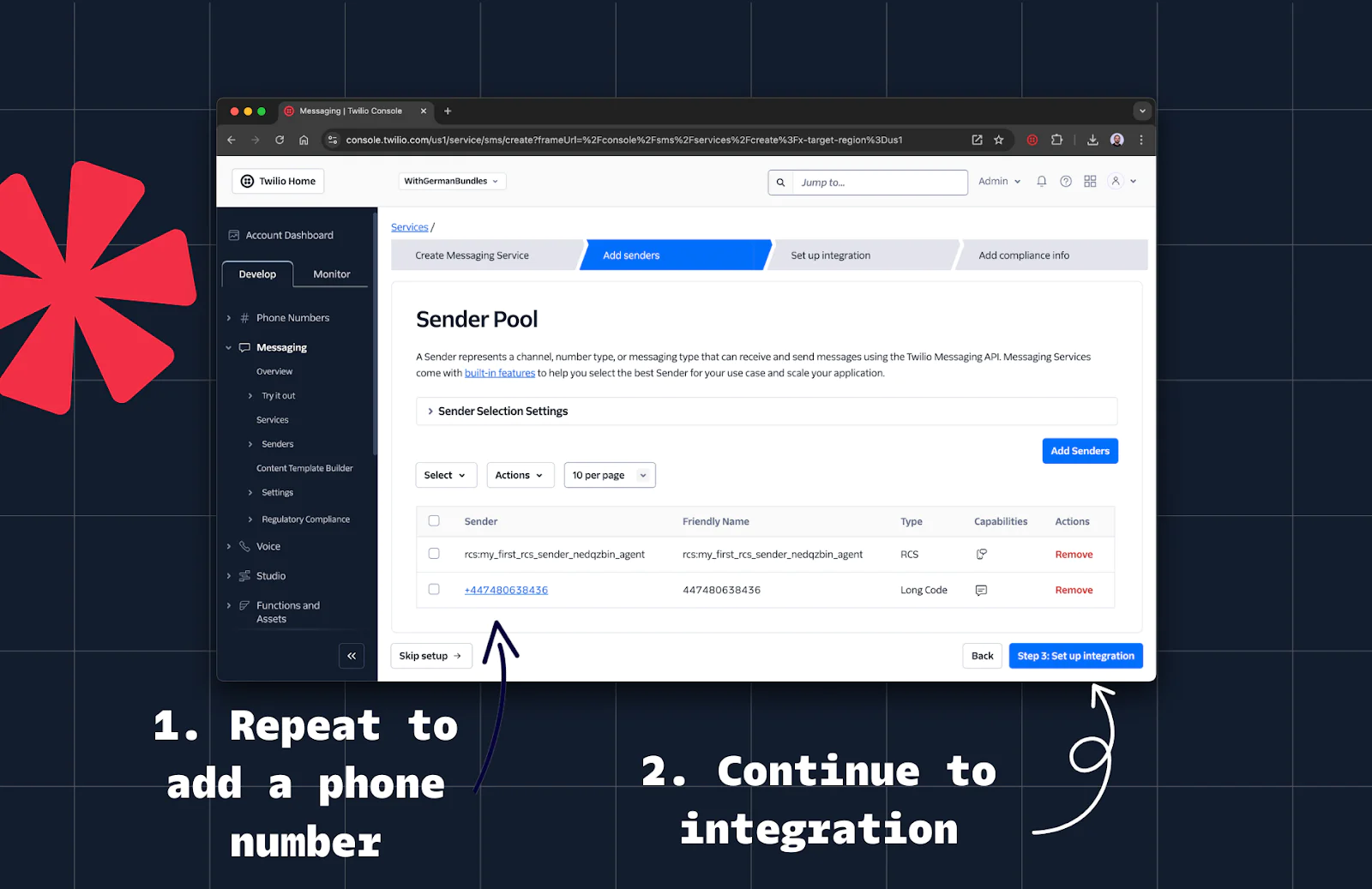
4. Add an SMS fallback sender by repeating the Add Sender process and selecting a phone number or other SMS-capable sender. Then, continue by clicking the button that says Step 3: Set up integration


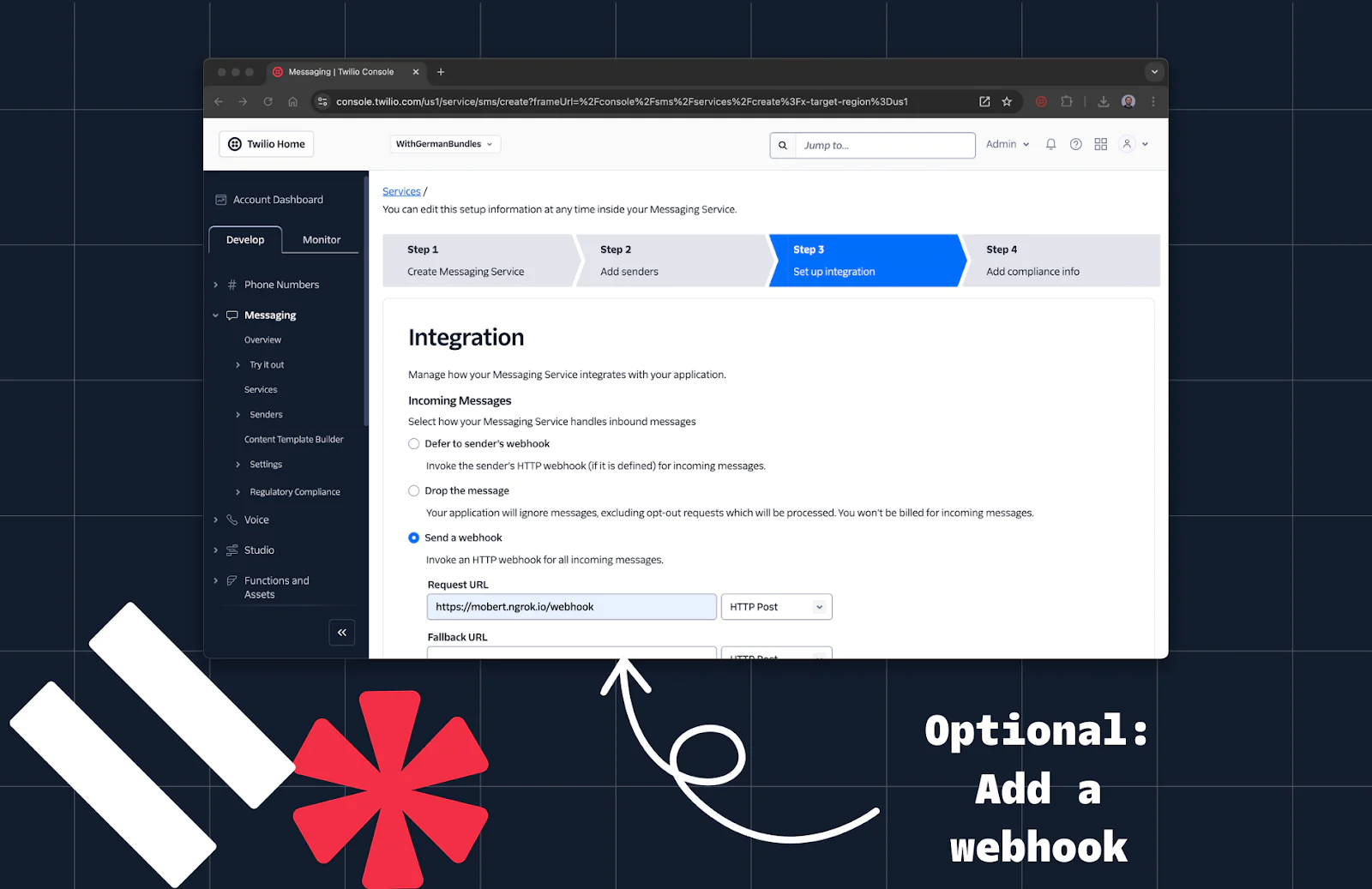
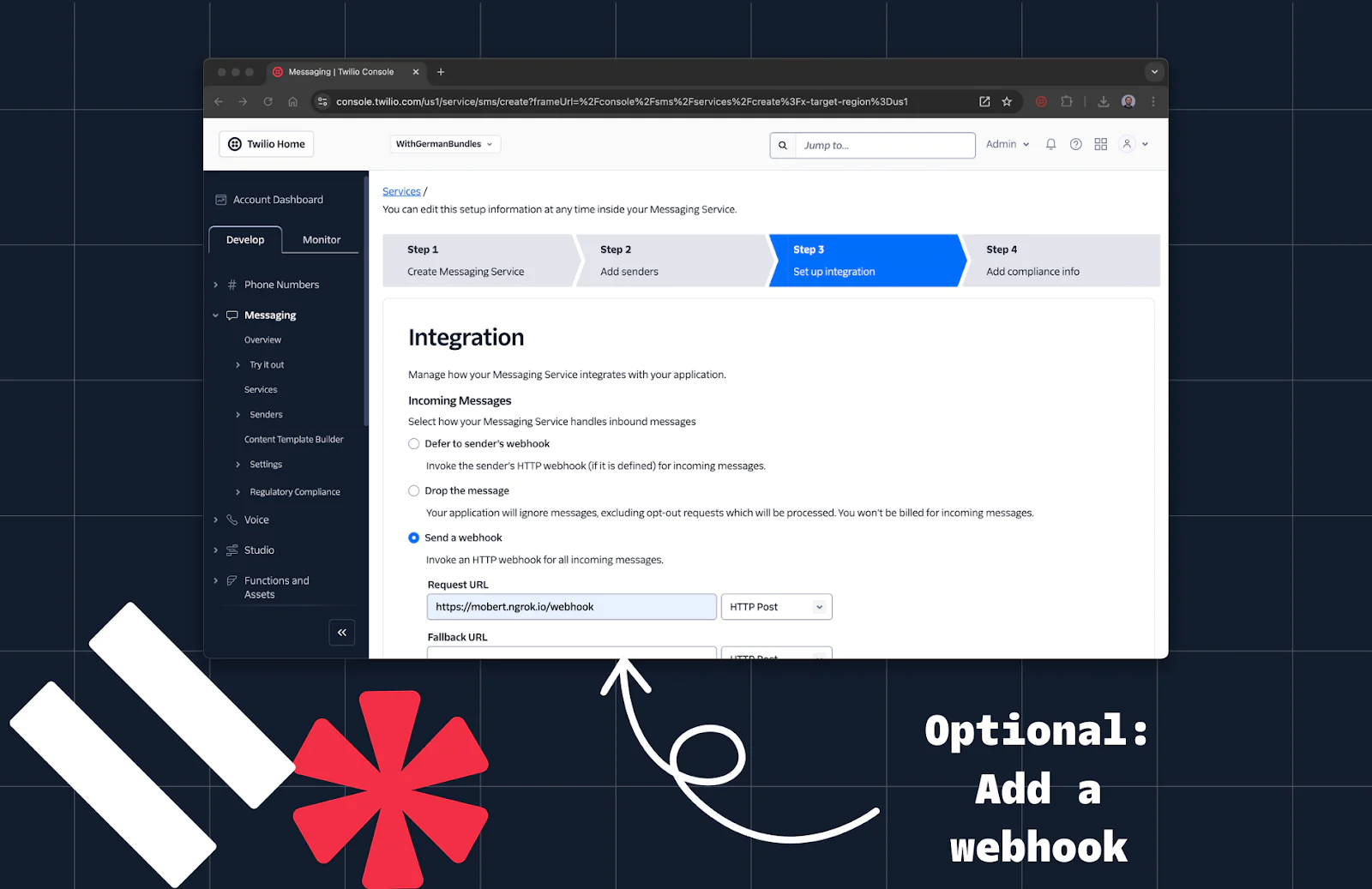
Step 4: (Optional) Set Up Webhook Integration
1. Webhooks allow you to handle incoming messages in the same way as SMS or WhatsApp. Learn more in Twilio's docs about Incoming Message Webhooks.
2. Use the Set Up Integration option to register a webhook. Feel free to reuse an existing one if available.


Step 5: Send Your First RCS Message with NodeJS
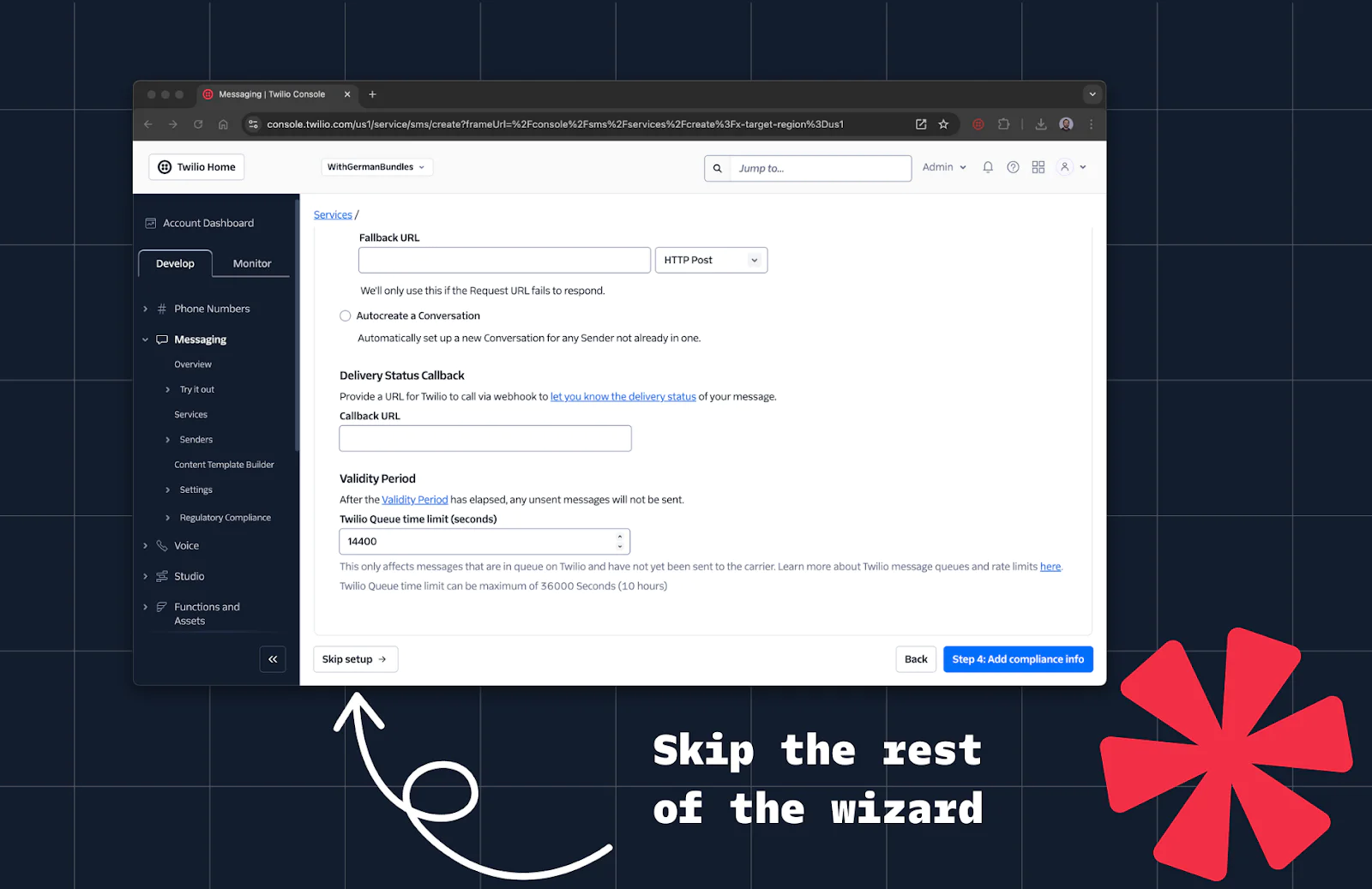
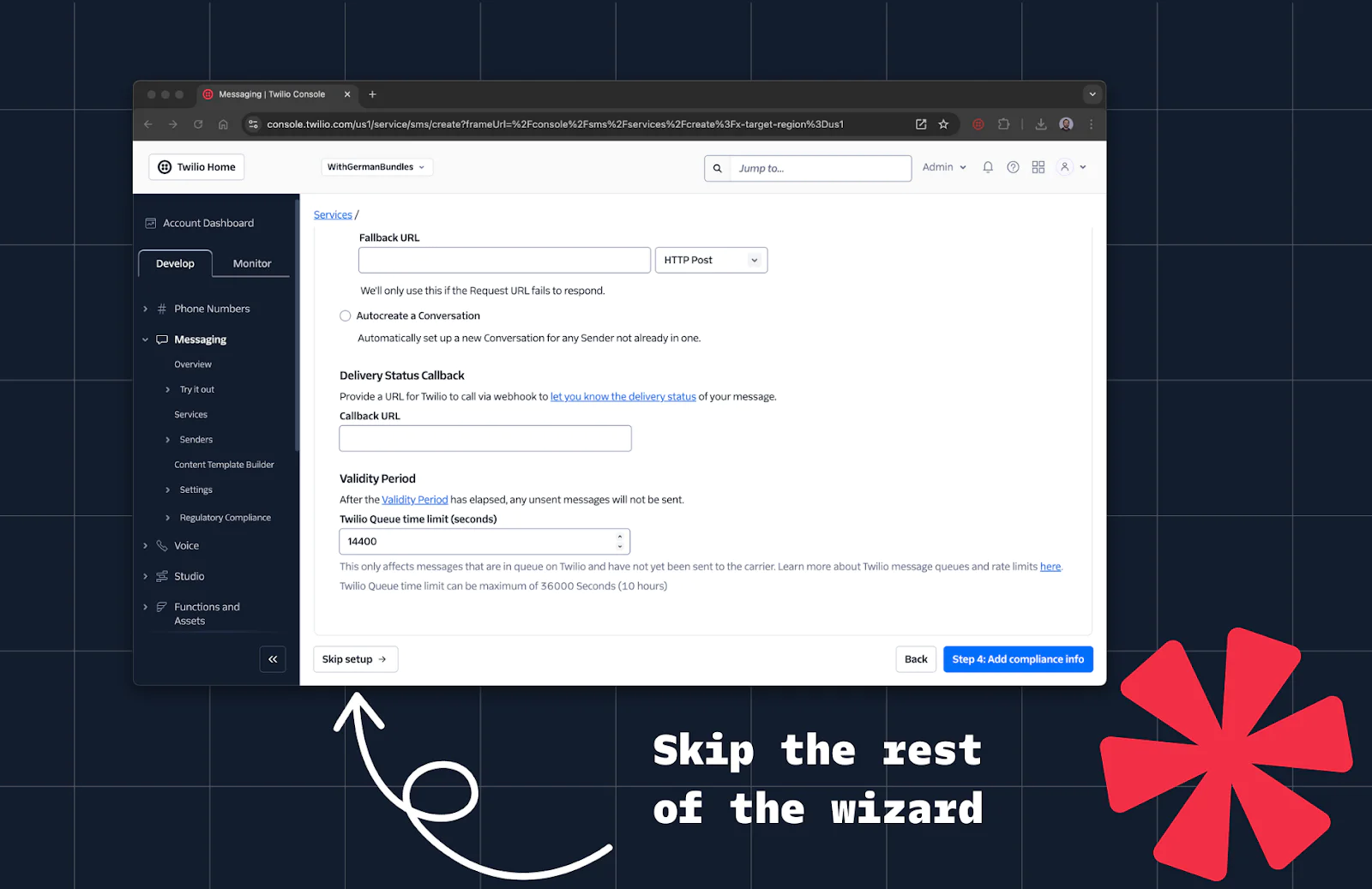
1. Finish the wizard flow by clicking the white Skip setup button


2. Copy the Messaging Service SID (like MGe1fdfb207e9aa5b44f398b1094d88a8b) from the Console.


3. Retrieve your Account SID and Auth Token from the Twilio Console.
4. Create a new file named sendRCS.js with the following code:
5. The only thing between us and executing the code is the missing twilio dependence. Let’s install it with npm add twilio
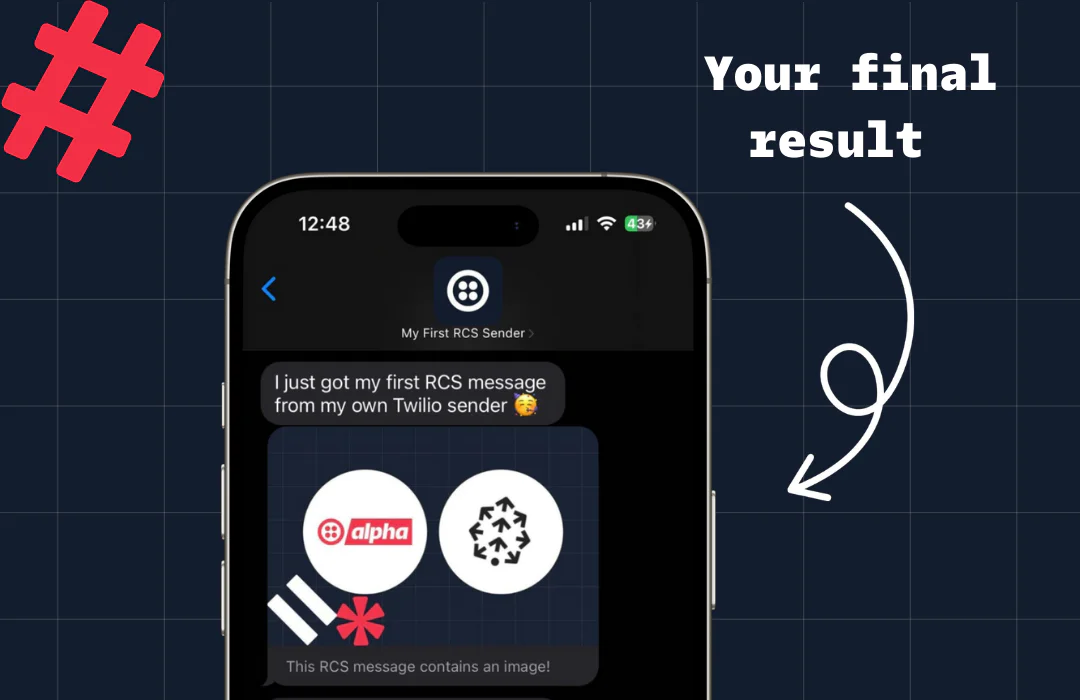
6. Run the script using node sendRCS.js and see the result on your phone


Explore Advanced RCS Features
Congrats, you sent your first RCS message. Let’s build on that experience, because there are so many additional things you can do with RCS that were not possible with SMS before. Here is a list of things you can explore to make your next steps:
- Extend your script to use the Content Template Builder for rich message content.
- Explore the Programmable Messaging Logs to check if messages are read and troubleshoot any errors.
- Need a reliable way to send OTP codes with RCS? Twilio Verify makes it easy to deliver secure and engaging One-Time Passwords to your users.
Twilio is continuously enhancing its RCS offering with features like failover for undelivered messages and quick reply buttons. Stay tuned for updates, and start building more engaging customer experiences today!
RCS is transforming how businesses communicate with customers, blending the reliability of SMS with the interactivity of modern messaging apps. With Twilio, you can easily harness the power of RCS to create engaging and rich communication experiences directly from your applications.
We can’t wait to see what you build!
Related Posts
Related Resources
Twilio Docs
From APIs to SDKs to sample apps
API reference documentation, SDKs, helper libraries, quickstarts, and tutorials for your language and platform.
Resource Center
The latest ebooks, industry reports, and webinars
Learn from customer engagement experts to improve your own communication.
Ahoy
Twilio's developer community hub
Best practices, code samples, and inspiration to build communications and digital engagement experiences.