Gatsby email contact forms with Twilio Functions and React
Time to read: 4 minutes

Today I’ll teach you how to send an email from a Gatsby website using Twilio Sendgrid, Twilio Serverless Functions and React. But first, what is Gatsby and why should you care?
Gatsby 101
If you spend time in JavaScript land, you might have heard of the JAMstack -- JavaScript, APIs, and Markup.
Traditional web apps dynamically generate HTML from templates when the server receives a request. JAMstack websites use static site generators to turn templates into HTML when the site is deployed, instead of when a request comes in.
Since plain ol’ HTML can be much faster to serve, JAMstack can give you a huge performance boost. Especially if you’re using a content delivery network. Although, there are limits to the amount of UI complexity static sites can support.
Gatsby bridges the gap between JAMstack static sites and traditional web apps. You write React components that compile to HTML plus a little bit of JavaScript to support user interactivity. Gatsby is essentially a hybrid where you have the best of both worlds.
For more detail, check out this thorough blog post about how Gatsby and other React apps differ.
Gatsby is also fully open source and run by a foundation. And it’s got a whole ecosystem with plugins, themes, and starters that empower you to build on the work of others.
Your first Gatsby site
Before you do anything else you’ll need to set up your Gatsby development environment.
A starter is an example of an entire Gatsby site you can clone and build on top of. From the terminal, run the following command to create a new project using the default starter:
Open the my-default-starter folder in your favorite editor. Run the following command to get started developing:
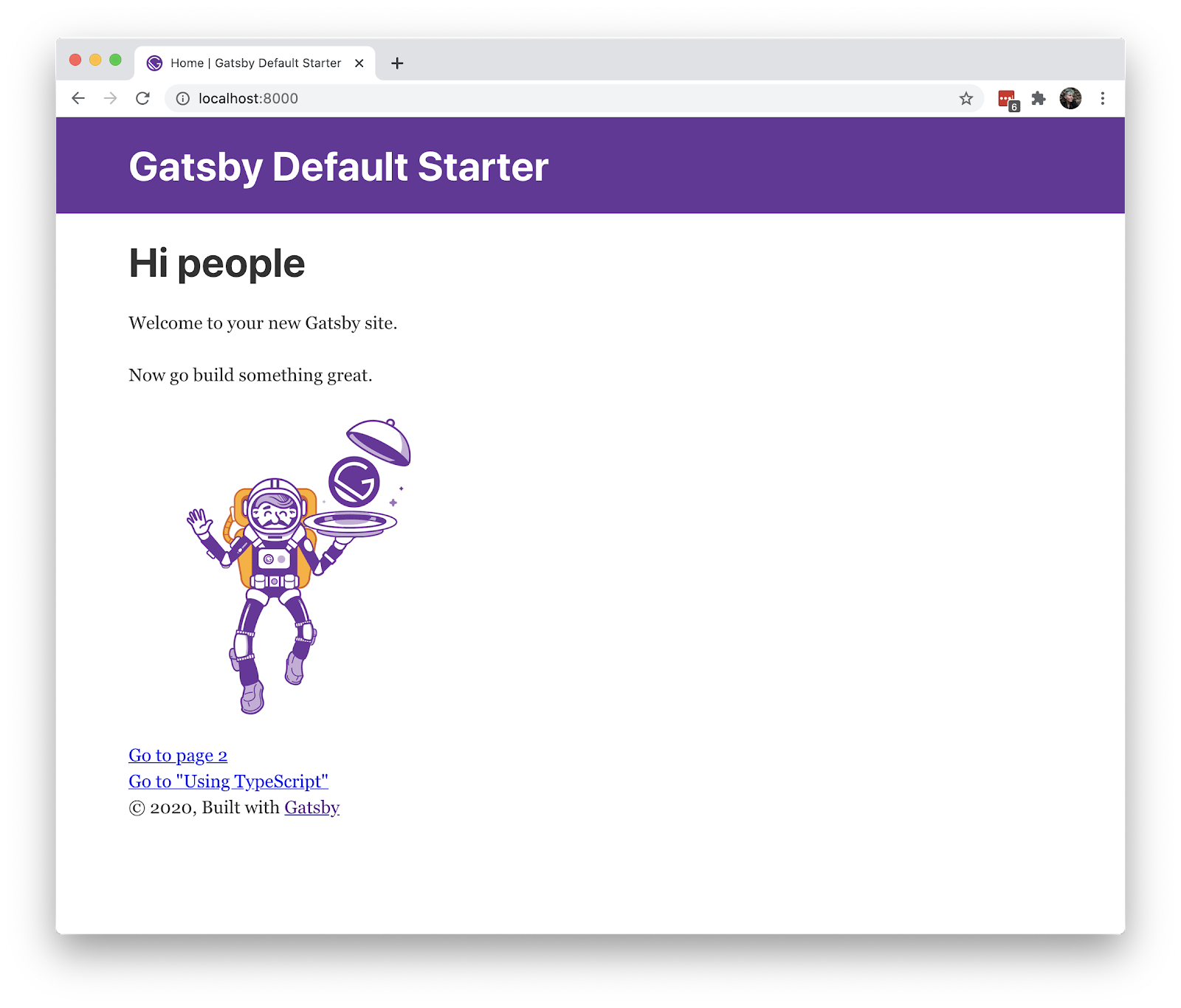
Amongst the output you should see something like:
Go to that URL in a browser and see the Gatsby default starter running on your local host. 🎉

Add an email contact form to Gatsby
Now we’re going to modify the default starter by adding a form. Gatsby project structure isn’t too important for our purposes today, but if you want to learn more check out the Gatsby docs.
In the src/components folder, create a new file called contactForm.js. Add the following code to it:
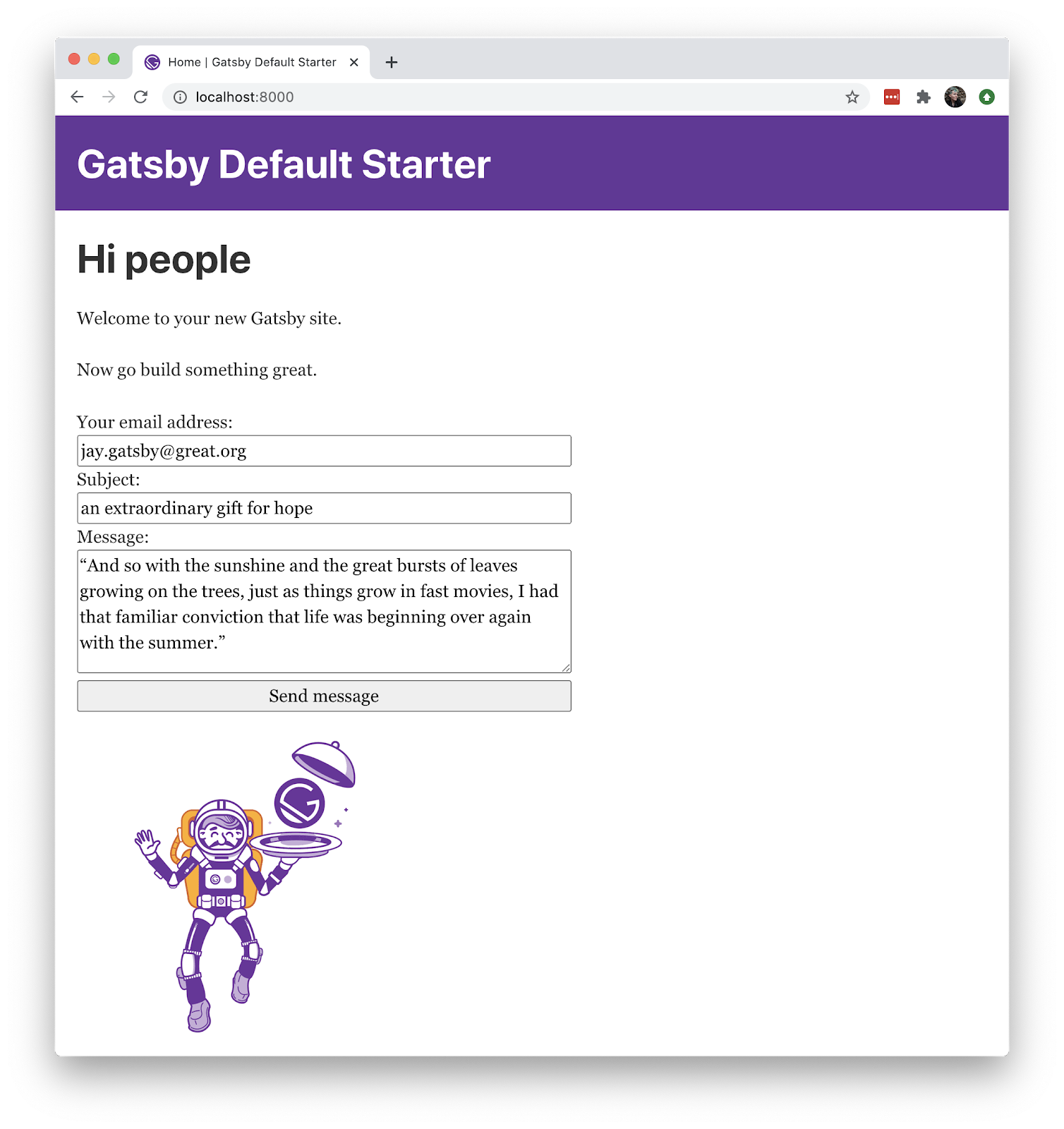
The form asks for the sender’s email address, and for the text that goes in the body of the message. The contactForm component manages this data as React state so that it’s easy to submit and clear the data. The form also has some state to disable the submit button while the form is being submitted, and to show error text if any exists.
Before we can see our work, we’ll need to add contactForm into our component tree. Open up pages/index.js and add the following lines:
Save index.js in your editor. As soon as you do so, the browser reloads automatically and our form shows up. Neat!

Configure SendGrid
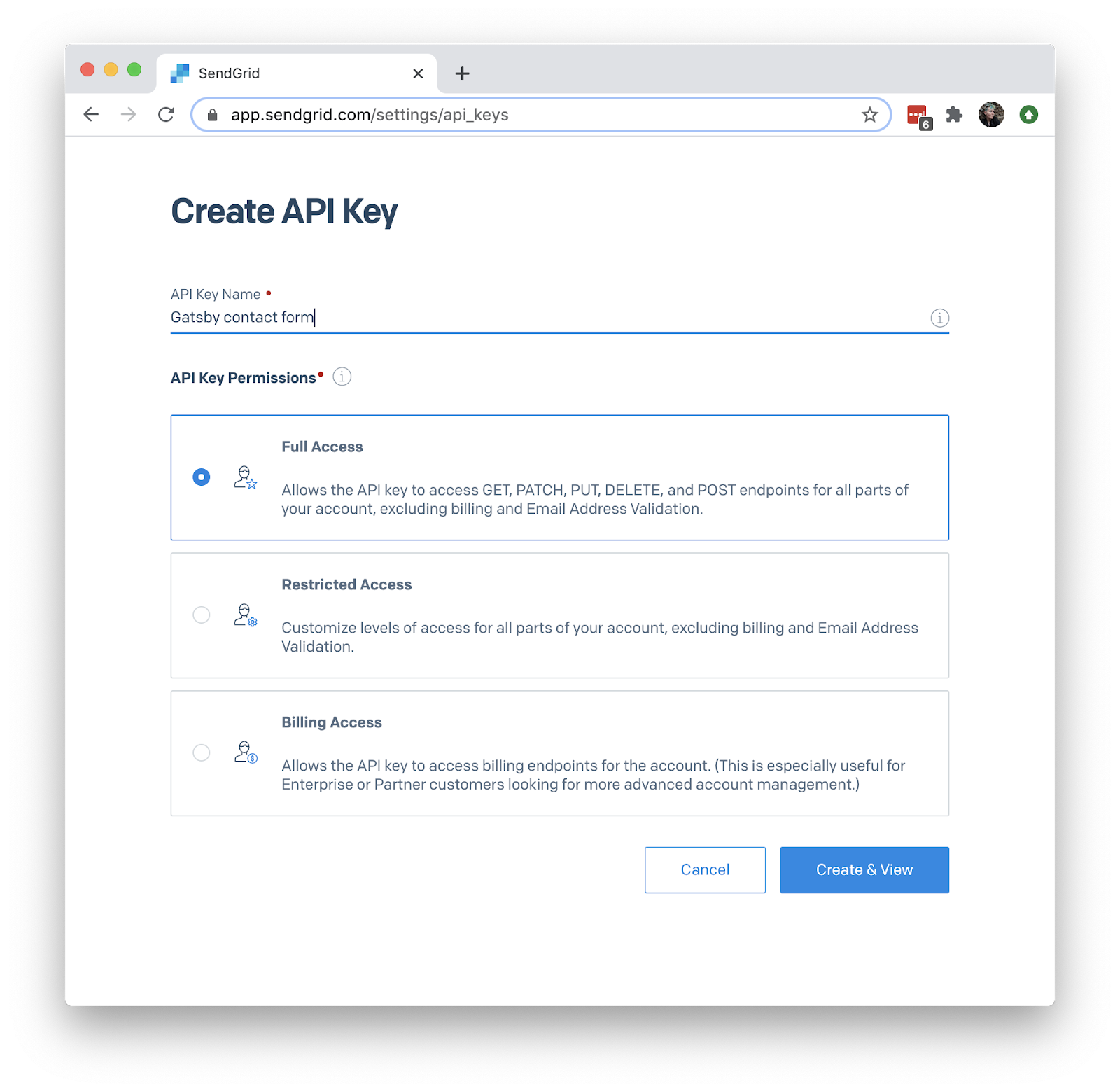
If you don’t have a SendGrid account now’s the time to sign up for one. Follow these steps to verify a sender identity. After you’ve done that create your SendGrid API key with “Full Access” permissions. Give it a descriptive name, like “Gatsby contact form.”

Copy the API key. You’re going to need it in a minute.
Add a serverless function
Our form doesn’t do anything yet, so let’s fix that. To integrate SendGrid into the site, we’ll need some sort of back end. Storing account credentials on the front end is a “DON”T”, as that exposes them to potential attackers. Luckily for us, the "A" in JAMstack stands for APIs, which includes serverless functions. We don’t need to spin up an entire server just to send a message.
Go to the Twilio Functions dashboard. Add @sendgrid/mail to the “Dependencies” section. In the “Environment Variables” section, add a new environment variable called SENDGRID_API_KEY for the SendGrid API key you just created.
Click “Manage“ and then click the “+” button to create a new function from a blank template. Your function will need a name and a path. Let’s go with “Send Email” and “send-email” respectively.
Uncheck the box that says “Check for valid Twilio signature” since we’ll be making a request from a non-Twilio domain. Copy the following code into the function body.
Replace the to and from values with your email address. We can’t send email directly from an unverified address, because that makes spoofing too easy. Instead, we’ll dump the email address from the contact form in the body of the email.
At a high level this code is passing along the sender’s email, subject line, and text message along to our SendGrid client, which then sends the email to the specified recipient. Since we will be making a request from localhost:8000 to a different domain, we need to set CORS headers in our function response or the request will fail. The Twilio response object gives us granular control over headers and status codes. Which also enables us to pass any errors through to the client so that the user knows what’s going on when things fail.
If you were going to deploy your Gatsby site to staging or production, you’d need to refactor this code a little. A CORS header can only contain one domain. You’d need some server-side logic to dynamically construct the header based on the list of domains you want to allow.
Hit the “Save” button so that your function deploys itself. Copy the path of your function because we’ll need it in a second.
Going back to your editor, let’s modify the ContactForm to actually make a request to the serverless function. Copy the following code into contactForm.js and replace the functionURL with your own.
We added a click handler function to handle the form submission. Our click handler makes a fetch request to the serverless function. If all is well we reset the form state to blank and the message is sent. If there’s an error, we pop that into the component’s state so we can show the user what went wrong.
Try the form out and send yourself any message you’d like.

Conclusion: Make an email contact form with Gatsby and React
Today you’ve learned a little about Gatsby and how it fits into the JAMStack world, as well as how to integrate Gatsby and SendGrid with serverless functions. But there’s always more to learn. Gatsby has fantastic documentation, so if you want to dive in deeper I’d encourage you to start there.
If you have built something cool with Gatsby, I’d love to hear about it. Let me know on Twitter or in the comments below.
Related Posts
Related Resources
Twilio Docs
From APIs to SDKs to sample apps
API reference documentation, SDKs, helper libraries, quickstarts, and tutorials for your language and platform.
Resource Center
The latest ebooks, industry reports, and webinars
Learn from customer engagement experts to improve your own communication.
Ahoy
Twilio's developer community hub
Best practices, code samples, and inspiration to build communications and digital engagement experiences.

