Extend the Native Twilio Flex-Salesforce Integration
Time to read:

Last year we announced Flex Salesforce CTI (Computer Telephony Interface) Generally Availability, with support for both Salesforce Classic and Lightning. Flex Salesforce CTI integration enables you to supercharge your Salesforce Sales and Service Cloud with omnichannel customer communications. Once you’ve successfully installed the CTI integration, you will be able to access Flex via Salesforce’s openCTI utility bar component. This enables you to:
- Perform automatic search and screen pop to present contextual information to agents
- Keep the Salesforce screen in sync for agents moving between tasks with context switching
- Create an automatic record of engagements going through Flex
- Use Single Sign-On (SSO) to authenticate directly to Flex when logging in from Salesforce
- Use dual monitors to let agents take full advantage of both Flex and Salesforce real estate
- Click a phone number in Salesforce to perform an outbound call
You can get read more about the native Flex Salesforce Integration here.
This blog post walks you through steps to extend the native Flex Salesforce Integration using Flex's Programmability.
Tutorial prerequisites
Before we can get started building a more advanced integration, you need to make sure you have accounts with Twilio and Salesforce. You will need:
- A Free Twilio Account. If you sign up through this link, you'll receive an extra $10 if you upgrade
- A Salesforce Account. You can sign up here for a free developer edition
- A Flex Project. If you don't have one yet, these quickstarts will help guide you
And with that, you're ready to start.
How it works
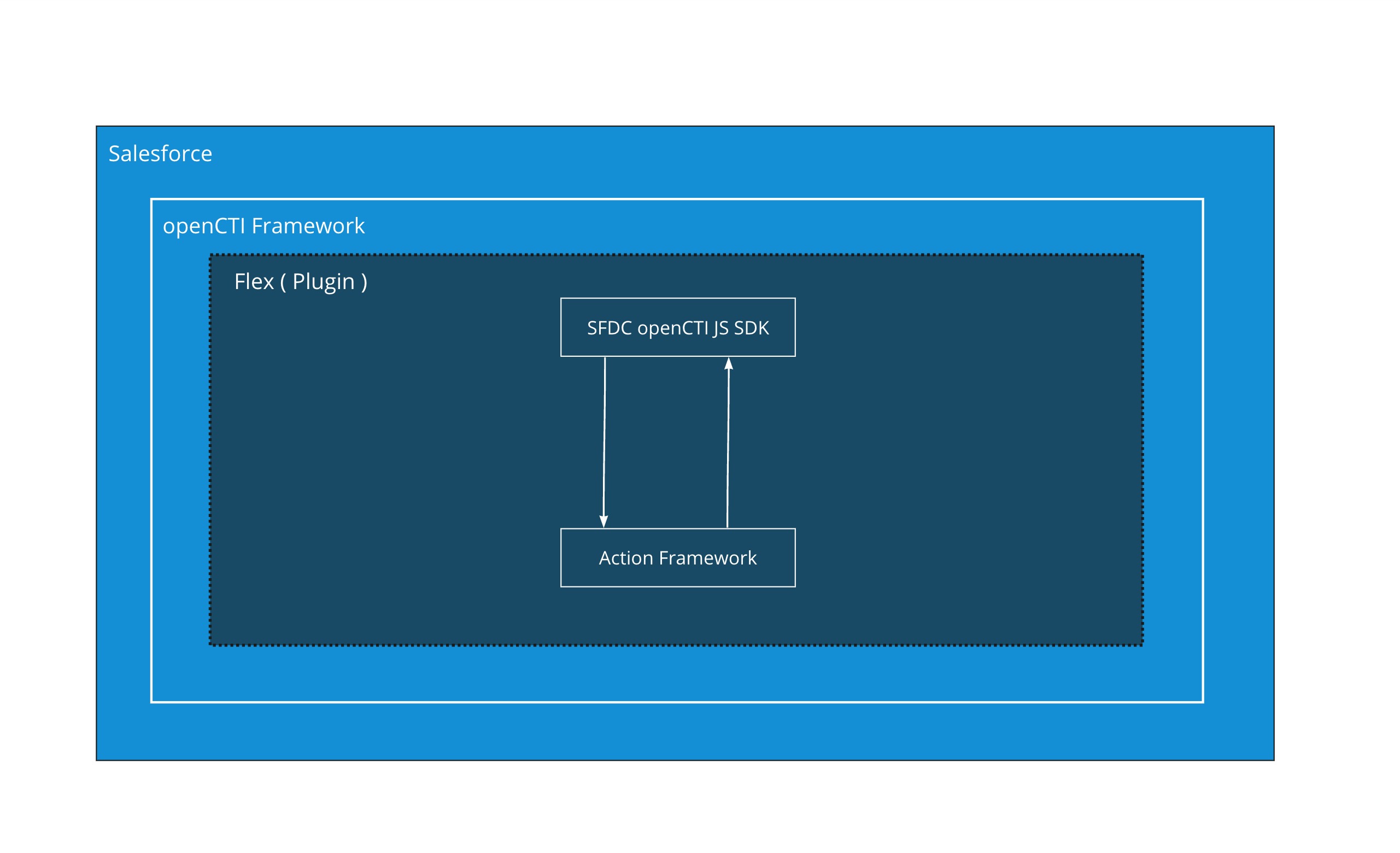
Flex Salesforce Integration utilizes Salesforce's openCTI Framework. With Flex's Action Framework and Salesforce's openCTI methods, one could
- Listen to events on Flex and respond with Salesforce's openCTI methods
- Listen to events on Salesforce and respond with a Flex Action

Creating the interactions between the two systems forms the Integration. Some examples of the interactions between the two systems are shown below :
| Flex | Salesforce | |
|---|---|---|
| Incoming Call - AcceptTask | --> | Search And Screen Pop |
| Incoming Call - SelectTask | --> | Search And Screen Pop |
| Make an Outbound Call | <-- | User Clicks a Phone Number |
| Incoming Call - AcceptTask | --> | Log Task to CRM (Task Accepted) |
| Incoming Call - SelectTask | --> | Log Task to CRM (Task Viewed) |
Why and when would you want to extend your Flex integration
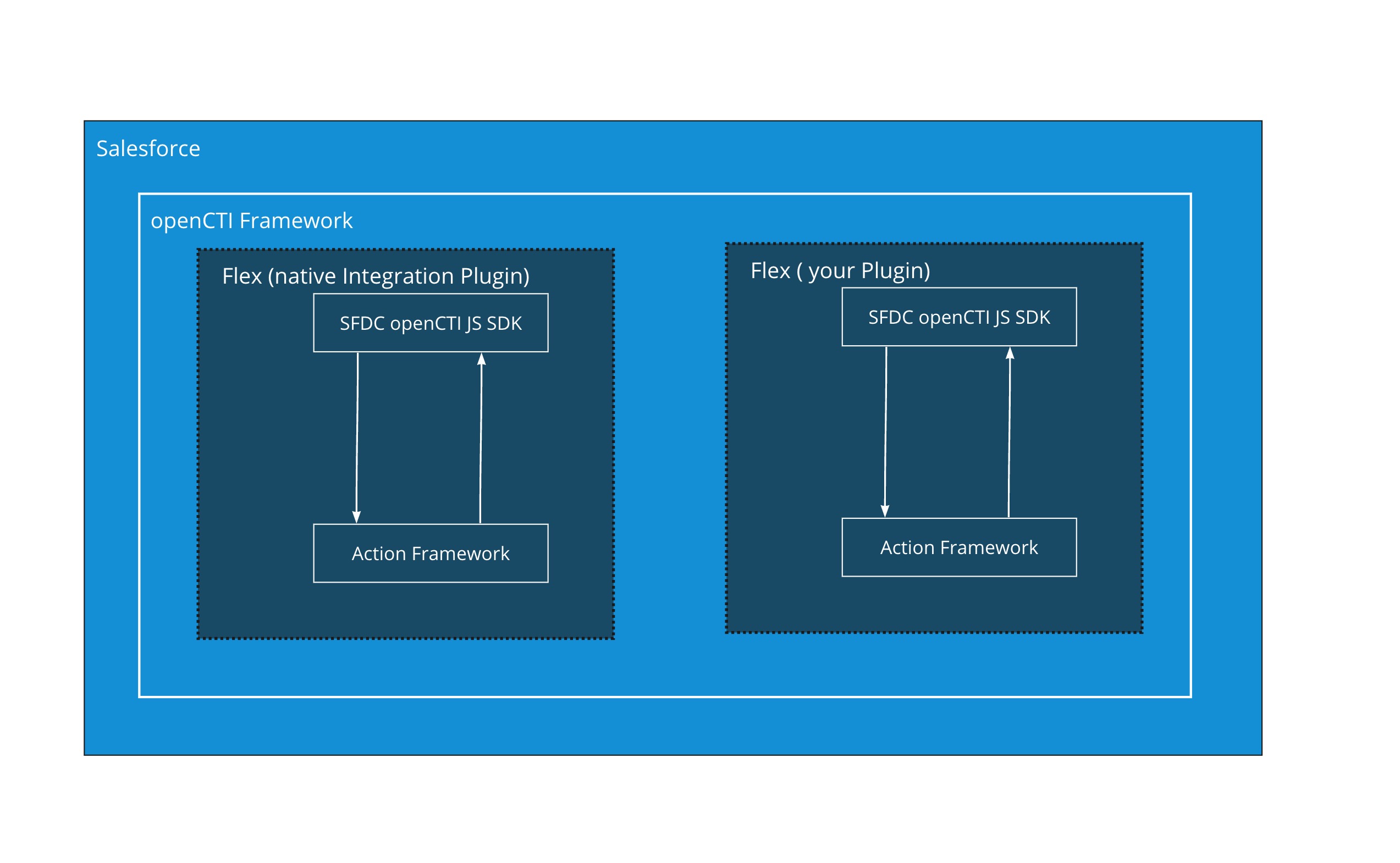
When your organization has specific needs beyond what's available in Flex's Integration with Salesforce, you can simply extend the integration's functionality by adding your required features on top of native integration using Flex Plugins. To do so, you will use the same architecture that Flex's Integration with Salesforce, as described above, uses.
The architecture of extending the Flex Integration with Salesforce would look like this:

Some scenarios when you might want to deploy additional features to your Flex-Salesforce Integration are
- You want to save information about the Customer in your Salesforce Custom Object
- You want to create a new case for each incoming request in background (fully automated) and associate that with the Contact record
- You want to trigger a workflow in Salesforce when Agent finishes a task in Flex
- ... and so on.
Let's walk through this in detail. Let’s get started
Developer Environment Setup
Let's make sure you have the software you need to extend your Flex-Salesforce Integration. For this, you will need:
- The Flex-Salesforce Integration
- node.js and npm
- The Twilio Plugin Builder
Create your own basic plugin
In order to extend the default Flex-Salesforce integration, you must first scaffold a new plugin by using the Twilio Plugin builder:
Add custom Screen Pop functionality
Instead of opening a new Case creation wizard, you can fetch a Contact matching the caller's phone number (or create one if the number isn't found). Once you have the Contact, you can create a new case, link it to the Contact, and show it to a representative. When relevant events occur (e.g. the call has ended), you can attach logs to the case for future reporting inside of Salesforce.
Automatic creation of a new case
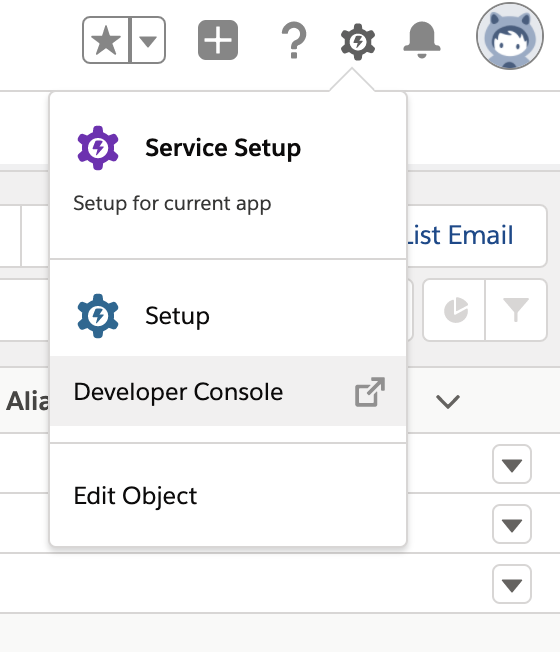
The OpenCTI SDK cannot fetch data and handle it in another way than screen popping a record, so you'll need to write an Apex class that can read and write data. Click on the cogwheel in the top right corner and select Developer Console. In the Popup, select File > New > Apex Class and name it TwilioHelper.

Advanced logging
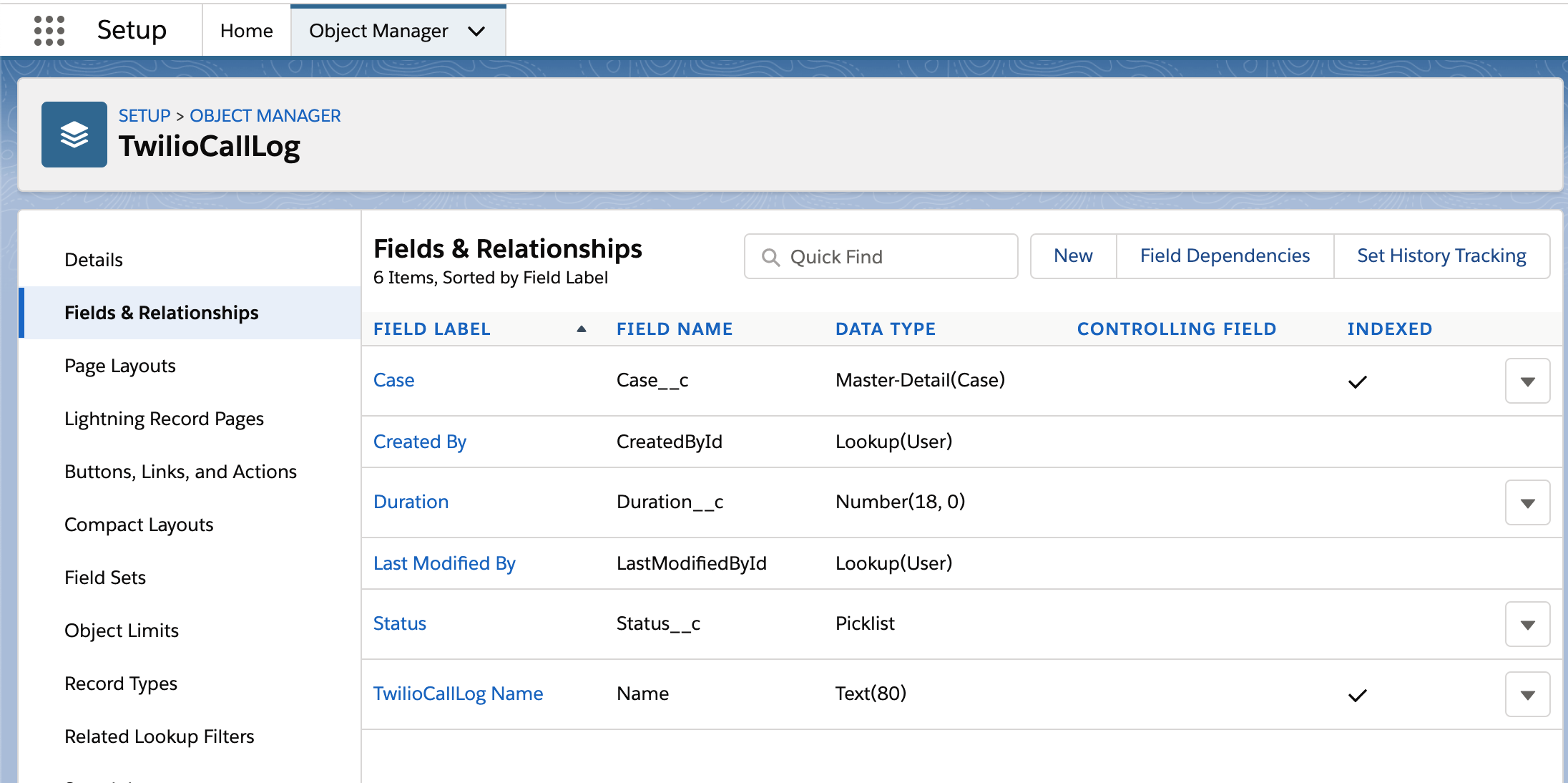
Now that you have a case for each incoming call, let's attach event logs to it. We will create a custom object (Cogwheel > Setup > Object Manager > Create) inside Salesforce in order to separate communications from logging. This object
- is called
TwilioCallLog - is a child object of
Case - has a
Statusfield with the optionsReservation accepted,WrapupandCompleted - has a
Durationfield that stores the time in seconds the task was in this state

All we have to do now is to listen to Flex events and trigger the saveLog() function in the OpenCTI SDK!
All that is left now is to deploy your plugin.
You can find the full code in the GitHub repositories for the Flex plugin and the Salesforce Apex classes.
We hope you found this useful and can't wait to see how you extend the Flex-Salesforce Integration for your organization's needs.
Andrej is a Senior Solutions Engineer at Twilio. He's currently helping companies in EMEA design great customer engagement solutions powered by Twilio. He can be reached at asaweljew [at] twilio.com, or you can collaborate with him on GitHub at https://github.com/andrej-s.
Abhijit is a Technical Product Manager at Twilio. During his role in the Flex team, he originally launched the Flex-Salesforce Integration and is excited to collaborate with Andrej on this blog help customer extend the native functionality. He can be reached at amehta[at]twilio.com.
Related Posts
Related Resources
Twilio Docs
From APIs to SDKs to sample apps
API reference documentation, SDKs, helper libraries, quickstarts, and tutorials for your language and platform.
Resource Center
The latest ebooks, industry reports, and webinars
Learn from customer engagement experts to improve your own communication.
Ahoy
Twilio's developer community hub
Best practices, code samples, and inspiration to build communications and digital engagement experiences.


