Submit Expense Reports With One Message: Use Twilio MMS and Concur API To Make Expense Reports A Breeze
Time to read:
This post is part of Twilio’s archive and may contain outdated information. We’re always building something new, so be sure to check out our latest posts for the most up-to-date insights.

When you’re traveling on business, you’re focusing on being ready for that customer meeting, and doing work from the road. Stashing receipts for expense reports is at the bottom of the to-do list. When you get back to HQ, the last thing you want to do is spend a few hours going through your credit history and manually importing expenses. The easiest way to get all your time (and money) back from expenses is using Concur + Twilio MMS.

Just take a picture of your receipt, enter in the amount you want to be reimbursed for, and press send. Blam, expense report done.
Check out the code, and video of the app in action on Chris’ blog here. We’ve syndicated the rest of the post below.
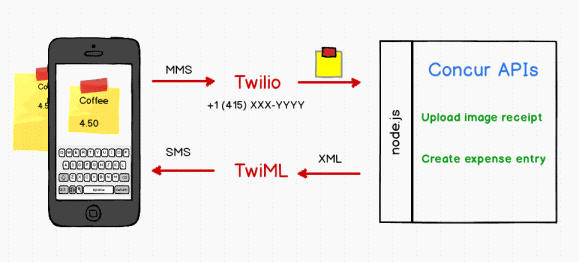
The flow is explained in the diagram below. To get started, you would need a Twilio account and setup your MMS. You can follow this excellent blog post by Kevin Whinnery to set up your Twilio MMS. You also have the option signing up for a Concur developer sandbox account if you intend to run the same example in this post. The Concur node.js client library can be downloaded here

The code example walkthrough is split into four parts:
- Capturing data sent by Twilio MMS to our node.js app
- POSTing the image to Concur’s ReceiptImages API
- POSTing the amount text to Concur’s QuickExpense API
- Use TwiML to send confirmation SMS to user
Let’s Get Started!
1. Capture data sent by Twilio MMS to our Node.js app.
2. POSTing the image to Concur’s ReceiptImages API
3. POSTing the expense amount to Concur’s QuickExpense API
4. Using TwiML to send confirmation to user
You can check out the entire source code here.
Related Posts
Related Resources
Twilio Docs
From APIs to SDKs to sample apps
API reference documentation, SDKs, helper libraries, quickstarts, and tutorials for your language and platform.
Resource Center
The latest ebooks, industry reports, and webinars
Learn from customer engagement experts to improve your own communication.
Ahoy
Twilio's developer community hub
Best practices, code samples, and inspiration to build communications and digital engagement experiences.


