How to embed Twilio Conversations in a Retool app for bidirectional messaging
Time to read:

Twilio Conversations makes it easy to add messaging to your applications using Twilio's SDKs and APIs. But presenting a chat dialogue in your product or on your website is only half of the battle. You also need to build a chat interface for your agents to interact with.
In this tutorial, you’ll use the Twilio Conversations JS SDK to add bidirectional messaging capabilities to an agent portal built in Retool. Retool is a development platform for internal tools. Together, Twilio Conversations and Retool provide a powerful and easy-to-use toolkit to build custom chat-enabled internal applications.

Prerequisites
In order to complete this tutorial, you will need the following:
- A Twilio account. If you haven't signed up yet, sign up for a free Twilio trial.
- A Twilio phone number. Learn how to buy a Twilio phone number here.
- A Retool account. If you haven’t signed up yet, sign up for a free-forever Retool account.
- A high-level understanding of Retool. If this is your first time using Retool, check out our 5-minute quickstart for an orientation.
Twilio Setup
Before you can start building in Retool, you’ll need to do some pre-work in the Twilio Console.
1. Verify your SMS-enabled phone number
In this tutorial, you’ll build an application that sends and receives SMS-messages. Twilio Conversations can also support a variety of other channels (including in-app messaging, Facebook Messenger, and WhatsApp).
Verify your phone number to enable outbound SMS to that number. Note that this is only necessary with trial Twilio accounts.
2. Create an API Key
Create an API Key and note the API Key SID (string identifier) and Secret for later. The API Key will authenticate and authorize you to interact with Twilio APIs.
3. Create a Twilio Conversations Service
Create a Conversation Service and note the Conversation Service SID for later. A Conversation Service is a top-level container for other resources in the Twilio Conversations REST API.
4. Create a Twilio Functions Service
A Twilio Service is a container for the serverless functions which make it possible for your Retool app to get a chat access token. Your Retool app will use this token to initialize the Conversations SDK.
5. Set Twilio Service environment variables
In your new Twilio Service, set the following environment variables:
| Key | Value |
|---|---|
| CONVERSATIONS_SID | The Conversations Service SID you noted in step four |
| API_KEY_SID | The API Key SID you noted in step two |
| API_KEY_SECRET | The API Key Secret you noted in step two |
Learn how to set environment variables for your Twilio Service here.
6. Configure Twilio Service dependencies
The serverless functions running in Twilio need access to a few software libraries to function properly. Import the following NPM modules:
| Module | Version |
|---|---|
| lodash | 4.17.11 |
| @twilio/runtime-handler | 1.2.3 |
| twilio | ^3.77.3 |
| xmldom | 0.1.27 |
| util | 0.11.0 |
Learn how to import NPM modules and manage node.js dependencies in your Twilio Service here.
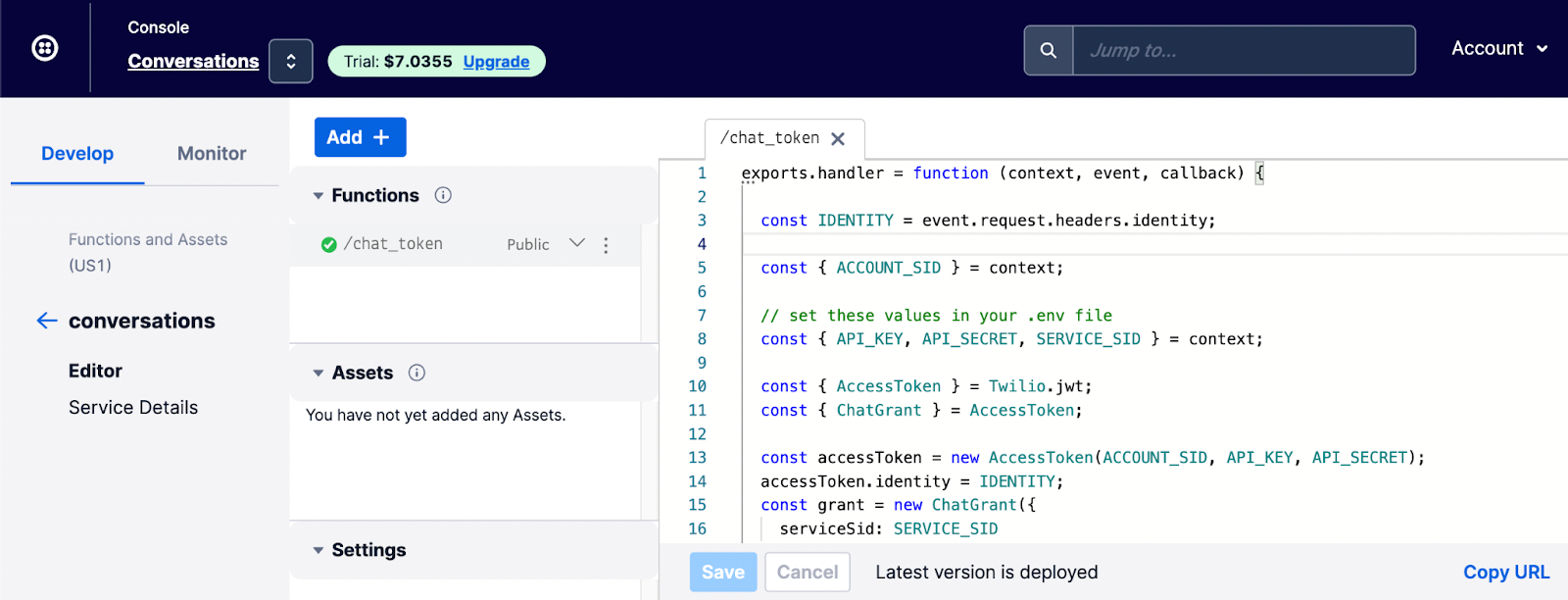
7. Create a Twilio Function to issue chat tokens
In order for the embedded Twilio Conversations client to authenticate with Twilio's services, it needs a valid access token. To create a function for issuing voice tokens:
- Add a function named /chat-token.
- Set the visibility of the function to Public.
- Copy and paste the contents of chat_token.js into the function and save.
- Copy the URL for this function for later use. You can copy the URL by clicking on the three dots-icon of your function, and then clicking Copy URL.

8. Deploy your Twilio Service
Publish your Twilio Function by clicking Deploy All. This finalizes all the changes you've made.
Retool setup
Now that your Twilio account is set up, let's set up the Retool app.
1. Create a Retool REST API Resource to retrieve chat tokens
In order for your Retool app to authenticate with Twilio, you'll need to get a valid chat token. You’ll configure a REST API resource in your Retool project to query the chat token Twilio Function from your app.
To set this up:
- Navigate to the /resources page in your Retool instance and click "Create new > Resource".
- Select REST API as the resource type.
- Name the resource “Twilio Conversations Chat Token”.
- Set the Base URL field to the URL of your /chat_token Twilio Function as noted in step eight of the Twilio setup.
- Specify a header with a key of
identityand a value of{{current_user.email}}. This is used to pass the email address of the Retool user to Twilio for use in the token identity. - Click Create resource.
2. Create a Twilio API Resource to manage Conversations and Participants
Your Retool app will need to delete previously created Conversations in order to start new Conversations with the same SMS number, as well as add new participants to the Conversation.
To set this up:
- Navigate to the /resources page in your Retool instance and click "Create new > Resource".
- Select Twilio as the resource type.
- Name the resource “Twilio Conversations API”.
- Specify your Twilio API Key SID as the value of Account SID and your Twilio API Key Secret as the value of Auth Token. These credentials were created in step two of the Twilio Setup. (Note that the current version of the Twilio Resource in Retool doesn’t correctly validate API Keys, so the “Test Connection” button won’t work.)
- Click Create resource.
3. Import the Retool app code
First, download twilio-conversations-retool-app.json from the Retool app exchange. To import the app code, navigate to the Retool main page and click Create new and select From JSON. Upload the JSON file containing the app code, and name the app.
You may need to connect the existing Resource Queries included in the app to the Resources you created previously. To do this, edit the Retool app and:
- Open the bottom panel to view the Resource Queries.
- For each query, select the following Resources from the Resource Dropdown
| Folder | Resource Query | Resource |
|---|---|---|
| gets | getChatToken | Twilio Conversations Chat Token |
| gets | getConversations | Twilio Conversations API |
| writes | deleteConversations | Twilio Conversations API |
| writes | addParticipant | Twilio Conversations API |
- Save each Resource Query.
4. Explore the Retool app
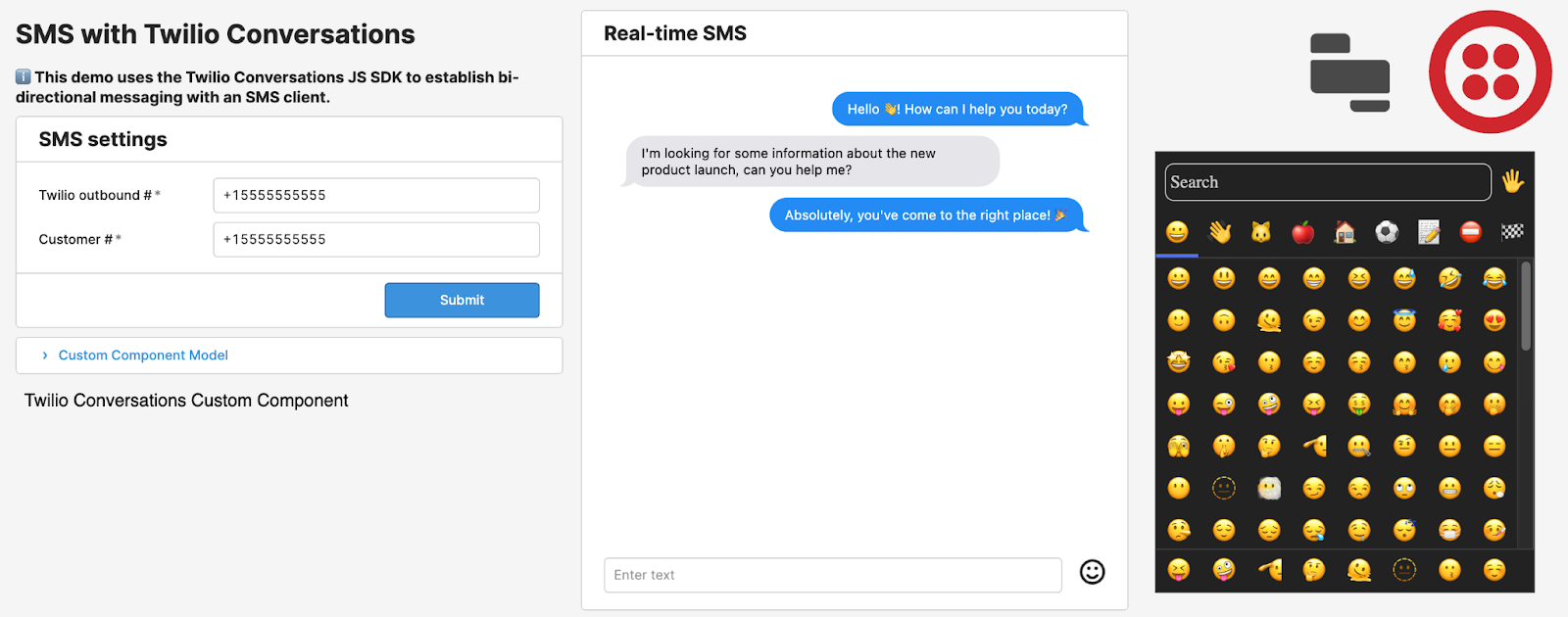
If everything is working as expected, you should now be able to send and receive messages between the Retool app and the phone number you registered! To use the app:
- When first loading the app, you'll be prompted to enter your Twilio Conversations Service SID. This is the Service SID you retrieved in step three of the Twilio setup.
- Once the app has initialized, fill out the SMS settings:
- Enter the phone number you were assigned when you set up your Twilio account as “Twilio outbound number”
- Enter the SMS-enabled phone number that you verified in step one of the Twilio setup as “Customer #” and click Submit.
- Enter some text in the chat box and press the enter key to send!
Click the Preview button on the top right to try out the application in end-user mode.
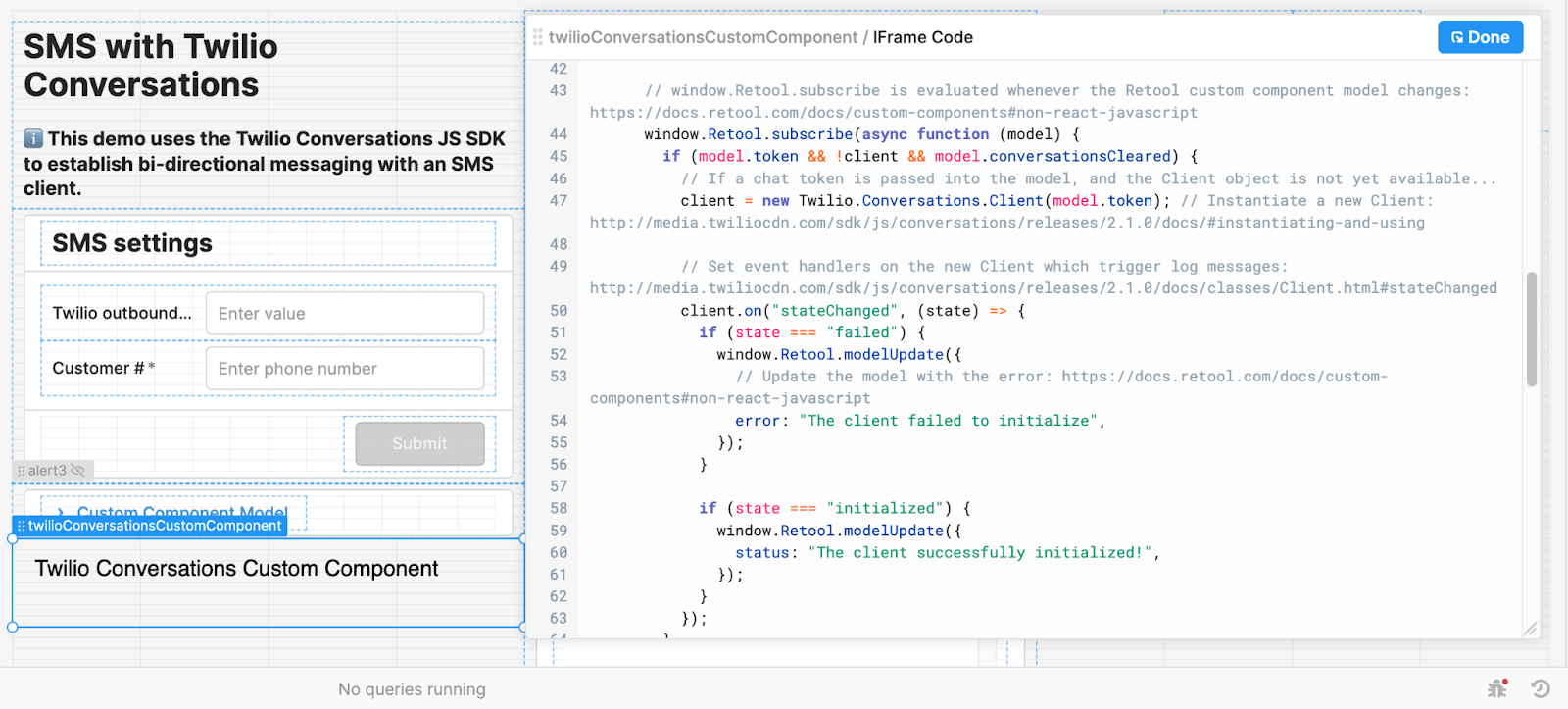
5. Learn about how the custom component works
The Twilio Conversations component has been built as a Retool custom component. You can view the code used in the Twilio Conversations component in Retool by clicking on the twilioConversationsCustomComponent component and inspecting the IFrame Code field. You can also find the same code at retool-custom-component.html for easy reading!

If you want to go deeper, check out our in-depth video walkthrough of how this app is put together!
Wrap up
We hope you enjoyed this introduction to Retool, and have a better understanding of how to use Retool Custom Components to extend the functionality of your internal tools. To learn more, check out Retool University!
Evan Weiss is a Sales Engineer at Retool, where he enjoys teaching customers about how to build custom internal software. You can find him at evan[at]retool.com, as well as on LinkedIn and Twitter.
Related Posts
Related Resources
Twilio Docs
From APIs to SDKs to sample apps
API reference documentation, SDKs, helper libraries, quickstarts, and tutorials for your language and platform.
Resource Center
The latest ebooks, industry reports, and webinars
Learn from customer engagement experts to improve your own communication.
Ahoy
Twilio's developer community hub
Best practices, code samples, and inspiration to build communications and digital engagement experiences.