Build a Single Page Application with State Management in Angular, Laravel PHP and Twilio Sync
Time to read:
This post is part of Twilio’s archive and may contain outdated information. We’re always building something new, so be sure to check out our latest posts for the most up-to-date insights.

Getting started with Twilio-sync using Laravel
In your time as a developer, you might find (or have found) yourself needing an easier and faster way to synchronize a user’s data across multiple devices. One way to do this would be to have a single source of state for your data, ideally in the cloud. Twilio provides a great service which can be used to manage and synchronize data in real-time across multiple devices and platforms called Twilio Sync.
In this tutorial we will take a look at how to make use of Twilio Sync as a data store by building a To-Do application using Laravel and Angular.
Prerequisite
In order to follow this tutorial, you will need:
- Basic knowledge of Laravel
- Laravel Installed on your local machine
- Composer globally installed
- Twilio Account
Getting started
In this tutorial, we will look at how to take advantage of Twilio Sync to manage our application data by building a To-do application using Angular and Laravel for our Frontend and API respectively. We start by building our RESTful API which will be the backbone for our To-do application.
Setting up Laravel Project
Firstly, we will create a new Laravel project using the Laravel Installer. If you don’t have it installed or prefer to use Composer, you can check how to do so from the Laravel documentation. To generate a fresh Laravel project, run this command in your terminal:
Now change your working directory to todo-sync and install the Twilio PHP SDK via composer :
If you don’t have Composer installed on your composer you can do so by following the instructions here.
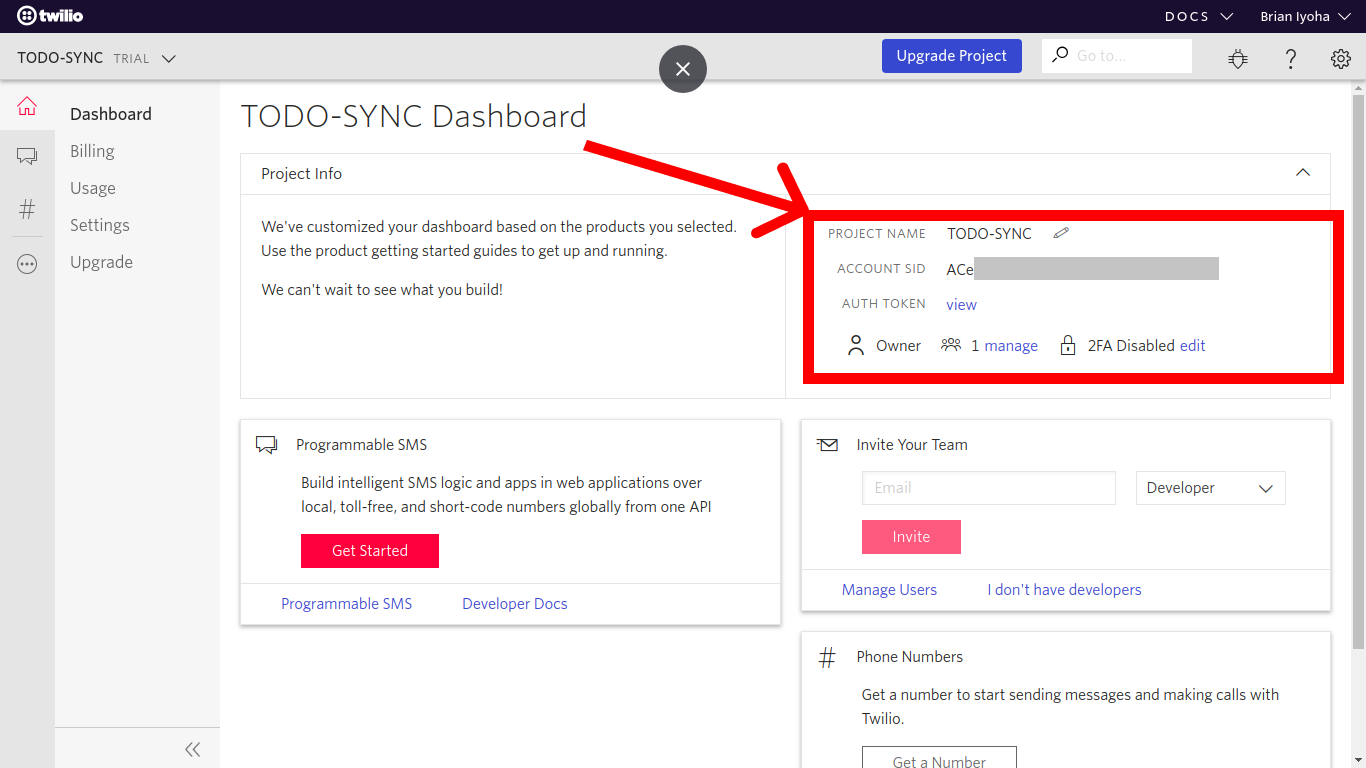
After installing the Twilio SDK, we need to get our Twilio credentials from the Twilio dashboard. Head over to your dashboard and grab your account_sid and auth_token.

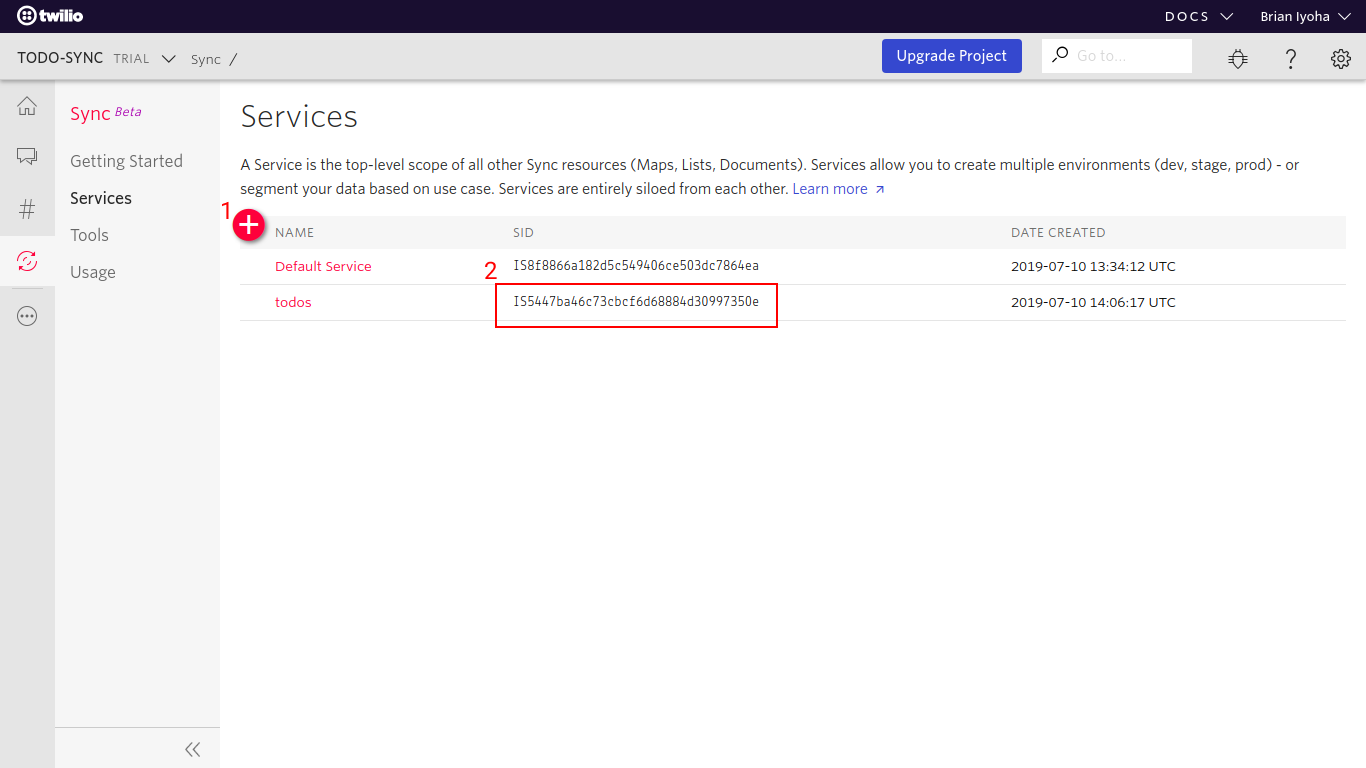
Now navigate to the Sync section to create a new Twilio Sync service. This will serve as the state synchronization service for this tutorial. After successful creation of a service, take note of the generated sid as we will be making use of it shortly.

The next step is to update the .env file with our Twilio credentials. To do so, open up .env located at the root of the project directory and add these values:
Building To-do API
We have successfully setup our Laravel project with the Twilio SDK installed. Now let’s move on to building the API for our To-do application. Create a new controller called TodoController. This will be our main controller for the API. Fire up a terminal in the working directory and run the following:
This will generate a file in your app/Http/Controllers/ directory called TodoController.php
Creating Todo
Next, open up TodoController.php and add the method below. This method creates a Todo item and stores it in our Twillo Sync service:
Let’s break down what's happening in the code above. After validating the data coming into our function via the $request property, we retrieve our stored Twilio credentials from the environment variables using the built-in PHP getenv() function and instantiate a new Twilio client using the credentials. We access the sync service from the instance of the Twilio client i.e:
Passing in our Twilio Sync service sid stored in the .env file earlier in this tutorial, then we create a new document on the service instance using documents→create(). The create() method takes a number of properties in an associative array among which is the data property to which we assign the JSON data to be stored in this document i.e:
We have three properties in our JSON array: created_at, body - body of Todo item, and isDone - a boolean flag to indicate if the to-do is completed or not. After successful creation of our Todo item we return a JSON response of the newly created Todo document:
Note: We are returning a JSON data instead of a view because we are building our frontend separate from our Laravel project.
Retrieving Stored Todo Items
After successful creation of a Todo item, the next step will be to retrieve our stored items. We can easily accomplish this by using the read() method on the Twilio Sync service instance. In the TodoController.php add the following method:
Let’s take a closer look at what’s new above:
We are making use of the read() method on the Sync service instance which returns all documents stored in this service instance. We loop through the returned documents using a foreach loop and return only the data and sid of the document while pushing it into a new array which we later return as JSON data.
Note:
read()by default, returns the first 50 documents in the service instance but you can adjust this to your needs by passing in a$limit and$pageSize parameter.- We are storing the document
sid as we will be making use of it as a unique way to update or delete an item later on.
Updating a Todo Item
Let’s make it possible to update an item on our to-do list. To update an existing document on our Sync service, we will make use of the document sid - which is a unique identifier for each document on a Sync service - to access the document instance and call the update() method passing in the data to be updated on the document. Add the following method to the TodoController.php:
Taking a closer look at the new code below:
The documents() method takes a parameter of the document $sid and returns the document instance if found, after which we call the update() method on the document instance. The update() method takes in an associative array with key of data which we assign the JSON data to be updated to. Once the update is complete, we return the newly updated document data as a JSON response.
Deleting a Todo Item
Lastly, let’s implement the delete method. Add the following method to the TodoController.php
Deleting from a document model is quite straightforward. After accessing the document instance with the document sid we call the delete() method which deletes the document from the Sync service i.e:
After which we return a JSON response with a message.
Creating Routes
At this point, we have successfully built a basic CRUD API for our to-do application. Now let’s create the routes for our API.
Usually, when building a Laravel application, we would place our application routes in the routes/web.php file. This would allow us to access our application at http://todo-app.test/todo and provide features like session state and CSRF protection through the web middleware group. However, since we are building an API, Laravel has a more well suited location for these routes, routes/api.php. Placing our routes here will prefix them with /api and assign the api middleware group. The api middleware provides features like throttling and bindings, and also allows our routes to be stateless. Open up routes/api.php and make the following changes:
Building the Frontend
We have successfully built our API application using Laravel with Twilio Sync for state management. Now let’s build our frontend application to interface with the API. We will be making use of Angular as our frontend framework in this tutorial.
To get started, we will scaffold our Angular project using the Angular CLI. If you don’t have the Angular CLI already installed, simply run the following to get it installed via npm:
This command will install the Angular CLI globally. You can check out the official documentation to learn more about angular-cli. Open up a new terminal and run the following to generate a new Angular application:
This will generate a base Angular project for us which we will be making necessary adjustments to shortly.
Note: The above command should be run outside the Laravel project directory as it’s a standalone Angular application.
Adding External Resources
For the sake of this tutorial, we won’t focus much on styling. To expedite this need, we will be making use of Bootstrap and Font-awesome for styling and icons respectively. Open the newly created Angular application in your favorite IDE and make the following changes in index.html to add the CDN links for both Bootstrap and Font-awesome:
Connecting to Backend API
We will now connect our Angular application to our API created in Laravel. We can achieve this by making HTTP requests to our Laravel application. In Angular, data access is processed in a service class. We can easily generate a service using the Angular CLI. Run the following command to generate a new service in a /services directory:
This will create a new service in src/app/services/ named todo-service.service.ts and also inject it into our application as a singleton service. Proceed to make the following changes to the todo-service.service.ts file:
Here we created methods for all available actions on our API which is a basic CRUD operation.
Note:
- HttpClient is Angular's mechanism for communicating with a remote server over HTTP.
- You will need to add the HttpClientModule into your
src/app/app.module.tsimports array to ensure it is available in the application.
Creating the User Interface
Now we need to create a way for users to create, view, update the state of, and also delete a Todo item. To accomplish this, we start by making the following changes to the src/app/app.component.ts:
Next let’s create the view with a form input for creating a Todo and also different sections for listing uncompleted and completed Todos. Now open up src/app/app.component.html and make the following changes:
Testing Our Application
We have successfully completed our To-do application, now let’s test our implementations. To test, let’s start up our Laravel server. Fire up a terminal in the Laravel project directory and run:
Next, let’s run our Angular application. Change your working directory to the Angular project directory and run:
Note: The --open flag tells Angular CLI to launch the angular application in your default browser after compiling.
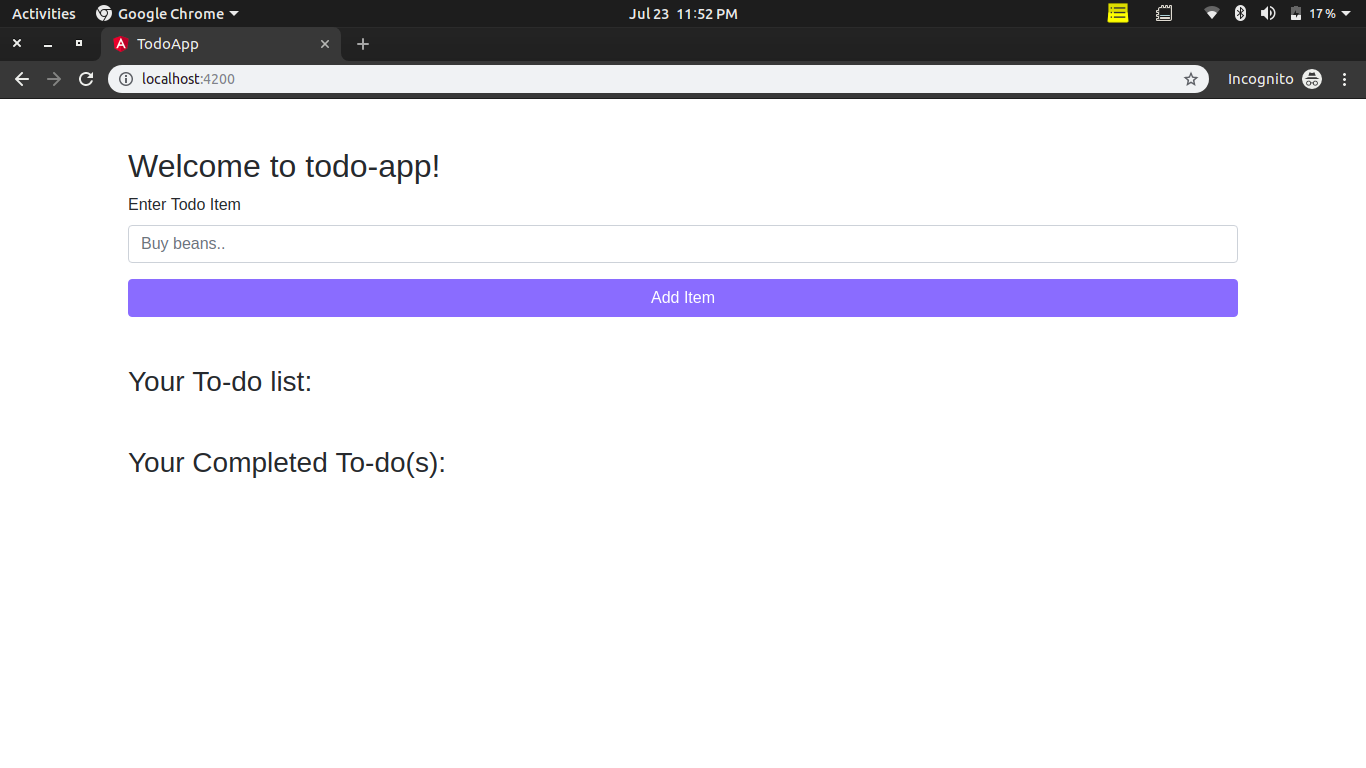
If the above command runs successfully, proceed to open up a web browser and navigate to http://localhost:4200/. You should be greeted with a page similar to this:

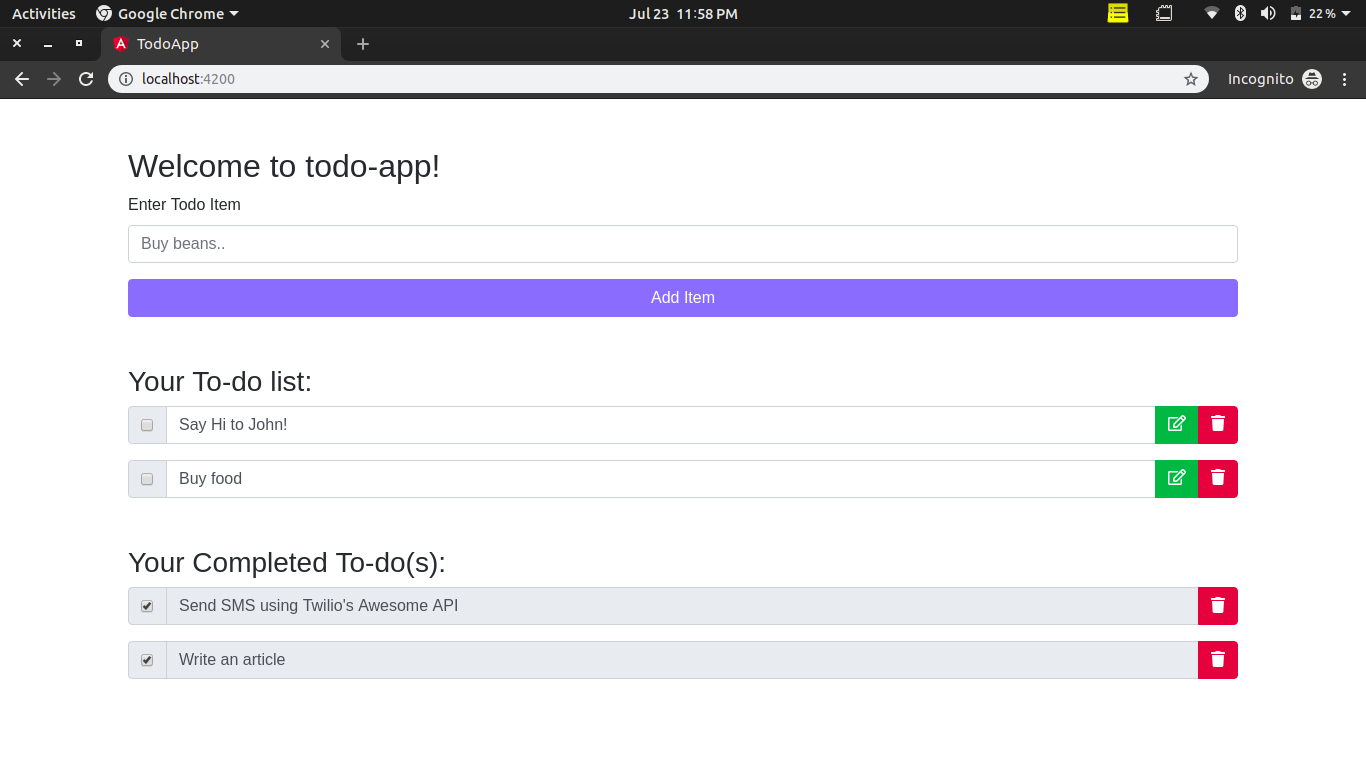
Now go ahead and add some items to your to-do and try updating the state of an item. Here’s a screenshot of how your application should look after adding a Todo item:

Conclusion
Great! We have successfully built our To-do application while learning how to make use of Twilio Sync Service for state management in a Laravel application. Additionally, this tutorial taught us how to perform basic CRUD operations on a Twilio Sync service, how to build a RESTful API using Laravel and successfully integrate it with an Angular Client.
If you would like to take a look at the complete source code for this tutorial, you can find both the Laravel Application and Angular Application respectively on Github.
You can also take a look at other cool things you can accomplish with Twilio Sync including real-time communication between browsers, mobile devices, and the cloud.
I’d love to answer any question(s) you might have concerning this tutorial. You can reach me via
- Email: brian.iyoha@gmail.com
- Twitter: thecodearcher
- GitHub: thecodearcher
Related Posts
Related Resources
Twilio Docs
From APIs to SDKs to sample apps
API reference documentation, SDKs, helper libraries, quickstarts, and tutorials for your language and platform.
Resource Center
The latest ebooks, industry reports, and webinars
Learn from customer engagement experts to improve your own communication.
Ahoy
Twilio's developer community hub
Best practices, code samples, and inspiration to build communications and digital engagement experiences.


