Build a Phone Tree Menu With the Tall Stack and Twilio's Programmable Voice API
Time to read:
Phone trees are a common feature in customer service and can help streamline call routing and improve the overall customer experience. The TALL stack (Tailwind CSS, Alpine.js, Laravel, and Laravel Livewire) is a popular combination of web technologies that can be used to create powerful and responsive web applications.
In this tutorial, we will combine it with Twilio's Programmable Voice API to build a phone tree application.
Prerequisites
- Prior experience with the TALL stack
- A free or paid Twilio account. If you are new to Twilio, click here to create a free account
- Ngrok
- Composer installed globally
- PHP 8.2
- A Twilio phone number
- A local phone number for the call center agent configuration
Create a fresh Laravel application
Our phone tree application will feature a user-friendly dashboard for customer agents to communicate with callers effectively. Let's begin by creating a new Laravel project and changing into the new project directory using the commands below:
Add Laravel Breeze authentication
Next, we'll implement authentication using Laravel Breeze, by running the following command:
You need to configure your application's database by adding the database credentials to your .env file before completing the following steps.
Once the installation is complete, scaffold the authentication with Blade templates using these commands:
Start the application
To access the application, in a new terminal session/tab, start it up with the following command:
The application will be listening on http://127.0.0.1 on port 8000. Open the application in your browser of choice, where it should resemble the image below.

To verify the authentication functionality, navigate to the respective /login or /register routes and test that the authentication flow works.
Install Laravel Livewire
Next, we'll install Laravel Livewire using the following command, in a new terminal session/tab:
To integrate Livewire into your application's layout, you need to add the provided Blade directives to the head tag and just before the closing body tag in resources/views/layouts/app.blade.php. These will include scripts, styles, and font links. Update layouts/app.blade.php to match the code below.
Add Twilio's PHP SDK
To interact with Twilio, we need to install the Twilio PHP Helper Library in our application. Execute the following command to do so:
Set the required environment variables
To simplify managing the required environment variables, we need to add our Twilio credentials to our .env file. Open the .env and add the following lines:
Make sure to replace the <<your_twilio_account_sid>> and <<your_twilio_account_auth_token>> placeholders with your Twilio Account SID and Auth Token, respectively. You can find these in the dashboard of the Twilio Console.
Update the routing table
Once the installation is complete, add the following routes to the end of routes/web.php (before require __DIR__.'/auth.php';):
Then, add the following to the use statements at the top of the file to import the PhoneTreeLivewireController.
Create the phone tree controller
To handle the logic of our phone tree, create a Livewire controller using the following command:
The command will generate two files: app/Http/Livewire/PhoneTreeLivewireController.php and resources/views/livewire/phone-tree-livewire-controller.blade.php.
Now, let's modify the contents of PhoneTreeLivewireController.php as follows:
The modified file contains methods for different call scenarios in the phone tree. These methods handle call processing, menu options, agent interactions, and making calls to agents.
Now, let's dive deeper into the code above to gain a better understanding of each method's functionality:
call(): This method is triggered when a call is made to a Twilio phone number. It utilizes the Twilio TwiML Gather verb to greet the caller with a welcome message and provide instructions for navigating through the phone tree. It also captures the caller's input and sends a GET request to thephone-tree.process-callroute to process the input.processCall(Request $request): This method corresponds to thephone-tree.process-callroute. It receives the call input as a request parameter using$request->input('Digits')and stores it in the$phoneInputvariable. The method utilizes a switch case to check the user's input and calls the appropriate function, such as$this->marketing()if the input is1or$this->customerCare()if the input is2.customerCare(): This method is similar to thecall()method, mentioned earlier. It uses the TwiML Gather verb to process input and communicate with the caller. It captures the caller's input from phone calls and sends requests to thephone-tree.speak-to-agentroute for further processing.speakToAgent(Request $request): This method corresponds to thephone-tree.speak-to-agentroute. It accepts input through the$requestparameter. Depending on the caller's input, it performs different actions. If the input is1, it uses TwiML to speak a helpful message to the caller. If the input is2, the caller requests to speak with a customer care agent and is added to a queue to wait for an agent to call back.makeCall(): This method configures our application to make phone calls using Twilio's Programmable Voice API. We need to provide a Twilio Account SID, Twilio Auth Token, and phone number for the voice call configuration. In this method, we also expose our application to the internet using ngrok. This URL points to the/agent-accept-callroute, enabling the agent to call back from the queue.agentAcceptCall(): This method connects the next caller in thesupportqueue with the agent.render(): This Livewire method is responsible for rendering the view associated with the controller.
Add an agent dashboard
Now, let's proceed to build a simple dashboard that allows agents to make calls from the queue. Modify the content of resources/views/livewire/phone-tree-livewire-controller.blade.php as follows:
Here, the button, when clicked, calls the makeCall() method from the Livewire controller which calls from the queue.
Start Ngrok
To expose our application to the internet, we'll use Ngrok. If you're unfamiliar with Ngrok, refer to the Ngrok documentation for more information. To expose our application, run the following command:
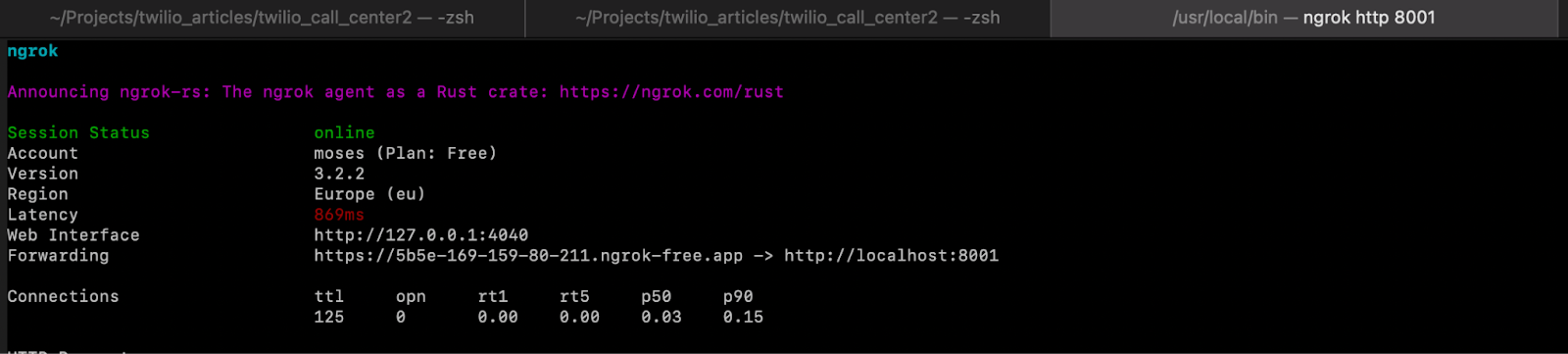
This command will make our application available on the public internet. You should see output in the terminal similar to the example below:

The generated ngrok URL will be used to configure our Twilio phone number and direct incoming calls to our application.
Now, replace the url value of ['url' => 'https://your-ngrok-url/agent-accept-call'] in the makeCall() method with the Ngrok generated URL, and add the path /agent-accept-call on the end.
Using the screenshot above, ['url' => 'https://your-ngrok-url/agent-accept-call'] would be replaced with ['url' => 'https://5b5e-169-159-80-211.ngrok-free.app/agent-accept-call'].
Configure your Twilio phone number
The next step is to configure our Twilio phone number to direct incoming calls to our Ngrok URL.

To configure your Twilio phone number, follow these steps:
- Open to the Twilio Console and, in the left-hand side navigation menu, navigate to Explore Products > Phone Numbers > Manage > Active Numbers.
- Choose the phone number you want to use for your application.
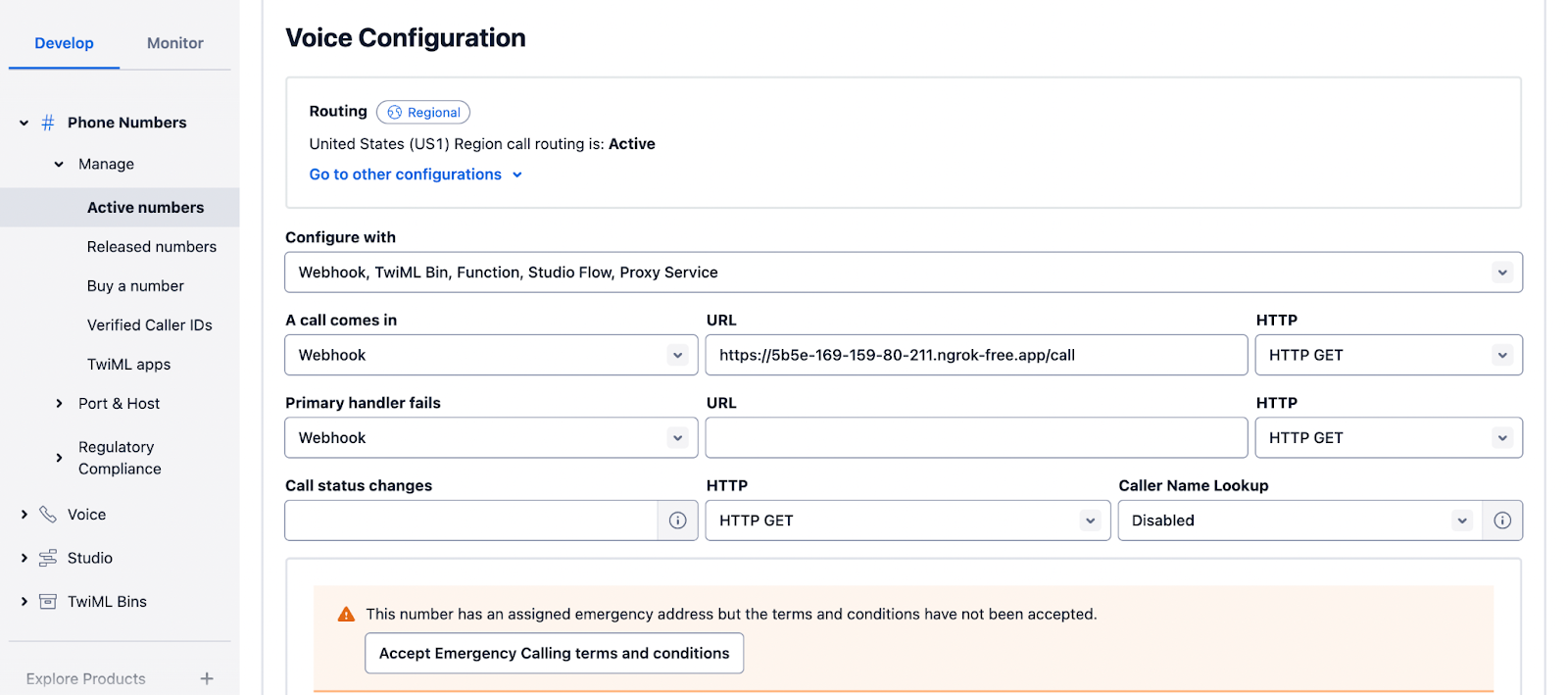
- In the Voice Configuration section, change the A Call Comes In dropdown value to Webhook.
- Set your ngrok Forwarding URL, followed by
/callas the value for the URL field. - Ensure that the HTTP dropdown is set to GET.
- Click Save configuration at the bottom of the page.
By configuring your Twilio phone number with the ngrok URL, Twilio will send a GET request to your application's designated route (e.g., /call) whenever an incoming call is received.
Add a CSRF token exception
Before proceeding with testing that the application works, it's important to add an exception to the Laravel CSRF token verification to prevent an HTTP 401 error, which indicates a CSRF token error. To do this, open app/Http/Middleware/VerifyCsrfToken.php and update it to match the following:
By adding 'agent-accept-call/' to the $except array, we are excluding the agent-accept-call route from CSRF token verification. This allows the route to be accessed without requiring a CSRF token. This step is crucial to ensure that the agent-accept-call route functions properly without encountering CSRF token errors during testing.
Test the application
To test the application, we need to authenticate a user and access the application dashboard, and also make a call to our Twilio phone line.
To authenticate a user, navigate to the /register route and create an account, or navigate to the /login route to login, if an account already exists. Once logged in, the user should be redirected to the dashboard where agents can accept incoming calls from the Twilio phone number.
Next, we need to call the Twilio phone number, following the instructions in the phone tree to ensure it works.
Conclusion
In this tutorial, we have successfully developed a phone tree application using Twilio TwiML and Laravel Livewire. To make the application accessible on the internet, we utilized ngrok, which generated a public URL for our Laravel application. This allowed us to receive incoming calls when we called our Twilio phone number.
Using the TwiML Gather verb, our application was able to accept input from callers during the phone calls. Based on the callers' requests, the application processed the inputs accordingly. This functionality enables effective call handling and routing within the phone tree application.
By combining the power of Twilio TwiML, Laravel Livewire, and Ngrok, we have created a robust phone tree application that enhances customer communication and streamlines call management processes. The code is available on GitHub.
Moses Anumadu is a software developer and online educator who loves to write clean, maintainable code. I create technical contents for technical audiences. You can find me here.
Related Posts
Related Resources
Twilio Docs
From APIs to SDKs to sample apps
API reference documentation, SDKs, helper libraries, quickstarts, and tutorials for your language and platform.
Resource Center
The latest ebooks, industry reports, and webinars
Learn from customer engagement experts to improve your own communication.
Ahoy
Twilio's developer community hub
Best practices, code samples, and inspiration to build communications and digital engagement experiences.


