Replace Twilio API Explorer with Bruno, an Open Source API Client
Time to read:
Twilio provides straightforward communication REST APIs with great documentation. In addition, developers have long used Twilio’s API explorer to get started building applications. However, on December 15th, 2023 we will End Of Life the tool.
In this post, we will learn to use Bruno, an Open Source API client as an API Explorer replacement.
Why an API client?
With an API client, developers can make requests to our REST API, explore responses from Twilio’s servers, and copy code snippets for use in their applications. A developer can test operations such as buying a phone number, sending a text message, or making a phone call programmatically before writing a lot of code.
This process ensures that building powerful telephony applications is a seamless process, and gives developers confidence to integrate the right Twilio APIs into whatever application they are building.
In this blog post, I will show you how to send an SMS without coding using Bruno as the API client.
Prerequisites
- Twilio Account: Set up a Twilio Account (if you don’t have one yet,sign up for a free Twilio Trial)
- Phone Number: Note that most countries have differing registration requirements depending on number type. For some API operations, you’ll need to complete those requirements before exploring API calls.
- Twilio OpenAPI Specification: Download Twilio’s OpenAPI Specifications and unarchive them into a working directory on your local computer. We will need to import this into Bruno.
- Bruno - Download: Install the latest version of Bruno for your Operating System
- Mobile Phone: A SMS-capable device to receive your test message
Set up Bruno
Import Twilio OpenAPI Specifications into a Bruno Collection
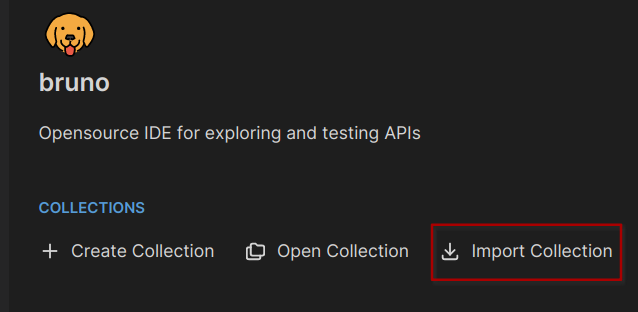
Open the Bruno Application. Navigate to Import Collection.

Now, click Import Collection.

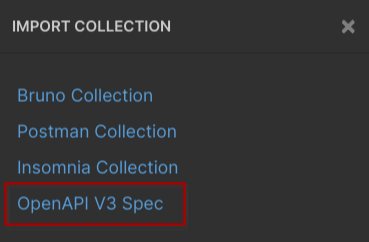
Select OpenAPI V3 Spec in the opened dialog box.
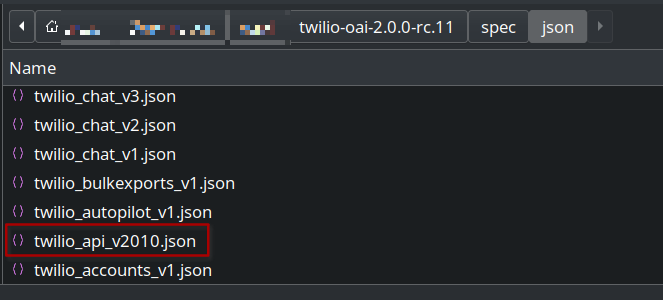
Browse to your location where you extracted the Twilio OpenAPI Specifications. The Twilio OpenAPI Specification file twilio_api_v2010.json is located in the folder twilio-oai-<version> -> spec -> json -> twilio_api_v2010.json

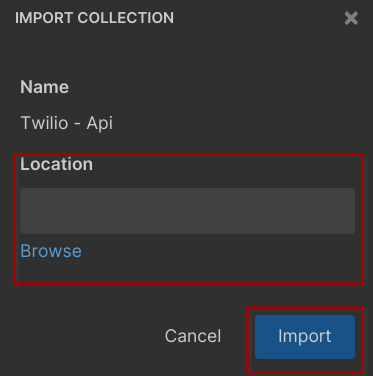
You will be prompted to add a location where you want the specs to be imported. Click Browse, and select a location on your computer.

Configure Bruno to use Twilio APIs
Open up your Twilio Console
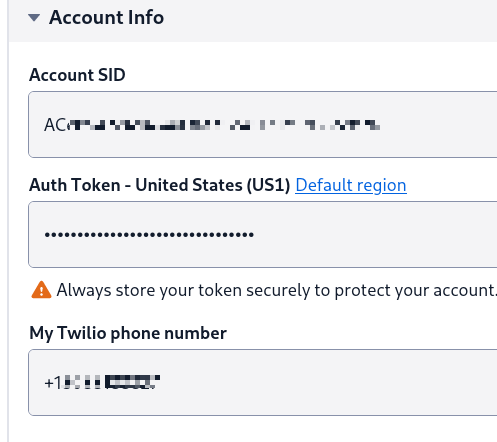
We will need the following information from the Home Screen
- Account SID
- Auth Token
- My Twilio phone number
Remember, this number should be registered for A2P10DLC or Toll Free Verified, or otherwise fulfill the requirements of the number type in that number’s country.



Set up the Twilio Environment for Bruno
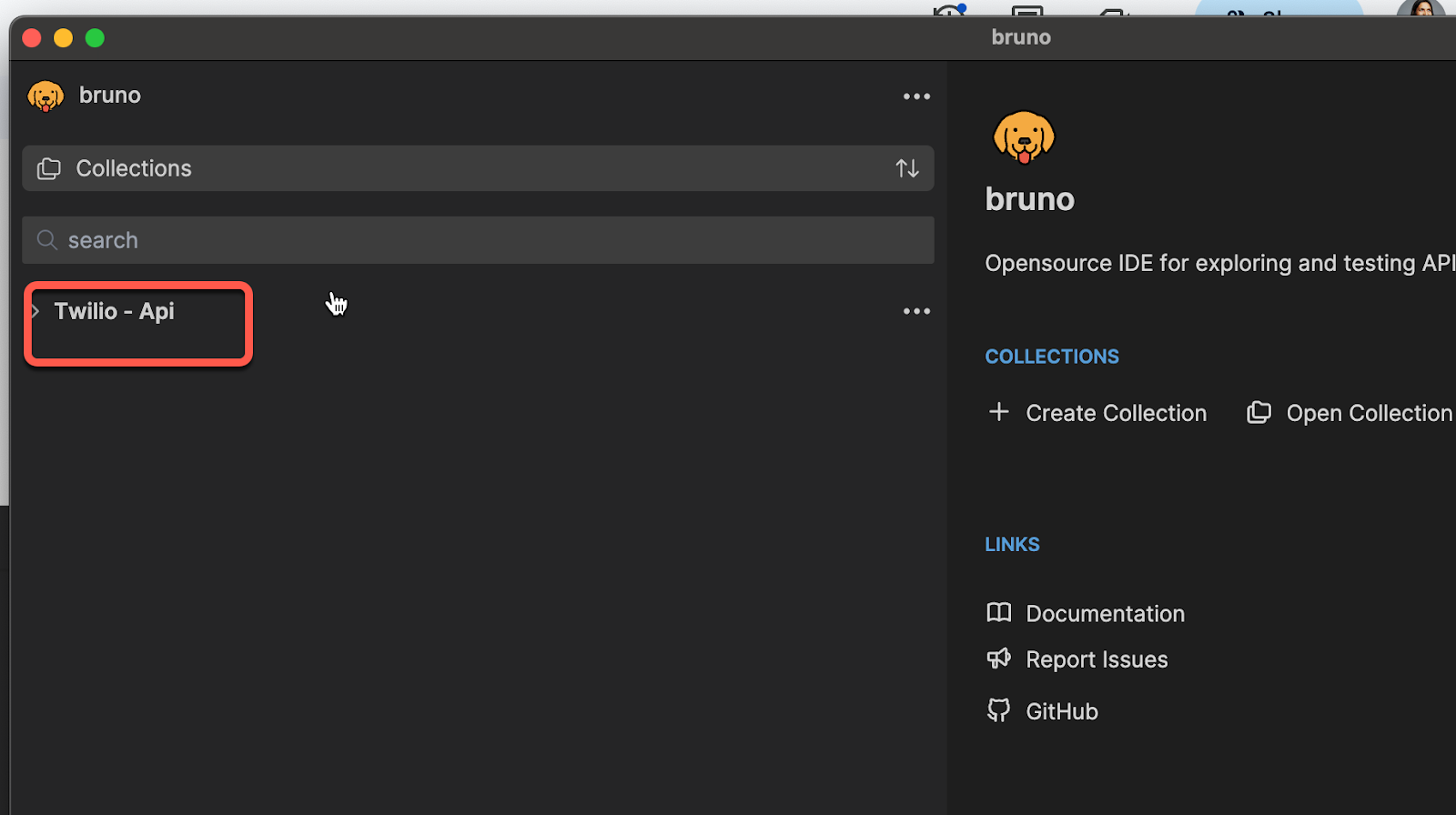
Now when you open Bruno, you will see Twilio APIs on the left hand side menu:

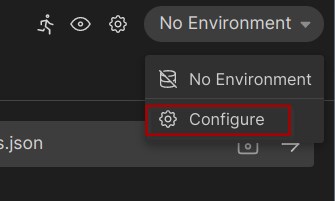
In the upper right corner of Bruno, drop down to Configure:

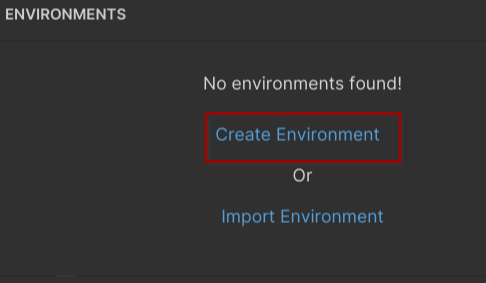
Create the new environment.

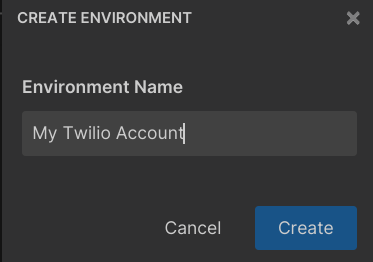
Give the environment a name so you know what Twilio account it is associated with:

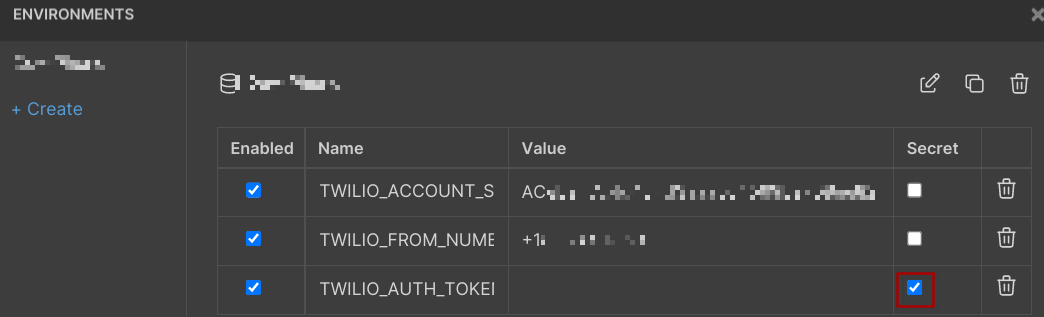
Now, we will add 3 variables from the information we collected from our Twilio Console.
Add the following names with the respective values we collected by hitting the + Add Variable button
- TWILIO_ACCOUNT_SID
- TWILIO_FROM_NUMBER
- TWILIO_AUTH_TOKEN
Be sure to click “Secret” for the TWILIO_AUTH_TOKEN

Save our Environment!
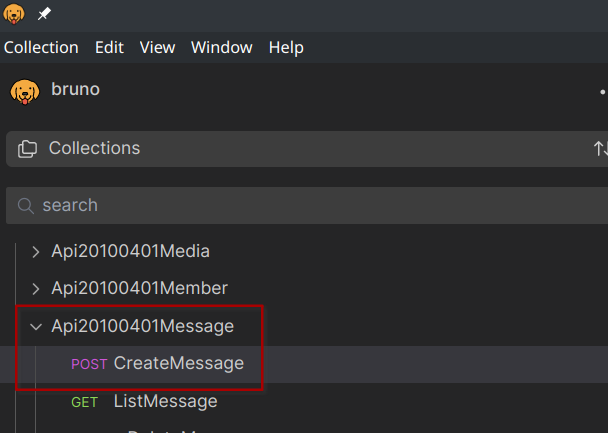
Expand to Twilio API -> Api20100401Message -> POST CreateMessage in the opened Bruno Collection:

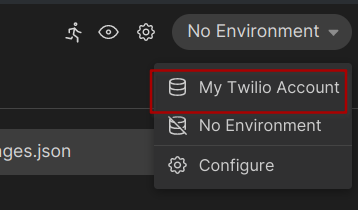
Select the environment we just created to use with this Bruno collection

Send our first SMS
Navigate to the following in your Twilio API collection:
Twilio API -> Api20100401Message -> POST CreateMessage
At a minimum, to send an SMS with Twilio API, the API requires:
- Account SID - Already configured under auth
- Auth Token - Already configured under auth
- A From number - A Twilio Phone number you are sending the message from
- A To number - where you want the message sent
- A Body - What the messages is
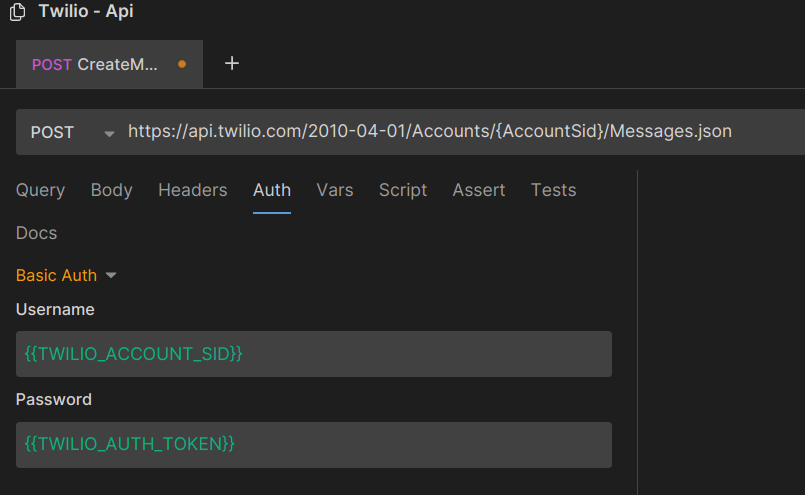
We need to set up our Basic Authentication to use the Twilio credentials we set up in our Environment. Under the Auth Tab for CreateMessage, change the Username to {{TWILIO_ACCOUNT_SID}} and Password to reference the {{TWILIO_AUTH_TOKEN}} environmental variable.

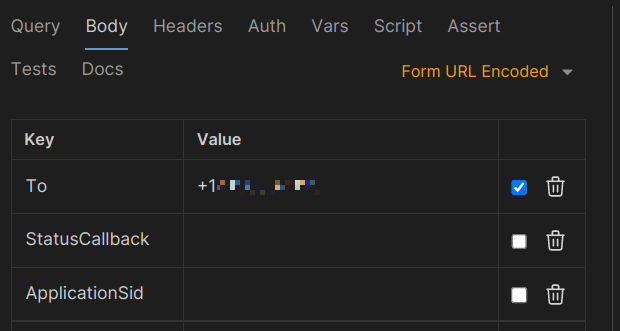
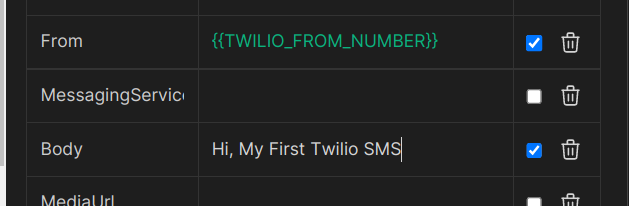
Now, under the Body tab, you will see all the parameters available for the CreateMessage endpoint. We will keep only the required parameters to send the SMS. Those are:
- To
- From
- Body
Using E.164 format, enter the number you wish to send an SMS to. For example, +14155551212.

We will use the {{TWILIO_FROM_NUMBER}} to send From, this will use the environment variable in {{}} to reference it as a variable.
Finally, input the message we want to send in “Body”: Hi, My First Twilio SMS

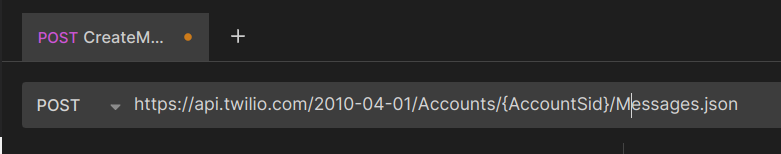
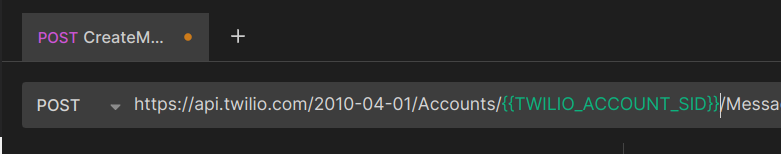
Finally, update the POST url to include your account’s Account SID. We are changing {AccountSid} to {{TWILIO_ACCOUNT_SID}} in the POST URL.
Change the URL from:

To:

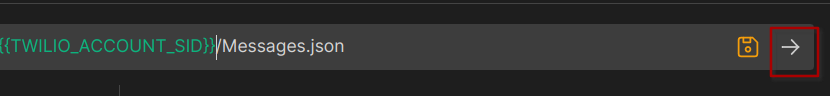
Click the arrow (->) button to send the API request.

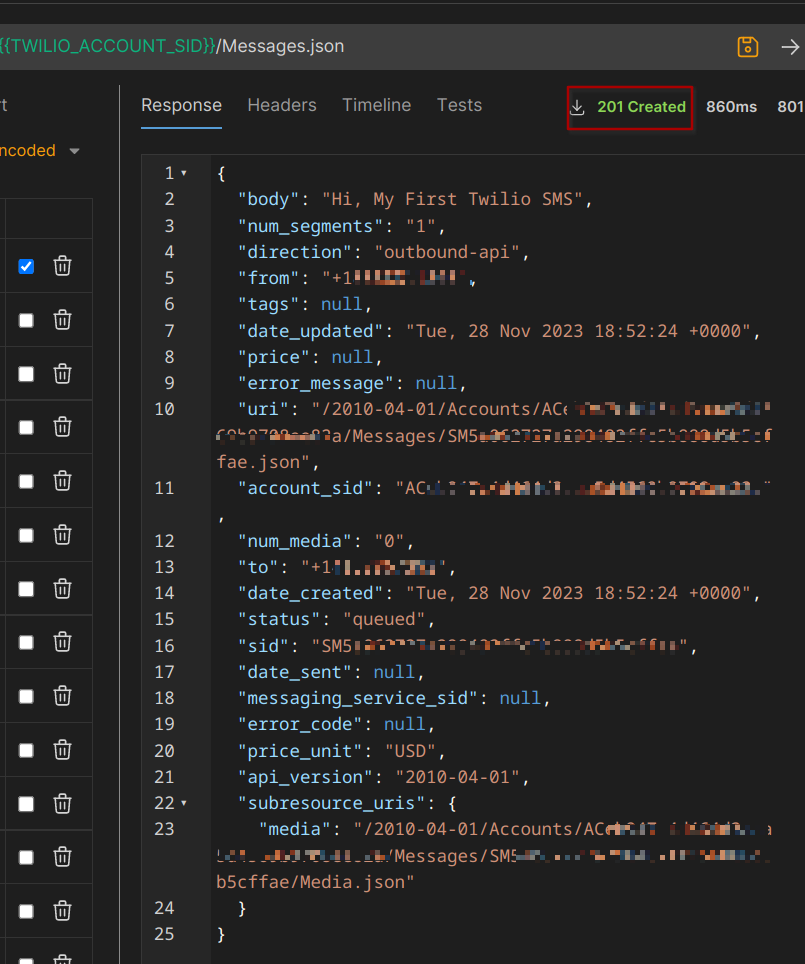
You should now receive the message and see the Twilio Response.

Congratulations on sending your first message using Bruno as an API client!
What next?
Check Logs
If your message was not successful, check the Twilio Logs in your Twilio Console. Did Twilio receive the message?
Check the Monitor, Logs -> Messaging section.

Learn more about Messaging API
We only covered the basics with the CreateMessage endpoint. I’ll give you a few suggestions around where you might explore next:
Maybe you’d like to explore sending messages:
https://www.twilio.com/docs/messaging/api/message-resource#create-a-message-resource
Remember all the boxes we un-checked? This document explains what else you can do with the message endpoint.
https://www.twilio.com/docs/messaging/api/message-resource#create-a-message-resource
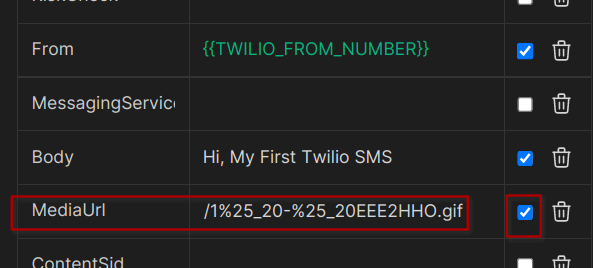
For example, let’s enable MediaUrl and send a picture. Check the checkbox and provide a MediaUrl, such as:
https://upload.wikimedia.org/wikipedia/commons/9/93/1%25_20-%25_20EEE2HHO.gif

Conclusion
We’ve only scratched the surface in this post. I hope by having another tool to understand Twilio’s API, we’ve inspired you to explore building with Twilio.
As always, we can’t wait to see what you build.
Alex Chun is a Principal Solutions Engineer at Twilio.org. Alex Chun partners with social impact organizations to create tech solutions for communication workflows. His areas of interest are hotlines, technologies for helping climate changes, and animal rescues. He is currently working on solutions using Twilio technologies like Flex, Frontline, and WhatsApp. You can reach him at achun [at] twilio.com.
Related Posts
Related Resources
Twilio Docs
From APIs to SDKs to sample apps
API reference documentation, SDKs, helper libraries, quickstarts, and tutorials for your language and platform.
Resource Center
The latest ebooks, industry reports, and webinars
Learn from customer engagement experts to improve your own communication.
Ahoy
Twilio's developer community hub
Best practices, code samples, and inspiration to build communications and digital engagement experiences.


