Announcing the Public Beta Release 1.4 of our Twilio Client JavaScript SDK
Time to read:
This post is part of Twilio’s archive and may contain outdated information. We’re always building something new, so be sure to check out our latest posts for the most up-to-date insights.

Today we’re proud to announce the Public Beta of release 1.4 of our Twilio Client JavaScript SDK. This release adds a host of new APIs and features designed to improve browser-based voice calling in the real world of flaky networks, troublesome audio hardware, and demanding security requirements.
Read on for a deeper look at these improvements, or get started with the release by checking out the updated APIs here.
Control Audio Output and Input
If you’re building a call center application supporting thousands of customer service agents around the globe, your users will need to use something better than a pair of earbuds when handling their calls. Twilio Client JavaScript 1.4 gives you more control over the interaction with audio hardware in the user’s environment.
Enumerating audio input and output devices
First, we’ve added an .audio helper object to the Twilio.Device class that lets you control the way Twilio Client interacts with speaker and microphone resources. Use the new properties Twilio.Device.audio.availableOutputDevices and Twilio.Device.audio.availableInputDevices to enumerate all the attached speakers and microphones, respectively.
Both properties return a Map of MediaDeviceInfo objects, one for each available output device. A MediaDeviceInfo object has properties for its device’s unique identifier, and a meaningful label (usually reflecting the make and model of the given piece of audio hardware).
Using availableOutputDevices and availableInputDevices, you can allow your users to choose which microphone and speakers or headsets they’d like to use when interacting with your Twilio Client application. More on this next.
Selecting devices for audio input
Choosing the microphone is pretty straight-forward: Just call Twilio.Device.audio.setInputDevice(id) with the id of the microphone you want to use to capture audio. This method returns a promise that resolves if the input device was set successfully:
The sound will play out through the selected devices, allowing the user to confirm they’re hearing everything correctly.
Let users know when things go wrong
Real-world networks and audio hardware are temperamental. A good communications application should be built to handle local environmental failures gracefully, and give the end user clear feedback when something goes wrong. Let’s look at a few new APIs we’ve added for just this purpose.
Providing visual feedback on audio input
One of the most frequently reported issues in communications applications is one-way audio–“I made a call and the other person couldn’t hear me,”–and one of the most common causes is a problem with the user’s audio hardware. Giving the user visual feedback on the audio output level from their microphone is a great way to solve this problem.
We’ve added a couple of new volume APIs that make it easy to implement these kinds of interfaces.
First, you can give users visual output on the volume of their microphone (selected through setInputDevice mentioned above) without placing a call by listening for audio’s inputVolume event:
You can also access both the input and output volume of an active call as follows:
These events will be raised once for each animation frame, as frequently as 60 times per second.
Alerting users on network or audio problems
Letting users know when their local network is affecting call quality can help them take corrective action like moving to a place with better wifi signal, or plugging in an ethernet cable.
The Twilio.Connection object now emits events that are raised when network quality metrics cross a predefined threshold. By handling these events, you can offer visual cues on network quality to your users.
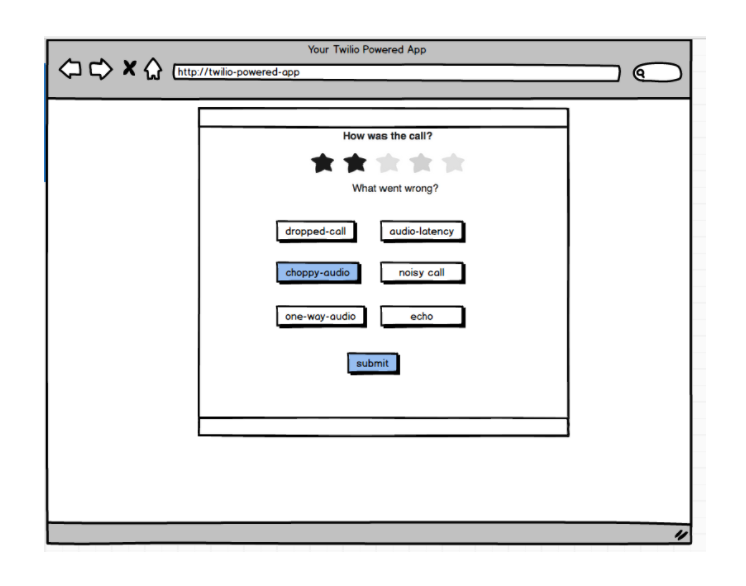
Collect feedback from users
Continually improving your app’s call quality requires continual feedback on the experience your app provides. Voice Insights, launched earlier this year, gives you a complete picture of the call quality experience your app delivers–both in terms of objective data (like packet loss, latency, and jitter), and subjective data, like user feedback.
You can now capture user feedback into Voice Insights for any call using the new Connection.postFeedback() method. Feedback can be posted any time during the call, or after the call ends. You can use this data to identify important patterns in your app’s experience–are some users having more trouble than others? Is there a correlation between negative quality feedback and a particular brand of audio hardware?

Viewing the data on your calls through Voice Insights dashboards
Voice Insights works seamlessly with all the new features in Client 1.4: Insight events capture data on the audio devices used by your users, network warnings, and customer feedback scores at both the individual call and account aggregate level.
Voice Insights provides call quality analytics for your Twilio client powered app using dashboards within Twilio Console, as well as via REST APIs to help you build your own dashboards.
Building a better quality calling experience
The Twilio Client team is constantly working to build the best possible calling experience for your users. These new features give you more control than ever before to ensure that every call is a great one, and integration with Voice Insights gives you the visibility needed to operate, measure and improve WebRTC VoIP calling at scale.
We can’t wait to see what you build!
Related Posts
Related Resources
Twilio Docs
From APIs to SDKs to sample apps
API reference documentation, SDKs, helper libraries, quickstarts, and tutorials for your language and platform.
Resource Center
The latest ebooks, industry reports, and webinars
Learn from customer engagement experts to improve your own communication.
Ahoy
Twilio's developer community hub
Best practices, code samples, and inspiration to build communications and digital engagement experiences.


