How to Add a Twilio Function as a Segment Destination
Time to read: 2 minutes

When using Segment, a destination receives data from Segment. Destinations differ from Segment sources (such as a website or a mobile application) which send data to Segment. One source can have multiple destinations! For more information on sources, check out this blog post here.
Destinations let you edit or annotate your Segment events so you can send the data to any external tool or API without worrying about setting up or maintaining any infrastructure.
Many destinations can accept data from each type of source, but some are only compatible with specific source types (ie. web or server only). You can see which source types a specific destination can accept data from in the documentation for that destination.
To learn more about destinations, check out the Segment documentation here.
Prerequisites
To follow along with this post, you need these things:
- Segment account - sign up for a free one here
- A Twilio account - sign up for a free one here and receive an extra $10 if you upgrade through this link
- A Twilio Serverless Function
Add a Twilio Function as a Segment Destination
You can make a Twilio Serverless Function to receive data from Segment in the Functions and Assets section of the Twilio Console or via the Twilio CLI. Name your Function file segment.js.
In your Segment Workspace beneath the blue Copy Snippet button, click the blue Add Destination button.

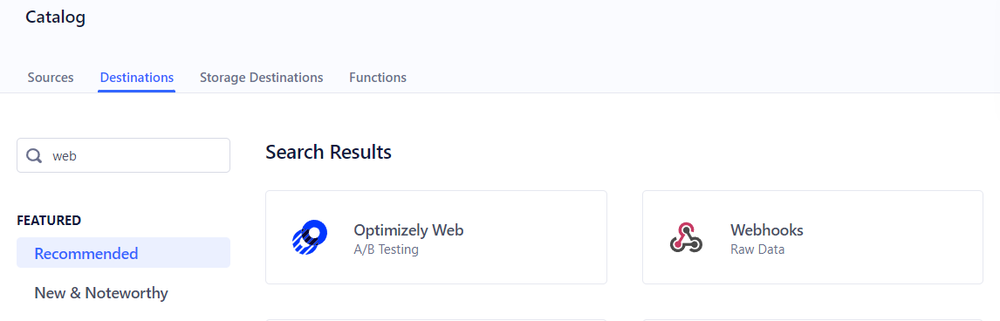
Search the Destinations Catalog for webhook and select Webhooks.

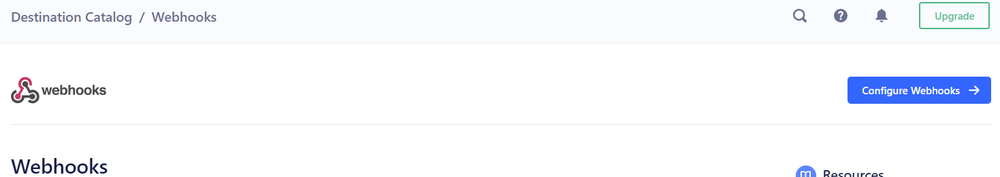
Then click the blue Configure Webhooks button.

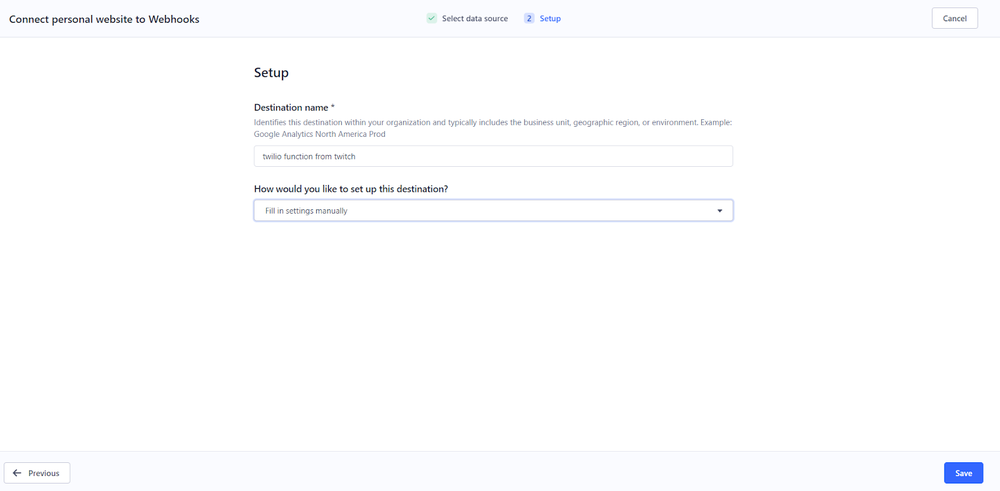
Select a data source to be your website and now to setup the webhook, we give it a Destination name, followed by clicking Save.

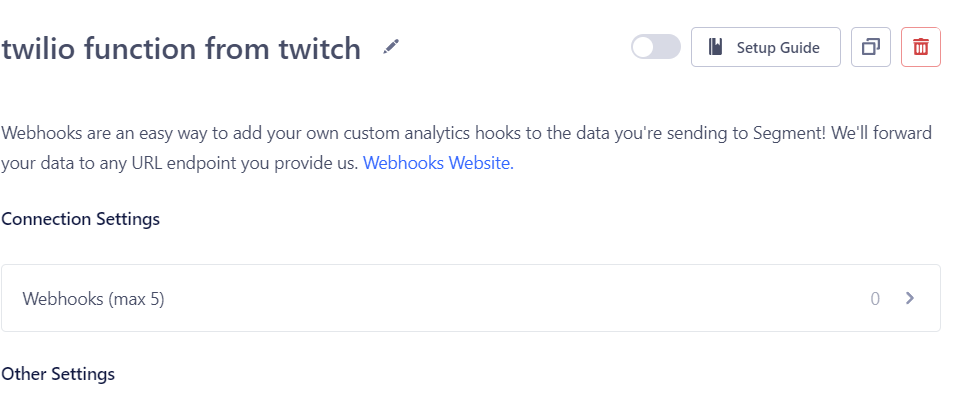
Then select Webhooks (max 5) and enable the toggle next to Setup Guide.

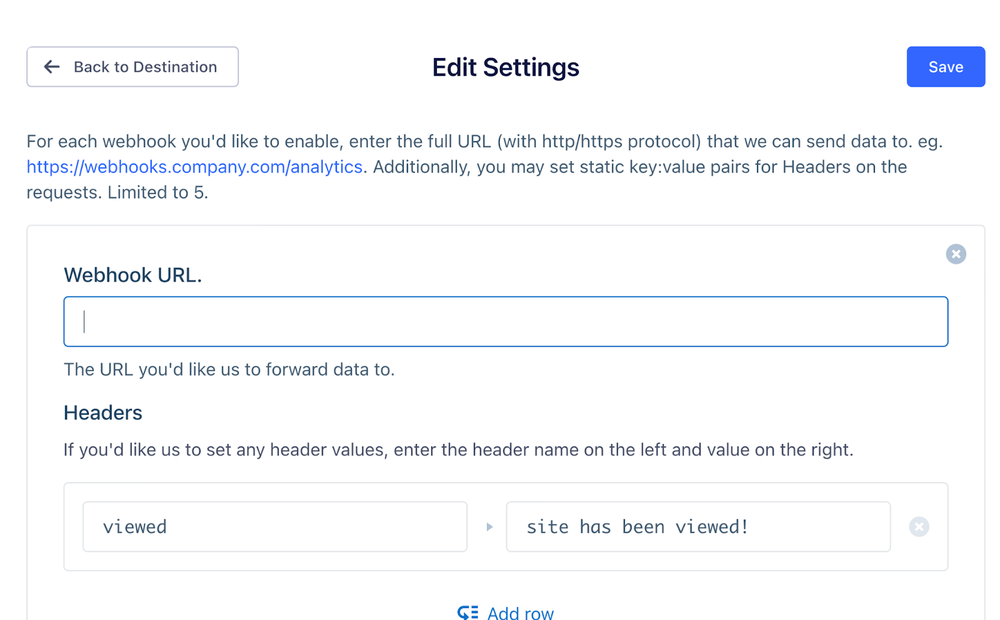
Put in your Function URL ending in /segment and set a header to be something like you see below.

Click the blue Save button and you have your Twilio Function set as a destination in Segment!
If you set a header in a Segment source, the JavaScript code to access it in a Twilio Function would be
The JavaScript to access a button click action with in your Twilio Function
Testing your Segment Destination
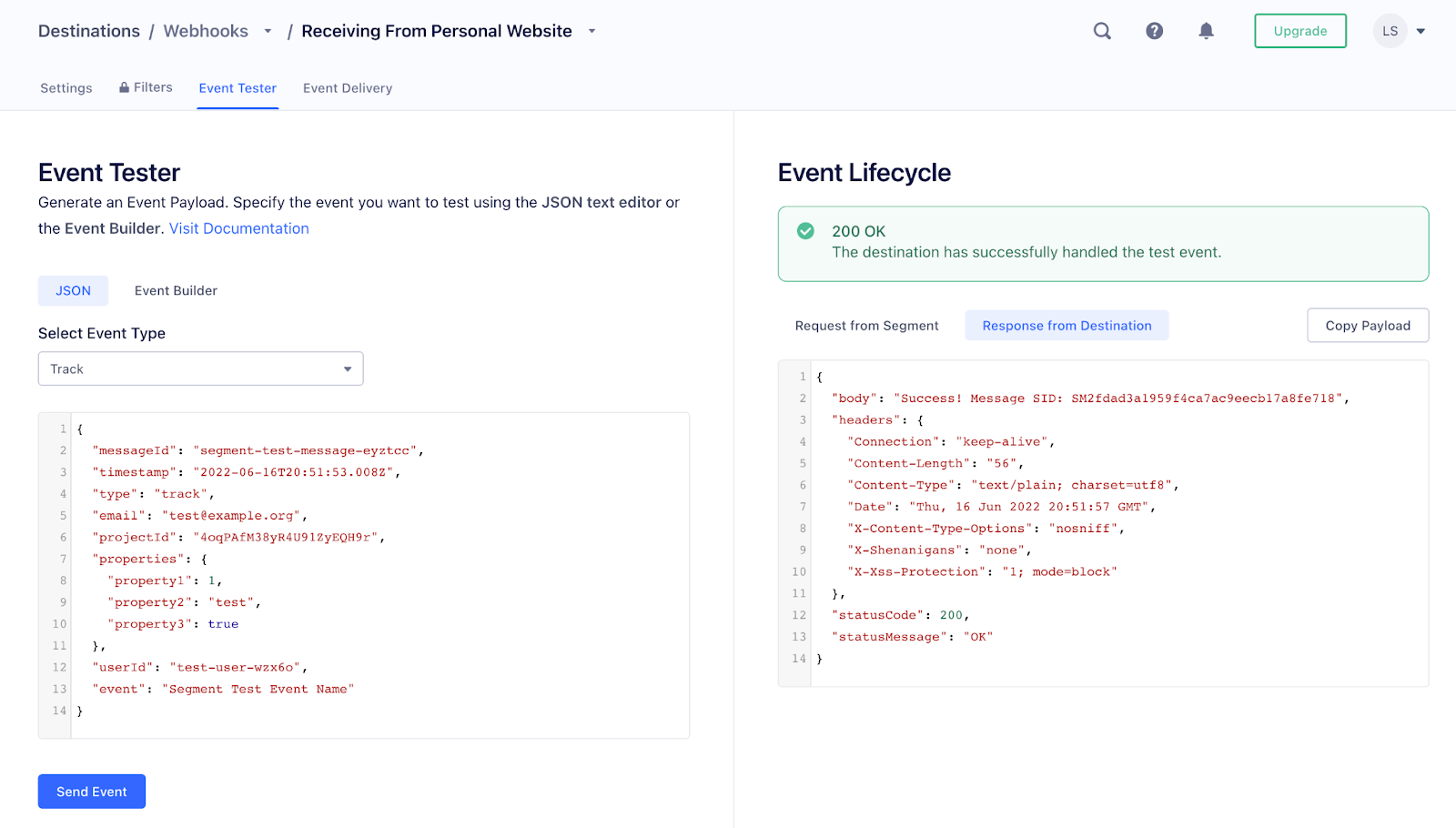
You can test that your Destination is receiving data from Segment in the Event Tester section of your Destination in the Segment Workspace.

What's Next for Segment Destinations
Other destinations could be Segment destination functions, third-party tools like Customer.io, Leanplum, and Airship, and more.
Stay tuned for more technical Segment tutorials, and let me know online what you're building with Segment!
- Twitter: @lizziepika
- GitHub: elizabethsiegle
- Email: lsiegle@twilio.com
- Livestreams: twitch.tv/lizziepikachu
Related Posts
Related Resources
Twilio Docs
From APIs to SDKs to sample apps
API reference documentation, SDKs, helper libraries, quickstarts, and tutorials for your language and platform.
Resource Center
The latest ebooks, industry reports, and webinars
Learn from customer engagement experts to improve your own communication.
Ahoy
Twilio's developer community hub
Best practices, code samples, and inspiration to build communications and digital engagement experiences.