6 things you didn't know you could do with the Twilio Serverless Toolkit
Time to read: 4 minutes

The Twilio Serverless Toolkit is a suite of command line tooling to help you develop and deploy functions and assets to Twilio Runtime. It is under constant development as we add features that make it easier for you to develop your Twilio applications and you never know what you might be missing.
So, here are 6 things you might not know you can do with the Twilio Serverless Toolkit.
1. Use the toolkit from npm
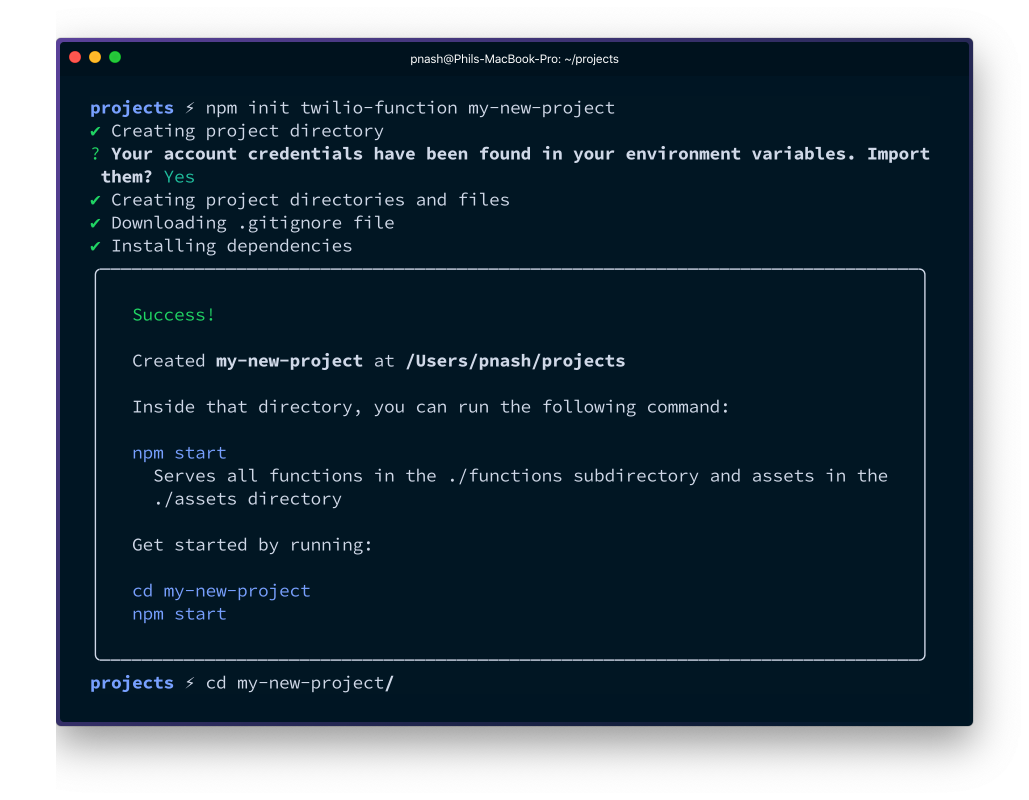
If you have the Twilio CLI installed you can install the Serverless Toolkit as a plugin with the command twilio plugins:install @twilio-labs/plugin-serverless. If you prefer, you can use the toolkit without installing anything more than Node.js. Running the following command will scaffold a new Twilio Functions project for you:
This command will
- install
twilio-runas a development dependency - set up an
.envfile for your environment variables - provide scripts for starting (
npm start) and deploying (npm run deploy) the project - create some example functions and assets

All of this is at your fingertips with just one npm command.
I'll show how to use both the Twilio CLI with the serverless plugin and npm/npx commands that don't require the Twilio CLI for the rest of the examples in this post.
2. Start or add to your project with pre-built functions
Do you prefer not to start completely from scratch if you don't have to? The Twilio CodeExchange lists example apps that can get you going, but did you know that the Serverless Toolkit also has a bunch of example Functions and applications you can use to get building your Twilio app quickly.
Over the years we have collected a number of template functions, from creating a conference line or voicemail to a full browser based voice client. Using the Serverless Toolkit you can either start a new project using one of these templates or you can add templates to an existing project.
To start a new project from a template you can run:
where the TEMPLATE_NAME is any of the templates available in the template repo. You can also list the available templates by calling twilio serverless:list-templates or npx twilio-run list-templates.
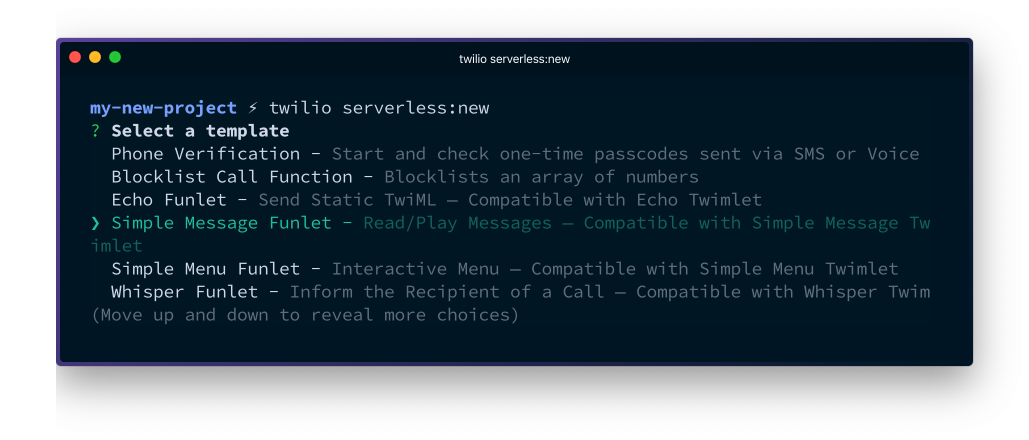
To add a template function to your existing Twilio Functions project you can run twilio serverless:new or npx twilio-run new and the command will walk you through choosing a template.

If you have built a function that you think would be useful for others you can propose it to the repo by opening a pull request on GitHub.
3. Change the deploy directory
By default a Serverless Toolkit project has a functions and an assets directory. This may not reflect the application you are building though. If, for example, you are building a front-end application that needs bundling or compiling, like a React or Angular application, your assets may end up in a dist or build directory.
When you run or deploy your application, you don't want to have to change that directory into an assets directory. Instead, the Serverless Toolkit makes it easy to change the directory from which you run and deploy your functions and assets. If you want to run your application where assets are in a dist directory and your functions are in a src directory you can run:
If you want to deploy the application, you can use the same options with the deploy command too.
This feature opens up the possibilities for working in TypeScript
4. Build your serverless project in TypeScript
Want to host your project on Twilio Functions but prefer writing in TypeScript? The Serverless Toolkit has got you.
There is a guide on converting your existing Twilio Functions project to TypeScript but if you are starting fresh, you can set up your project with TypeScript from the beginning. Run:
Your new project will include the TypeScript compiler as a dependency and scripts to build, run and deploy your TypeScript project.
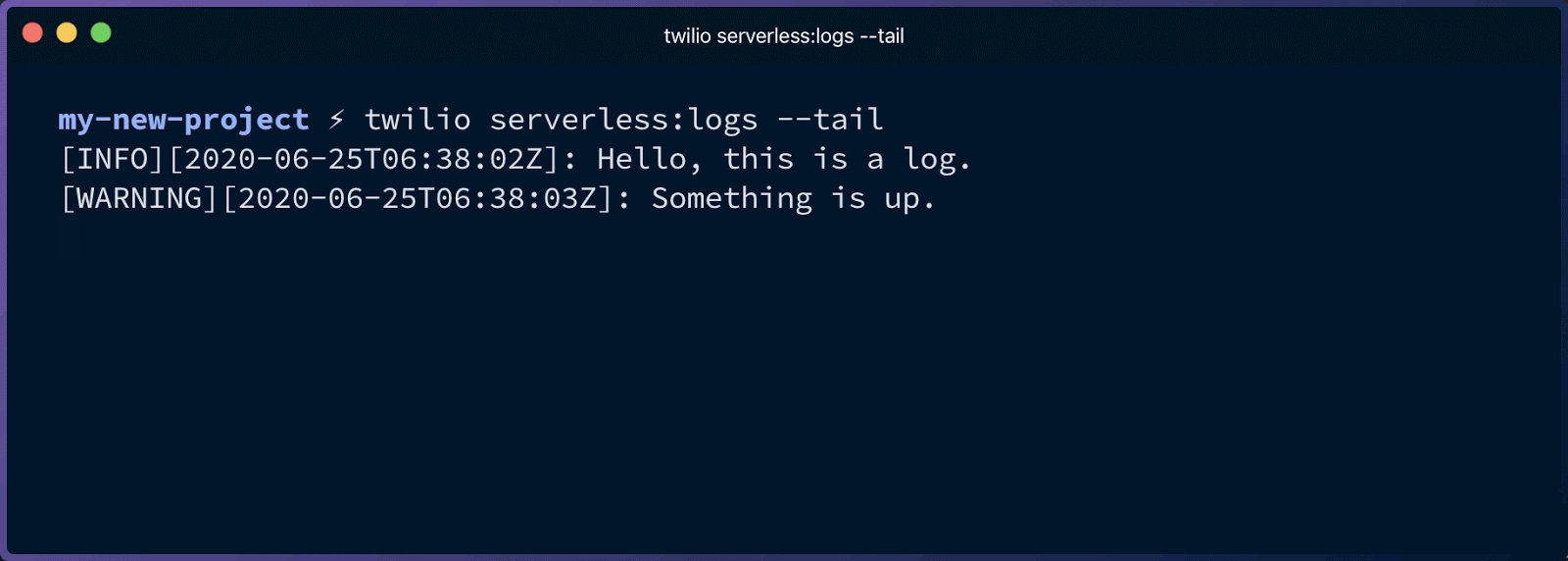
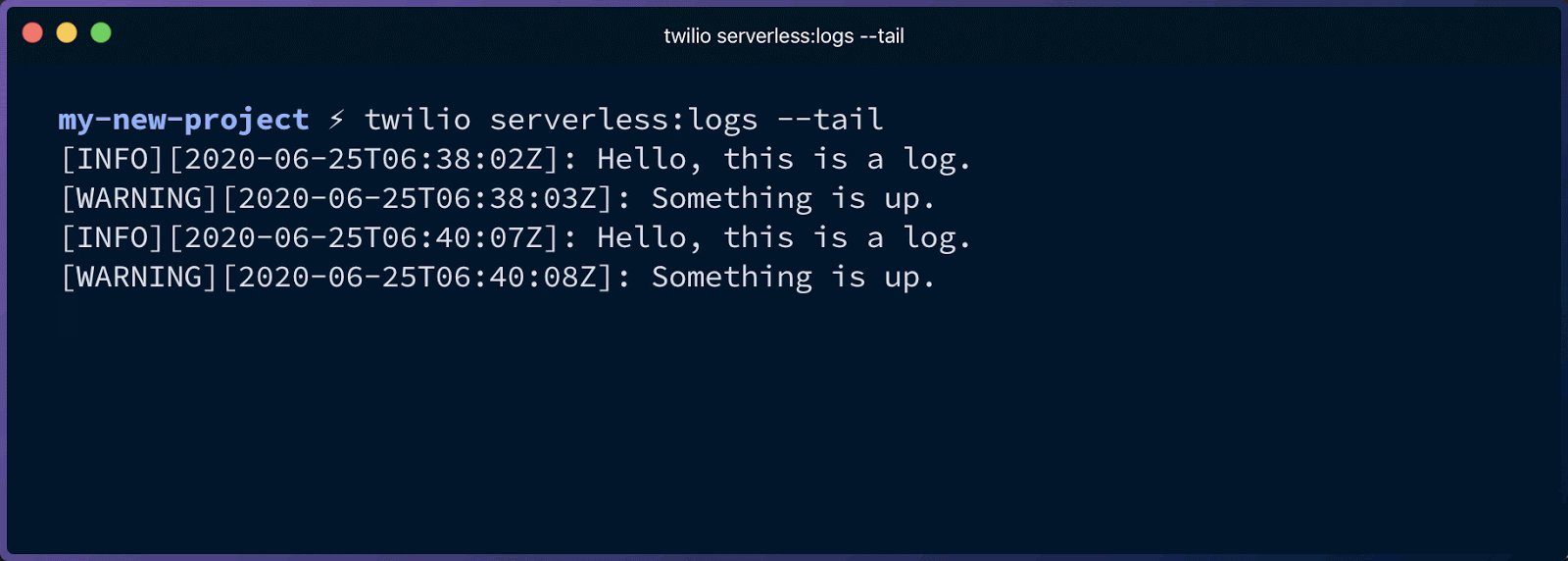
5. Fetch or tail your function logs
The Serverless Toolkit doesn't just cover everything up to deploying your functions, you can also use it to keep tabs on your deployed functions too. Anything you log from within your function using console.log or any of the other logging functions (info, error, debug, warn, etc) is stored and can be retrieved via the Logs API.
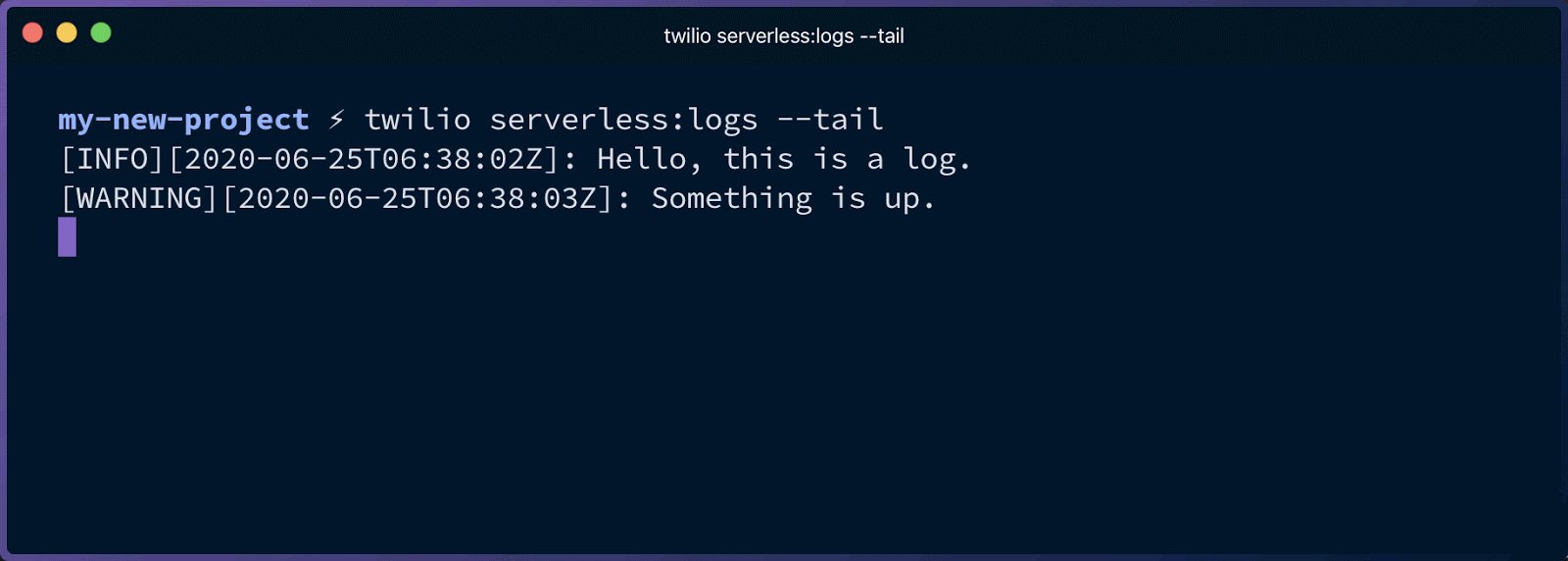
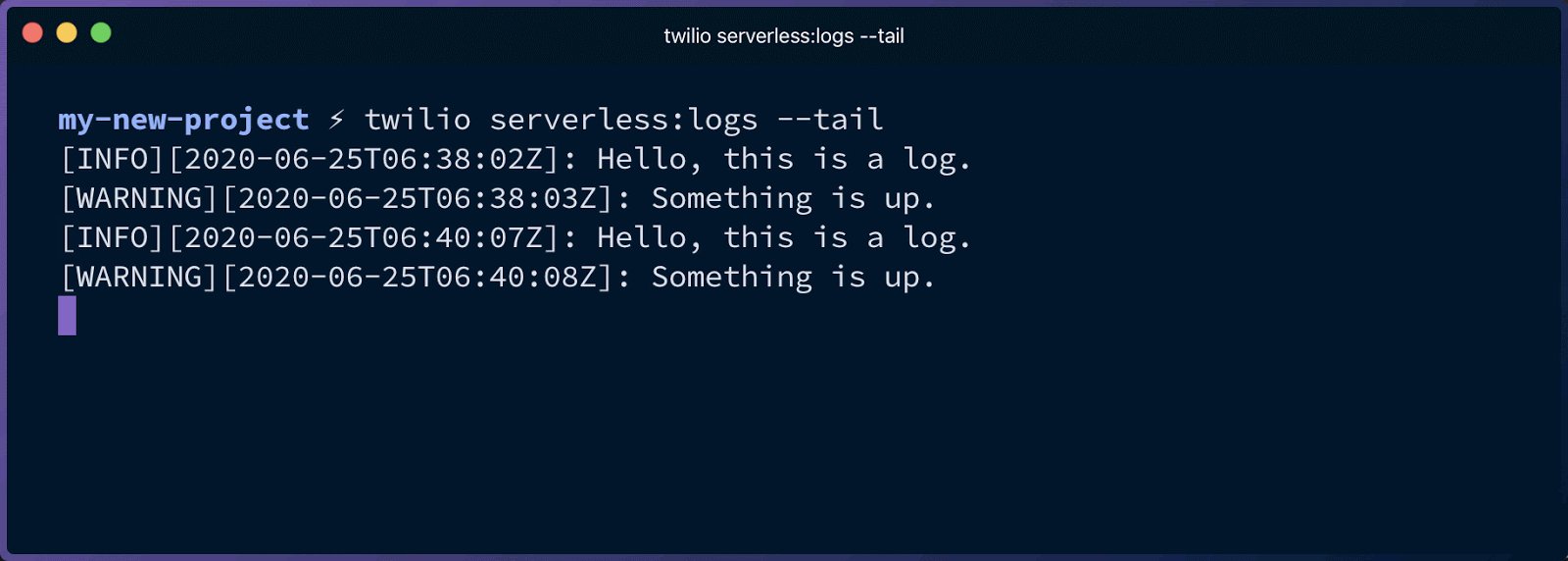
You can also follow those logs live using the Serverless Toolkit by running:

Just want to see the latest logs? Drop the --tail option and you'll just get the last page of logs.
6. Test your project with ngrok
On this blog we're always telling you how you can install and use ngrok to test your webhooks. With the Serverless Toolkit ngrok is built in for your convenience.
You can run your Serverless Toolkit generated project locally with the command
This makes your application available on localhost at port 3000. If you pass the --ngrok flag your application will start with an automatically configured ngrok tunnel.
Your ngrok URL will be displayed on the terminal and you can use it to test webhooks for things like incoming SMS messages or voice calls.
Developing and deploying Twilio Serverless projects keeps getting easier
We're building the Serverless Toolkit to make your life easier developing Twilio applications. Hopefully you have learned something new that will help your workflow from this post. For more on what you can do with the Serverless Toolkit check out this post on debugging with the Twilio Serverless Toolkit, this post on developing Flex plugins with the Serverless Toolkit and the documentation.
If you're interested in the development of the Serverless Toolkit you can catch me working on bugs or features live on Twitch. Join me to ask questions, request features or just see the code coming together live.
If you have a feature you'd like to see in the Serverless Toolkit, let us know by raising an issue in the project in GitHub.
Related Posts
Related Resources
Twilio Docs
From APIs to SDKs to sample apps
API reference documentation, SDKs, helper libraries, quickstarts, and tutorials for your language and platform.
Resource Center
The latest ebooks, industry reports, and webinars
Learn from customer engagement experts to improve your own communication.
Ahoy
Twilio's developer community hub
Best practices, code samples, and inspiration to build communications and digital engagement experiences.

