twilio/carousel
The twilio/carousel content type helps end users select services, products, or options that are relevant to the context of the conversation.
End users can do the following:
- Send a horizontally scrolling list of carousel cards.
- Send media, text, call to action buttons, and quick reply buttons in each carousel card.
- Send any combination of quick reply, url, and phone call buttons in each card. Multiple of the same type of buttons are also allowed so long as there are 1 to 2 buttons in each card.
- Media can be images or videos.
Info
To send a carousel to open a business initiated session or to reply within a 24 hour user initiated session, content template approval is required.
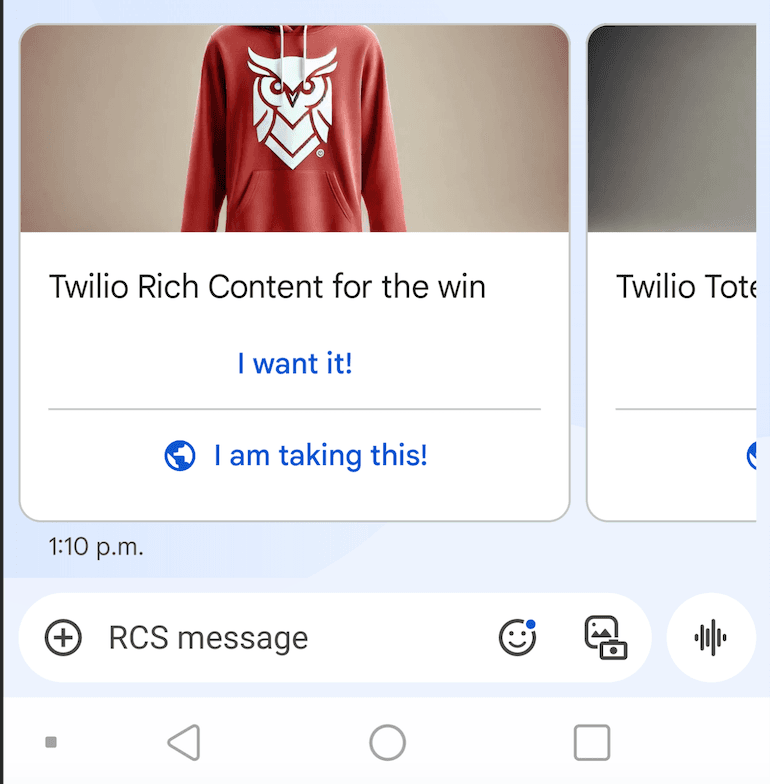
- RCS
Info
Carousels sent over RCS don't support body text. Defined body text will be dropped when sending carousel over RCS.
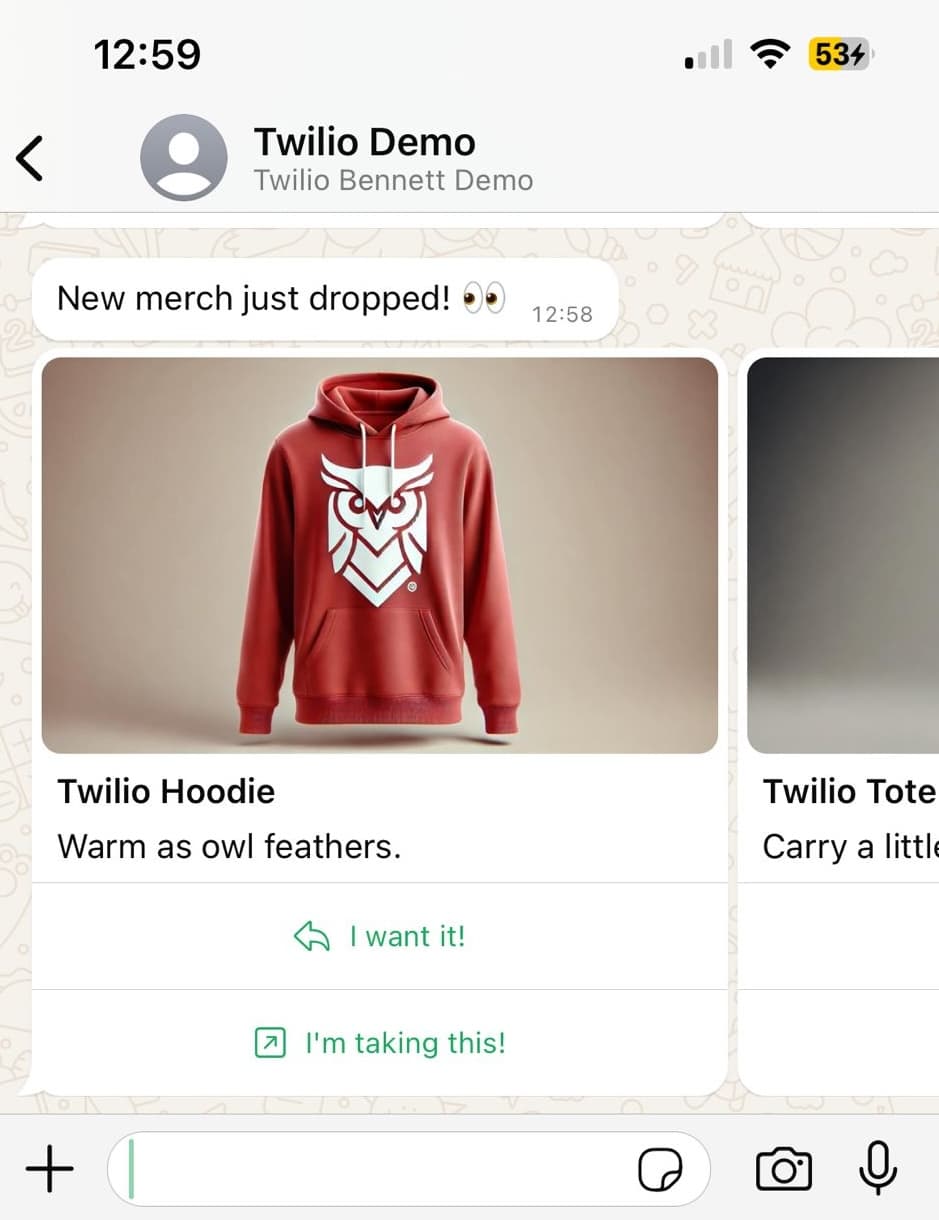
 |  |
|---|
 |  |
|---|
| Parameter | Type | Required | Variable support | Description |
|---|---|---|---|---|
body | string | Yes | Yes | Content of the initial message delivered to the end user above the carousel. |
cards | array | Yes | No | Array of carousel cards to be sent. |
| Property | Type | Required | Variable support | Description |
|---|---|---|---|---|
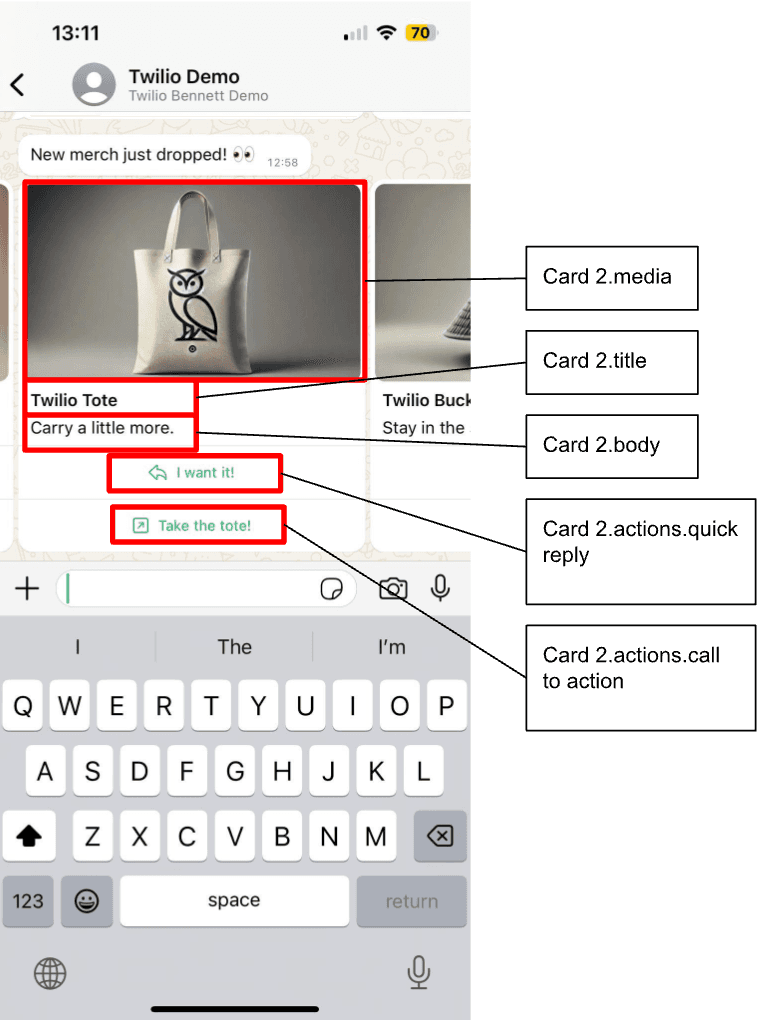
title | string | No | Yes (RCS), No (WhatsApp) | The header text of each carousel card. Maximum length: 160 characters combined with the body text. |
body | string | Yes | No | The body text of each carousel card. Maximum length: 160 characters combined with the title text. |
media | string | Yes | Yes | The URL of the media appearing as the header of each card. Variables are only supported after the domain. For example: www.twilio.com/images/\{\{1}}. Only images and videos are supported within carousels. |
actions | array | Yes | Yes | Defines buttons. All carousels must contain at least one button and no more than two buttons. |
Info
The order of QUICK_REPLY, URL, and PHONE_NUMBERbuttons in a card must appear in the same order for every card.
| Property | Supported channels | Parameters |
|---|---|---|
QUICK_REPLY |
|
|
URL |
|
|
PHONE_NUMBER |
|
|
1curl -X POST 'https://content.twilio.com/v1/Content' \2-H 'Content-Type: application/json' \3-u $TWILIO_ACCOUNT_SID:$TWILIO_AUTH_TOKEN \4-d '{5"friendly_name": "twilio_deal",6"language": "en",7"variables": {8"1": "Twilio"9},10"types": {11"twilio/carousel": {12"body": "New {{1}} merch just dropped! 👀",13"cards": [14{15"title":"Twilio Hoodie",16"body":"Warm as owl feathers.",17"media":"https://sienna-grasshopper-3262.twil.io/assets/hoodie.jpeg",18"actions":[19{20"type":"QUICK_REPLY",21"title":"I want it!",22"id":"want_hoodie"23},24{25"type":"URL",26"title":"I am taking this!",27"url":"https://sienna-grasshopper-3262.twil.io/assets/hoodie.jpeg"28}29]30},31{32"title":"Twilio Tote",33"body":"Carry a little more.",34"media":"https://sienna-grasshopper-3262.twil.io/assets/tote.jpeg",35"actions":[36{37"type":"QUICK_REPLY",38"title":"I want it!",39"id":"want_tote"40},41{42"type":"URL",43"title":"Take the tote!",44"url":"https://sienna-grasshopper-3262.twil.io/assets/tote.jpeg"45}46]47},48{49"title":"Twilio Bucket Hat",50"body":"Stay in the shade.",51"media":"https://sienna-grasshopper-3262.twil.io/assets/hat.jpeg",52"actions":[53{54"type":"QUICK_REPLY",55"title":"I want it!",56"id":"want_hat"57},58{59"type":"URL",60"title":"Hand me the hat!",61"url":"https://sienna-grasshopper-3262.twil.io/assets/hat.jpeg"62}63]64},65{66"title":"Twilio Mug",67"body":"Sip a little.",68"media":"https://sienna-grasshopper-3262.twil.io/assets/mug.jpeg",69"actions":[70{71"type":"QUICK_REPLY",72"title":"I want it!",73"id":"want_mug"74},75{76"type":"URL",77"title":"Make me a mug!",78"url":"https://sienna-grasshopper-3262.twil.io/assets/mug.jpeg"79}80]81}82]83}84}85}'
Output
1{2"account_sid": "ACXXXXXXXX",3"date_created": "2024-07-24T20:35:59Z",4"date_updated": "2024-07-24T20:35:59Z",5"friendly_name": "twilio_deal",6"language": "en",7"links": {8"approval_create": "https://content.twilio.com/v1/Content/HXxxxxxxxxx/ApprovalRequests/whatsapp",9"approval_fetch": "https://content.twilio.com/v1/Content/HXxxxxxxxxx/ApprovalRequests"10},11"sid": "HXxxxxxxx",12"types": {13"twilio/carousel": {14"body": "New {{1}} merch just dropped! 👀",15"cards": [16{17"actions": [18{19"id": "want_hoodie",20"index": 0,21"title": "I want it!",22"type": "QUICK_REPLY"23},24{25"title": "I'm taking this!",26"type": "URL",27"url": "https://sienna-grasshopper-3262.twil.io/assets/hoodie.jpeg"28}29],30"body": "Warm as owl feathers.",31"media": "https://sienna-grasshopper-3262.twil.io/assets/hoodie.jpeg",32"title": "Twilio Hoodie"33},34{35"actions": [36{37"id": "want_tote",38"index": 0,39"title": "I want it!",40"type": "QUICK_REPLY"41},42{43"title": "Take the tote!",44"type": "URL",45"url": "https://sienna-grasshopper-3262.twil.io/assets/tote.jpeg"46}47],48"body": "Carry a little more.",49"media": "https://sienna-grasshopper-3262.twil.io/assets/tote.jpeg",50"title": "Twilio Tote"51},52{53"actions": [54{55"id": "want_hat",56"index": 0,57"title": "I want it!",58"type": "QUICK_REPLY"59},60{61"title": "Hand me the hat!",62"type": "URL",63"url": "https://sienna-grasshopper-3262.twil.io/assets/hat.jpeg"64}65],66"body": "Stay in the shade.",67"media": "https://sienna-grasshopper-3262.twil.io/assets/hat.jpeg",68"title": "Twilio Bucket Hat"69},70{71"actions": [72{73"id": "want_mug",74"index": 0,75"title": "I want it!",76"type": "QUICK_REPLY"77},78{79"title": "Make me a mug!",80"type": "URL",81"url": "https://sienna-grasshopper-3262.twil.io/assets/mug.jpeg"82}83],84"body": "Sip a little.",85"media": "https://sienna-grasshopper-3262.twil.io/assets/mug.jpeg",86"title": "Twilio Mug"87}88]89}90},91"url": "https://content.twilio.com/v1/Content/HXxxxxxxxxx",92"variables": {93"1": "Twilio"94}95}
Sending a carousel template using content templates works the same way as sending other types of content templates. Learn how to send templates created with the Content Template Builder.
The webhook payload includes the following fields:
| Component | Description |
|---|---|
Body | The button text of the quick reply button that the end user selected. |
ButtonText | The button text of the quick reply button that the end user selected. |
ButtonPayload | The ID of the button that the end user selected. |