How to use the Twilio Verify API with Firebase and React Redux
Time to read:
In this post, we will discuss how to leverage Twilio Verify and Firebase to improve the security of your application. This is the first step in the build of our Twiliog platform, and we will show you the steps to implement sending SMS OTP (one-time passwords) to a user when they register, so we can verify the user’s phone number.
This will allow you to add an extra layer of security to our application, ensuring that only the right users have access to it. The backend of Twiliog is running on Firebase, while the front end uses React and Redux.
Prerequisites
Before we get started with the build, you’ll need to set up a few accounts and change a few settings.
- A Firebase Account - we’re using Firestore to store user information and Firebase Functions to run backend operations
- Create a new Project
- Create a Firestore Database
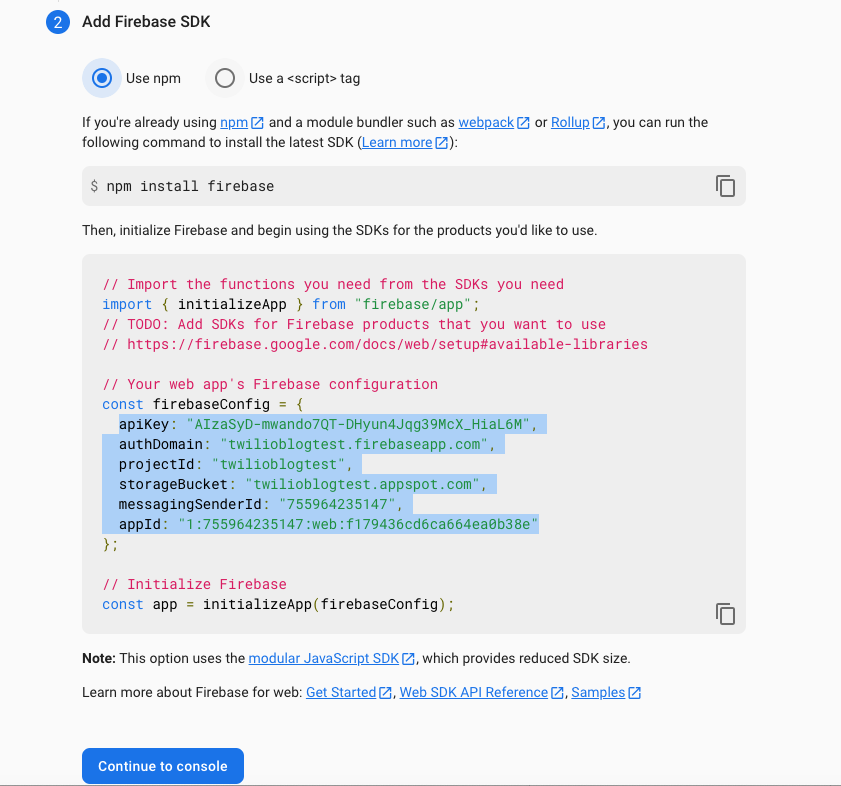
- Register an app and note the config information

NOTE: In order for all functionality to work, you’ll need a Blaze plan.
- A Twilio Account. Sign up or sign in
- A Twilio Verify Service. Create a Verify Service in the console
Setup the environment
Clone the git repo or download it.
Navigate to the project folder.
Install the dependencies available in the
package.json
Start up the frontend with:
This should start up your localhost with your port of choice and show the sign in page:

Set up Firebase
Log into your Firebase console and select the project you created for this app.
Navigate to the your Firestore database, and update the Firebase Firestore rules with the following:
Navigate to Firebase Authentication. Enable authentication with email and password: https://firebase.google.com/docs/auth/web/password-auth
Connect App to Firebase
Back to our code, navigate to the functions folder under Twiliog.
Install the dependencies in the functions folder:
Install Firebase CLI in the functions folder:
Now, log into Firebase
Select the project you want to use:
Switch to your new project with:
Update the Verify service in the functions
There are two functions that we’ll use. One sends the verification code to the user, and the other checks the verification code provided by the user. In these two functions, we need to update the verify service with the service ID of the service you created in the prerequisites.
In Twiliog > functions > src > users > sendVerify.js, update the verify service ID in the API call:
In Twiliog > functions > src > users > checkCode.js, update the verify service ID in the API call:
Update the Twilio config information
In Twiliog > functions > src > .env, update the environment variables with your Twilio credentials:
Update the Firebase config information
In Twiliog > src > config > fbConfig.js. Update the firebaseConfig settings with your own project info:
Deploy the functions
Navigate back to your twiliog folder from the functions folder.
To deploy the functions (the one used to send the Verify OTP code and the one used to check the code) to Firebase functions:
This will take a while but after they’re deployed, you’ll see the URL for the functions in the console. Note the URLs. We’ll need to update our frontend code with these.
In Twiliog > src > action > authActions.js, in the verify action, update the checkCode URL with the one you received when you deployed the functions:
In the signUp action, update the sendVerify URL with the one you received when you deployed the functions:
If anything goes wrong, you can view the Firebase logs with:
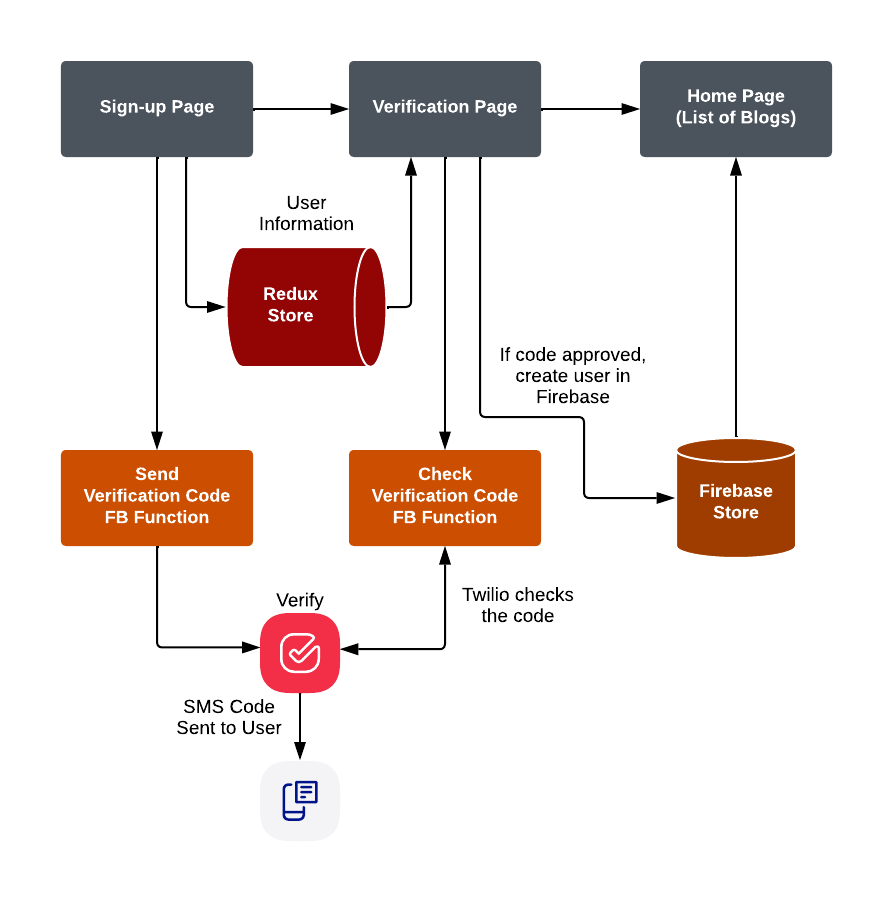
Architecture
This is a high-level overview of the various front end pages and how they interact with the Redux store, Firebase functions and Firestore, and Twilio Verify.

Try it out
Let’s see how it works! Make sure your front end is running. If not, navigate to the Twiliog folder and use:
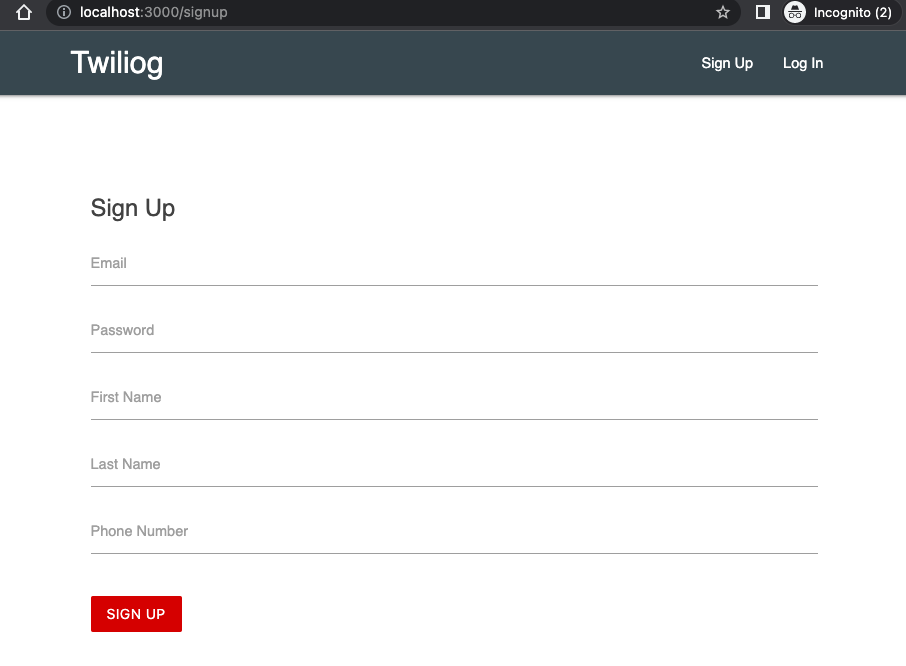
- Click the Sign up button in the top navigation bar

- Enter your info, making sure to include your cell phone number in E-164 format, e.g.,
+15551112222 - Click SIGN UP
You should receive a verification code via text shortly. - Enter the verification code that you received at your phone number

- If successful, you’ll be navigated to the home page
Blog posts
You’ll notice that there are no blog posts when you’ve logged in. Try creating a new post and see what happens. You’ll also be able to see the Firestore in your Firebase console with the blog posts.
Code Explanation
Twilio’s Verify API makes it straightforward to add user verification to applications. We only need two API calls to do this:
- To send the verification code to the user
- To check the verification code provided
When someone enters their info and clicks the Submit button on the signup page, our
signUpaction creator in the front end makes a call to oursendVerify.jsfunction in Firebase. We pass along new user info, which includes the phone number, in the request tosendVerify.js.
Then sendVerify.js then uses Twilio's create Verification API to send an SMS to the provided phone number.
When someone provides a code in the check verify page, the front end runs the verify action creator and calls the checkCode Firebase function. The request includes the user info, which has the phone number and entered code.
In checkCode, we use the Verify API with the code and phone number to see if they match. If they do, the response back to the front end will include an approved.
If approved (i.e., result.data === “approved”), we use a call to Firebase authentication to create the user in the verify action creator.
Conclusion
This article has taken you through how we ensure only authorized users can sign up for our Twiliog application. We’ve shown you how you can implement Twilio Verify with Firebase Functions and Firestore.
Please also check out our next blog post in this Twiliog series that shows you how to send a confirmation email using Twilio SendGrid when the user successfully registers!
About Authors
Yi Tang is a Senior Solutions Engineer at Twilio. She loves helping Twilio's customers achieve their business goals and is always looking for ways to improve and optimize their use of Twilio products. She can be found at ytang [at] twilio.com
Pooja Srinath is a Principal Solutions Engineer at Twilio. She's focused on learning new software technologies that help create solutions, address use cases, and build apps to solve some of the industry's most challenging requirements. Pooja uses Twilio's powerful communication tools & APIs to build these ideas. She can be found at psrinath [at] twilio.com.
Related Posts
Related Resources
Twilio Docs
From APIs to SDKs to sample apps
API reference documentation, SDKs, helper libraries, quickstarts, and tutorials for your language and platform.
Resource Center
The latest ebooks, industry reports, and webinars
Learn from customer engagement experts to improve your own communication.
Ahoy
Twilio's developer community hub
Best practices, code samples, and inspiration to build communications and digital engagement experiences.


