Add the Twilio Room Monitor Applet to your Video Application
Time to read: 3 minutes

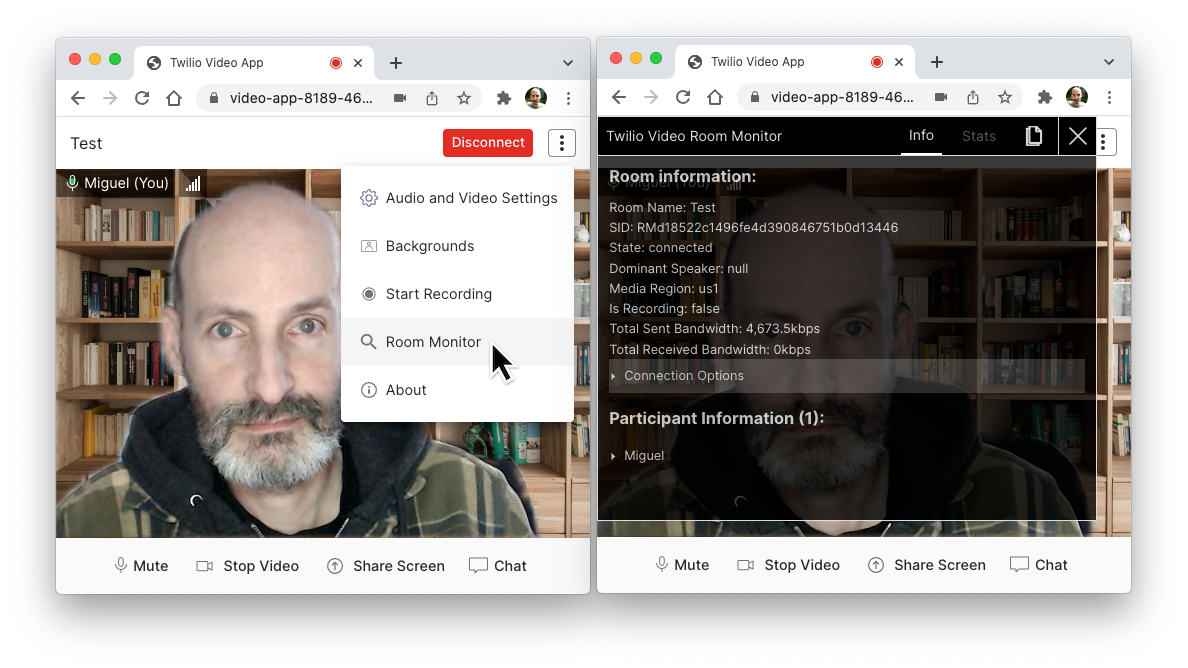
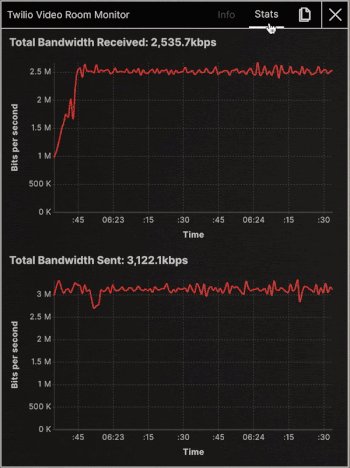
If you played with the official video calling application from Twilio, you may have noticed the Room Monitor option in the menu, which opens a popup with lots of useful information about the video room and participants, all generated in real time.

Did you know that the Twilio Video Room Monitor used here is a standalone open source project that you can embed in any web-based Twilio Video application?
Keep on reading if you want to learn how to take advantage of this awesome tool in your own application!
What is the Twilio Video Room Monitor?
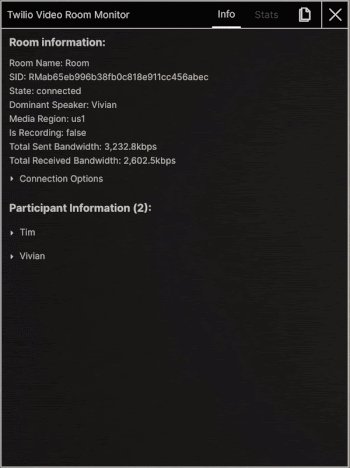
The Twilio Video Room Monitor is an open source debugging tool for the browser that displays real time information and metrics for a Twilio Video room and its participants. It is designed to be embedded into any JavaScript project built with the twilio-video.js library.

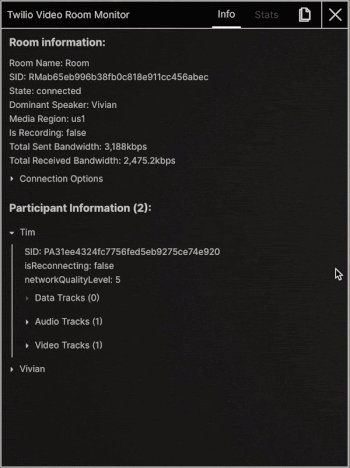
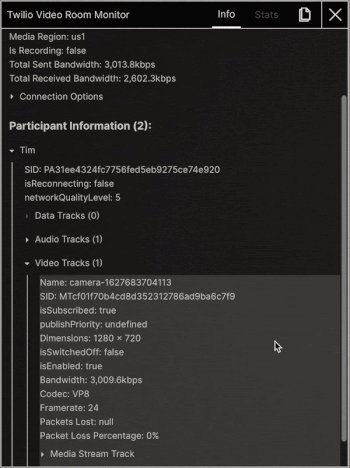
In addition to a very detailed view into an active video room, the participants in it and their media tracks, you can see upload and download network usage graphs.
You can use the Video Room Monitor with any application that runs on Chrome, Safari, Firefox or Edge. See the detailed browser support chart for additional details and specific version support.
Using the Room Monitor with your application
The quickest way to launch the Room Monitor applet in your application is to do it from the JavaScript console in your browser. This is a convenient way to try out this tool, or to use it for a one-off session, because there is no need to make any changes to your application.
To install it, paste the following code in the JavaScript console of your browser, while your video application is running.
This code adds a twilioRoomMonitor() function to the context of your page. You can launch the monitor with a call to this function, passing the video room to monitor as an argument. For example, if you have the Twilio video room stored in a room global variable, you can launch the monitor as follows:
This method is very convenient as it doesn’t require changes to your application, but unfortunately it doesn’t always work. If the above method didn’t work for you, then below are some possible causes and their solutions.
The most common problem you may experience when trying to launch the Video Room Monitor with the JavaScript snippet above is that your application does not store the video room in a global variable, so you don’t have direct access to this object in the JavaScript console.
One way to solve this problem is to use the debug tools available with your front end framework to “fish out” the room from the internal application state. For example, if you are using React and you store the video room in a state variable, you can use the React Developer Tools plugin for Chrome or Firefox to locate the component that holds the room and inspect its state. Once you find the state variable with the room, you can right click on it and select “Store as global variable” from the context menu to expose it to the JavaScript console.
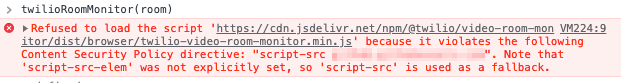
Another common problem that you may encounter when trying to open the Video Room Monitor using the method above is that the Content Security Policy (CSP) of your page does not allow JavaScript content to be downloaded from the cdn.jsdelivr.net domain, which is used in the JavaScript snippet above.

Restricting the sources of JavaScript content is a measure to prevent Cross-Site Scripting attacks, so while this error gets in the way, it is in general a good feature to have in your application. The JavaScript code above is, unfortunately, trying to inject an external script into the context of the page, very much in the same way attackers do it for malicious purposes.
The best way to address this problem is to download a copy of the twilio-video-room-monitor.min.js file, put it in the approved location from where your application imports local JavaScript files, and then editing the JavaScript code above to source the file from that location instead of the CDN.
Next steps
If you tried the Video Room Monitor with the quick & dirty technique shown in the previous section and liked it, you may decide that you want to make it a permanent part of your application. In that case, you can add the twilio-video-room-monitor.min.js file to your project (either by including it in a <script> tag or by installing the package with npm), and then use the following functions to integrate it with your user interface:
See the documentation for detailed installation instructions. I hope the Twilio Video Room monitor gives you a greater insight into your Twilio Video application!
Miguel Grinberg is a Principal Software Engineer for Technical Content at Twilio. Reach out to him at mgrinberg [at] twilio [dot] com if you have a cool project you’d like to share on this blog!
Related Posts
Related Resources
Twilio Docs
From APIs to SDKs to sample apps
API reference documentation, SDKs, helper libraries, quickstarts, and tutorials for your language and platform.
Resource Center
The latest ebooks, industry reports, and webinars
Learn from customer engagement experts to improve your own communication.
Ahoy
Twilio's developer community hub
Best practices, code samples, and inspiration to build communications and digital engagement experiences.

