Introducing SIGNAL Developer Mode
Time to read: 3 minutes

This year's SIGNAL conference is our first virtual conference and the first SIGNAL conference where you'll be sitting mostly in front of your computer. We wanted to help you make the most out of that. Seeing live coding demos is great, but we also understand that you are builders. That's why this year we are introducing SIGNAL Developer Mode!
What is SIGNAL Developer Mode?

SIGNAL Developer Mode is an augmentation to your existing SIGNAL experience running inside your Terminal. It's a Twilio CLI plugin and available to any SIGNAL ticket holder (get your free ticket).
In addition to general conference functionality such as viewing your schedule and finding useful resources, Developer Mode provides:
- Live keynote mode - it will not only show you the closed-captions for the keynote but also any relevant demos and resources as the speakers are talking about them.
- Packed demos section - find a collection of Twilio applications that help you get started with a variety of Twilio products.
- Automatic demo set up - once you’ve picked a demo you’re interested in, we'll help you automatically download it, install dependencies, and configure any necessary values.
- Cheat mode - This is a hidden section of the CLI that will only be active during the day 1 keynote airings (both times) and one hour afterward.
How do I join Developer Mode?
Start by opening your Terminal of choice. Every system comes with a built-in terminal application and any terminal should work but check out our GitHub project for a list of tested and recommended terminals.
You'll run all these commands in your terminal.
If you haven't yet, install the Twilio CLI onto your system and log into it using twilio login and your Twilio account (sign up for free). Once you have it installed you can install the SIGNAL Developer Mode plugin by running:
Make sure you log into it with the same credentials that you use on the SIGNAL website.
That's it, you successfully entered SIGNAL's Developer Mode!
How do I use Developer Mode?
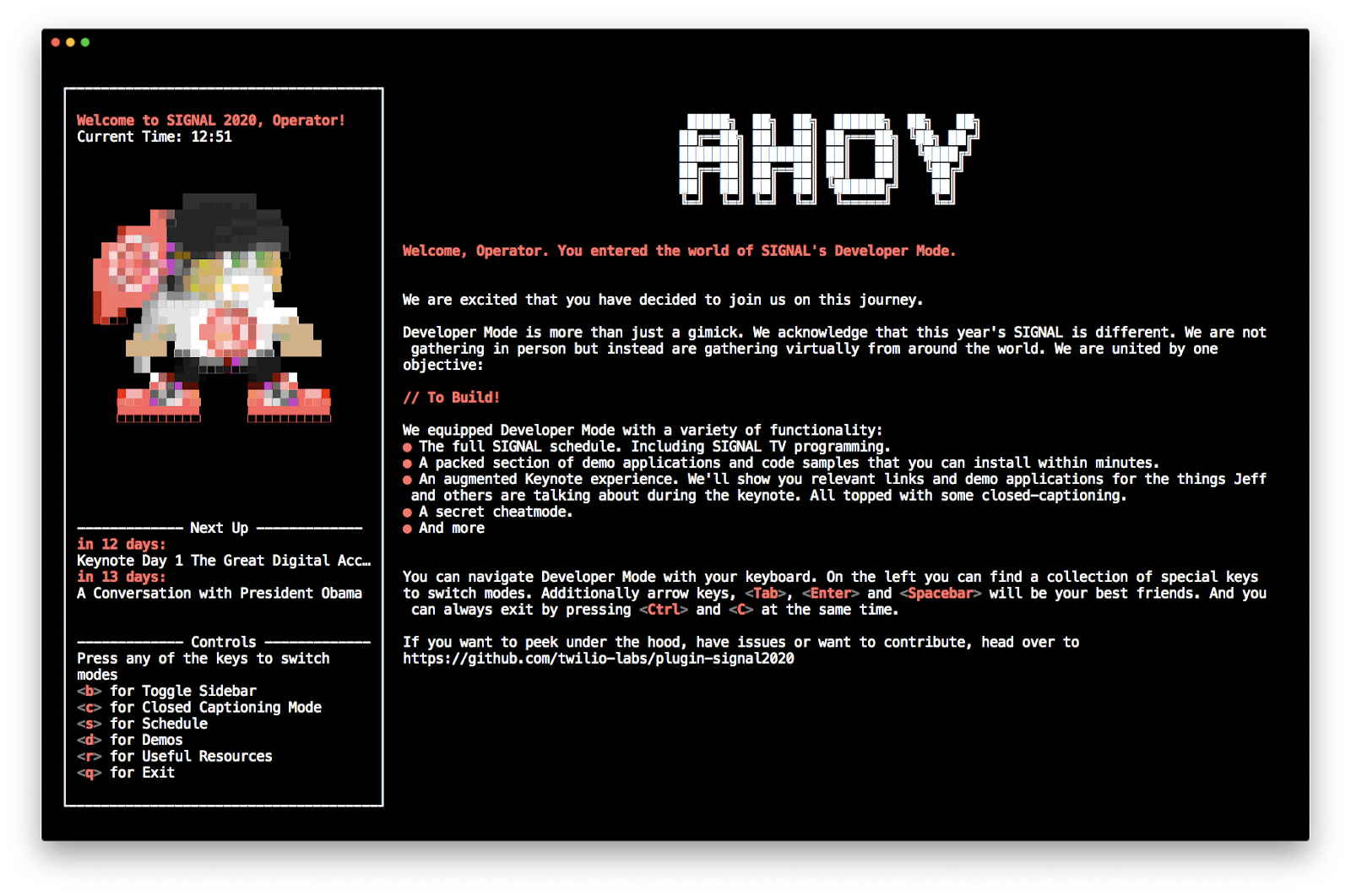
Developer Mode takes over your entire terminal and can be navigated using your keyboard. When you start Developer Mode, you'll see a sidebar on the left showing you a variety of hotkeys you can press to change into different sections. You can toggle the sidebar using the b key on your keyboard.
Additionally, you can use the arrow keys to move the cursor in the schedule to pick another session and the Tab key to cycle through options, such as the programming language for a given demo. Whenever you want to perform an action like opening a link Return/Enter and Space will be your friends.
At any point in the application, you can exit using Ctrl + C.
While we tried to make the application as responsive as possible to fit any terminal size, you'll notice that some terminal sizes will work better than others. So you might have to resize your terminal to find the right fit or hide the sidebar using b.
I'm having trouble with Developer Mode
If you encounter any issues with the SIGNAL Developer Mode during the show you have a couple of options.
Start by making sure you have the latest version of the Developer Mode. The CLI might inform you about it automatically but even if it doesn't, you can make sure you have the latest version by running:
You can also check for known issues in the project's GitHub repository.
If that doesn't solve your problem, it's time to reach out for help. For us to help you best, we need some information on your environment. So start by running:
This will output some data that you can provide to us as we are helping you. From here you can request help in two ways:
- Everyone is welcome to open issues on the project's GitHub repository.
- Anyone with a paid ticket can use SIGNAL Concierge on the SIGNAL website to get support.
How is SIGNAL Developer Mode built?
The entire project is written in JavaScript, combining React.js and different open-source projects. You can check out the source code on the Twilio Labs GitHub org. Alternatively, check out this dedicated blog post on how it's built.
echo "Enjoy SIGNAL and we can't wait to see what you build!"
We hope you are as excited about SIGNAL Developer Mode as we are! This was built based on what we felt was missing when we attended other events but ultimately we built this for you and would love to hear your feedback!

Related Posts
Related Resources
Twilio Docs
From APIs to SDKs to sample apps
API reference documentation, SDKs, helper libraries, quickstarts, and tutorials for your language and platform.
Resource Center
The latest ebooks, industry reports, and webinars
Learn from customer engagement experts to improve your own communication.
Ahoy
Twilio's developer community hub
Best practices, code samples, and inspiration to build communications and digital engagement experiences.

