Sending Text Messages with Red and Twilio
Time to read:
This post is part of Twilio’s archive and may contain outdated information. We’re always building something new, so be sure to check out our latest posts for the most up-to-date insights.

Red is a next-gen programming language, strongly inspired by REBOL. It is both an imperative and functional programming language.
Red is different from other languages. With Red we'll be able to cross-compile GUI applications into stand-alone executables about 1 MB in size. As Gregg Irwin (Red Community Manager) puts it, we will look like superheroes, but our sidekick is the one doing all the work.
What are we going to build
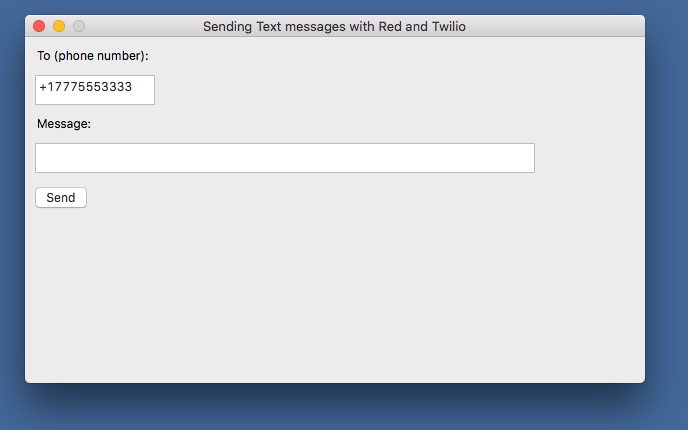
"A picture is worth a thousand words", our stand-alone GUI application will look something like this:

It contains an input field for the destination phone number, another input field for the body of the message and a "Send" button. Pretty simple. Let's build this! (Oh..., and let's do it in 50 lines of code or less, no Xcode, Visual Studio or things like that, Red has the "batteries included".)
Setting Up for Development
To get started we need:
- A Twilio account (sign up for a free Twilio account here)
- A “Learn and Explore” project (create one here)
- An SMS enabled Twilio number (find one here)
Next, let's install the Red toolchain. It comes as a single one-megabyte executable file, and we'll download it from here: http://www.red-lang.org/p/download.html
The download is named red-[something], where [something] has to do with versioning, (on Windows, the file also has an .exe extension).
Installing Red on macOS
- create a new folder named
redon your Desktop - move or copy the downloaded
red-[something]to theredfolder - for convenience rename the file to just
red - in your Terminal, go to the red folder with
cd ~/Desktop/red/ - do a
chmod +x redto obtain executable rights - now run
./redcommand (when doing this for the first time the "Red console" will be built) - after a bit of time the "Red console" will show up, and we can close it for now by typing
quitand then hittingenter
Installing Red on Windows
- create a new folder named
redon your Desktop - move or copy the downloaded
red-[something].exein theredfolder - make a new file
red.batwith the following content@"%~dp0red-[something].exe" %*, save - in your "Command Prompt" go to the
redfolder withcd c:\Users\[username]\Desktop\red\ - now run
red.bat command (when doing this for the first time the "Red console" will be built) - after a bit of time the "Red console" will show up, and we can close it for now with
quit + Enter
The fun part, getting our hands dirty and actually write some Red code
In our red folder, we'll create a text file twilio-sms.red with the code of our application.
Let's examine the code.
needs: 'view tells the compiler that this is a GUI application
The following lines of code, assign our Twilio credentials as well as our Twilio number to variables. Replace the values with your Twilio credentials, these here are just mock values. You can find your Twilio credentials (ACCOUNT SID and AUTH TOKEN), once you are logged in, on your Twilio account (dashboard).
We then build the value for the api-url: variable by joining Twilio's API specific strings and the content of twilio-account-sid:, then casting the result to a url! data type.
The auth-string: is built by Base64 encoding of twilio-account-sid ":" twilio-auth-token.
Next, we define a function send-message: does, this function is executed when we press the "Send" button on the interface. The function contains code that makes a POST request to Twilio, sending the authentication values as well as values extracted from the "To (phone number):" and "Message:" fields.
The code inside view [...] builds the interface and really is self-explanatory.
The moment of truth: build, run and test
- in your Terminal, from inside the red folder run
./red -r -t macOS twilio-sms.red - if you're on Windows run
red.bat -r -t Windows twilio-sms.red
On macOS a twilio-sms.app will be created, on Windows a twilio-sms.exe will be created. Double-click on the executable to launch the application.
A nice thing about the Red compiler is that we can cross-compile. We can build the app for other operating systems if we change the argument of the -t (target) flag, like
./red -r -t Windows twilio-sms.redto build for Windows on macOS andred.bat -r -t macOS twilio-sms.redto build for macOS on Windows.
So, there you have it, we just built a cross-platform, portable, no dependencies small in size (~1MB), GUI application that we can use to send messages via Twilio.
Related Posts
Related Resources
Twilio Docs
From APIs to SDKs to sample apps
API reference documentation, SDKs, helper libraries, quickstarts, and tutorials for your language and platform.
Resource Center
The latest ebooks, industry reports, and webinars
Learn from customer engagement experts to improve your own communication.
Ahoy
Twilio's developer community hub
Best practices, code samples, and inspiration to build communications and digital engagement experiences.


