Personalize SMS Marketing Communications with Twilio and Segment
Time to read:

Personalized communications are powerful. The right message, at the right time, on the right channel is the difference between a customer for life – and a lifelong detractor. Whether you're in real estate, medicine, finance, retail, or really any industry, timely and useful communications are essential to keep your customers happy.
This post will show you how to personalize an SMS to a customer on an e-commerce page using Segment and Twilio Programmable Messaging.
Let's build something timely!
Prerequisites
Before we get started, you'll need to sign up for a few accounts.
- Sign up for a Segment Account (if you sign up through this link, you'll get $10 when you upgrade)
- Sign up for a Twilio Account
And with that, let's get started!
Set up a source in Segment
With Segment, you create a source for every site or app (or device!) you'd like to track using Twilio Segment's platform. Our made-up e-commerce app will be our source for this demo, and we'll collect data from a shopping page.
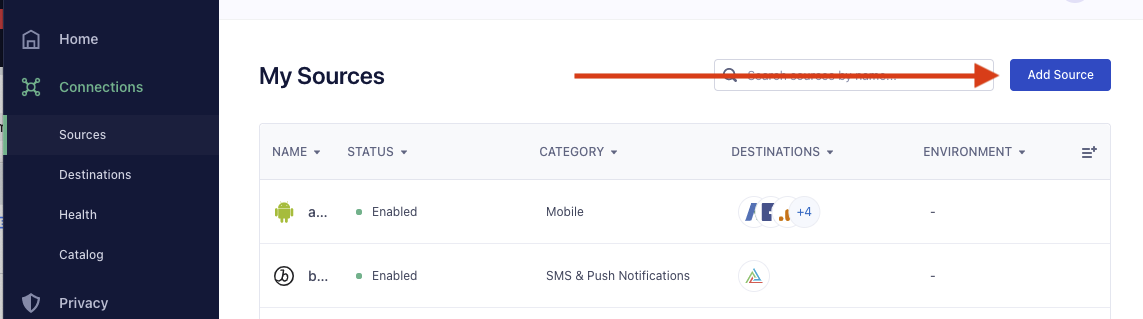
On the Segment console's left side, click the 'Sources' link, then click the blue 'Add Source' button on the following screen's right side.

Select the "Javascript/Website" default source, then click 'Add Source' on the modal that appears. Name it something incredible you’ll remember, then continue.
You can leave that tab up for now – let's continue and set up a number with Twilio we can use for SMS.
Prepare a Twilio phone number for SMS
If you don't have yet have an SMS-enabled phone number you'd like to use, head on over to the phone numbers console inside Twilio. Click the blue 'Buy a Number' button, and pick something using your favorite combination of filters.
When satisfied your number is perfect, purchase said number. We'll later use that number to test our app.
Build a demo e-commerce page
Why reinvent the wheel? For this demo, I based my e-commerce app on the frustrated shopper notifications demo from my amazing colleagues Tido Carriero and Netto Farah.
We'll take their web page and mock it up to add an out-of-stock item. When a customer tries to buy that item, we'll commiserate and send them a 10% off coupon of apology!
Paste the following HTML into a file locally on your computer (adding the .html extension):
Now, go back to the Segment 'source' tab you left open. Copy everything from the "Install Segment snippet on your website" section, and paste it where I added <!-- PASTE YOUR SEGMENT JAVASCRIPT CODE HERE --> in the code. That’s the magic glue that holds the app together – your custom code which enables Segment analytics.
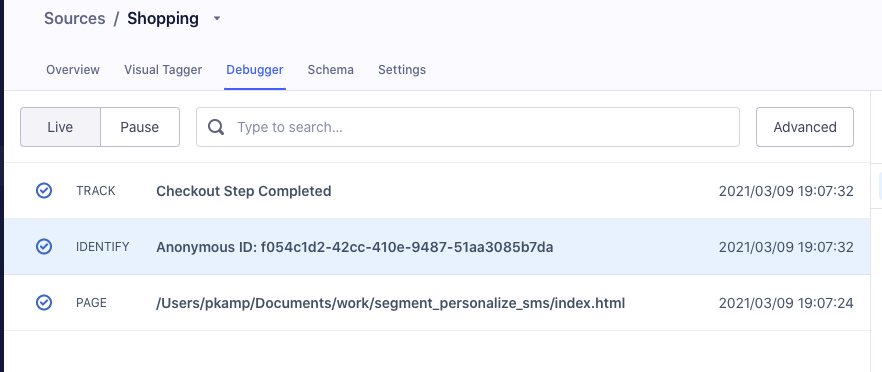
Switch your Segment console to the 'Debugger' – it's one of the tabs in 'Sources'.
In another tab, load up your .html file in your browser now. Enter your first name and cell phone number in E.164 format, then hit 'Buy Out of Stock Thing'.

Well, it's a bummer that item is out of stock – but voila! You should now see some events in your Debugger tab – a Track, Identify, and Page entry. Let's move on and hook up Twilio.
Set up a Segment destination function
We're going to use a custom Segment Function to deliver our coupon via SMS.
In the left sidebar, click the 'Catalog' link, then the 'Functions' tab. Hit the '+ New Function' button to continue.
Move the selector to 'Destination', then hit the blue 'Build' button.
In the IDE that appears, select the 'Templates' tab on the right side of the screen, then click the 'Twilio' template.
Delete the await phoneCall(), if (settings.twilioWhatsAppFrom), and async function phoneCall(params, settings) blocks. Your code should now look something like this:
Configure and send a test event
Next, switch to 'Settings.' In turn, fill in your Twilio Account ID and Twilio Auth Token, found in the Twilio console. In the 'Twilio From Number', enter the Twilio number you purchased – or already had – again, in E.164 format.
Save those credentials somewhere handy; you'll use them again in a second.
Now, go to 'Test.' Run with a sample event, selecting the "Checkout Step Completed" with your name and number.
Fingers crossed – you should get an SMS with a coupon in a second!
Test the personalized SMS shopper flow
Scroll down and select the blue 'Configure' button. Name your function and give it a good description so you'll remember it later, then click 'Create Function.'
In the modal that appears, click 'Connect Destination'. Then, click the source you created for this e-commerce page, followed by the 'Confirm Source' button.
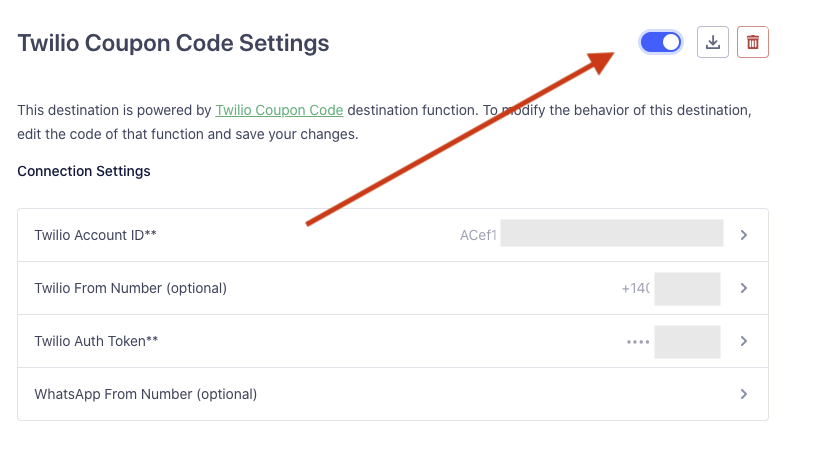
Once again, fill in your Twilio Account ID, Auth Token, and From Number from the console. Then, click the disabled 'Slider' next to the download and trash button.

Click on 'Sources' in the sidebar, and you'll see your app with 'Enabled' status.
Now, reload your custom Owl Mall web page – it's time for the moment of truth. Hit the button and wait…
💥. You should now have a message offering you a coupon, all tied to your actions on the checkout page. Pretty awesome!
Timely communication with Twilio and Segment
Now you've learned to personalize an SMS message for a disappointing shopping experience. You used Twilio Segment sources and event tracking connected to a Twilio Programmable SMS integration to deliver coupon codes. And – most importantly – you turned a potentially sad customer into a fan for life.
However you end up personalizing your messages (and enhancing your own analytics), I know you'll design a much better customer experience. For more information on how to build with Segment (and Twilio!) check out the Segment Recipes here.
Thank you for following along – I can't wait to see how you expand my code!
Paul Kamp is the Editor-in-Chief of the Twilio blog. In a typical week, he's disappointed with company communications between 2 and 38 times. He can be reached at pkamp [at] twilio.com.
Related Posts
Related Resources
Twilio Docs
From APIs to SDKs to sample apps
API reference documentation, SDKs, helper libraries, quickstarts, and tutorials for your language and platform.
Resource Center
The latest ebooks, industry reports, and webinars
Learn from customer engagement experts to improve your own communication.
Ahoy
Twilio's developer community hub
Best practices, code samples, and inspiration to build communications and digital engagement experiences.


