IVR Reporting using Studio and Flex Insights
Time to read:

Flex Insights reports rely on interactions for which a Task gets created. If you have a call that abandons in the IVR or gets resolved in the IVR, the default reporting solution will not report on it. This can be frustrating, especially if your contact center relies on these metrics. In this guide, you'll learn how to track these calls in Flex Insights and create IVR Reports from Studio. Let's get started!
As a pre-requisite, you will need a Twilio Account that already has Flex Insights enabled. In order to enable Flex Insights, you will need to select a Flex Billing Plan.
Overview of the Solution
Calls resolved or abandoned in the IVR do not hit the "Send to Flex" widget, and do not have a task created for them. So how do we get these calls into Flex Insights? We'll create a dummy task for them, route it through TaskRouter, and use the attributes of the task to pass data into Flex Insights.
Creating the Studio Flow
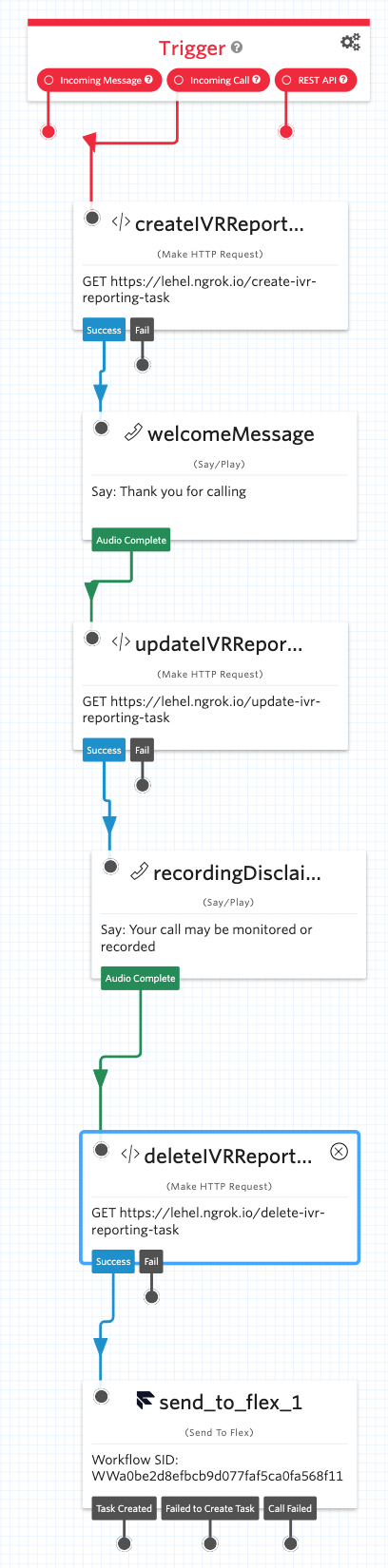
I have created a very simple Studio Flow that we will use for this example. Take a look:

When the Studio flow executes, the first step will call a function, which will create the dummy task for the reporting. The updateIVRReporting step calls a function that updates the attributes on the dummy task. The deleteIVRReporting step will delete the dummy task. This step is optional. If you do not want to store the IVR data for calls that get answered, then use this function to delete the dummy task.
To each of these functions, you will need to pass the Call Sid as a parameter. The Call Sid can be found here: {{trigger.call.CallSid}}. You are welcome to pass in other variables too.
Creating the TaskRouter Workflow
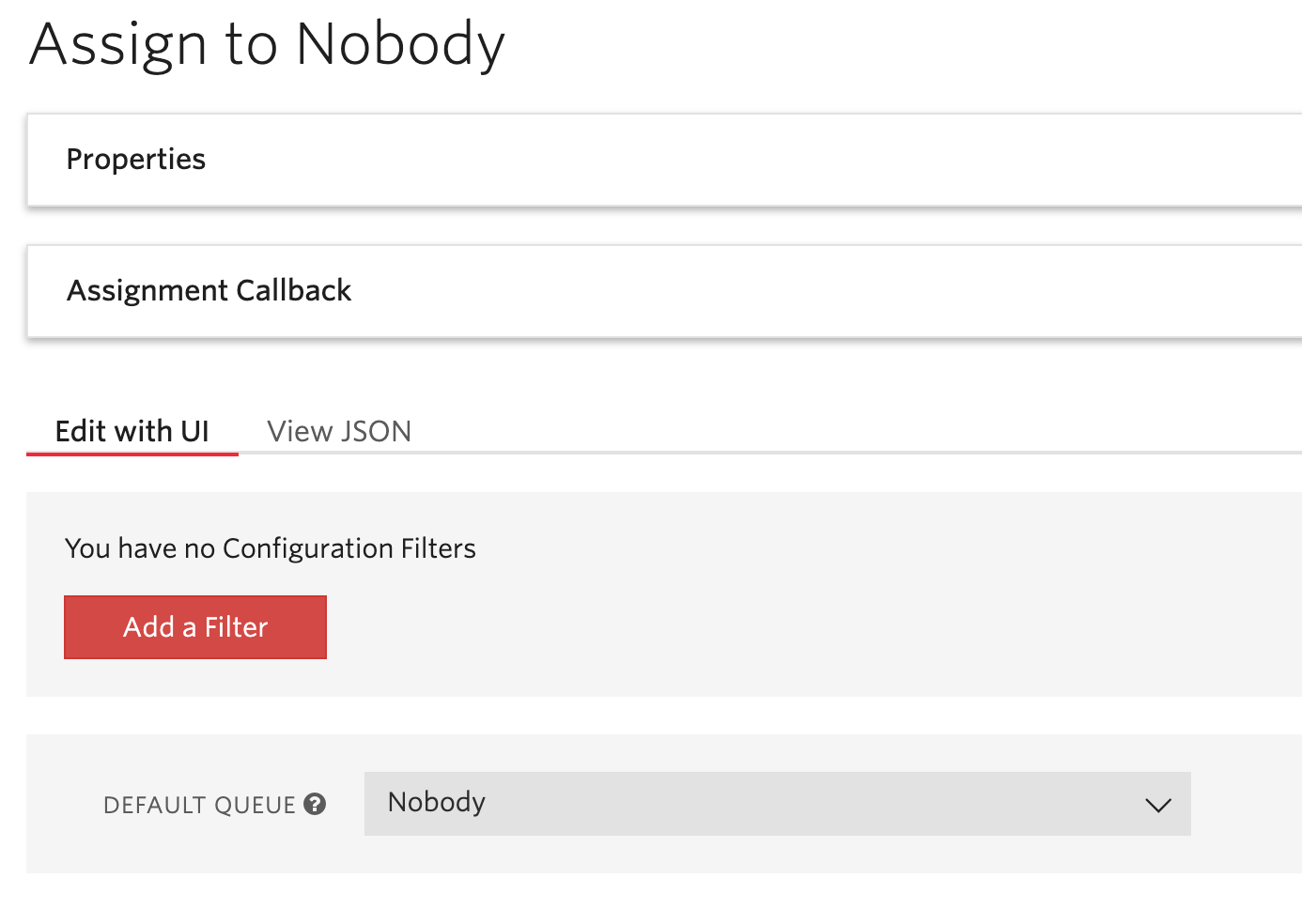
The dummy task will get routed to a workflow that will ensure that nobody can pick up this Task. I have created a new Workflow called "Assign to Nobody" which sends all Interactions to a queue called Nobody:

Be sure to take a note of the Sid of the Workflow, you will need it for the next step.
Creating the Functions
Here is the source code for the three functions mentioned above:
If you're using Functions v2, in your .env file add a variable called TWILIO_NOBODY_WORKFLOW_SID and set it to the Sid of the workflow you created in the previous step. If you're using Functions v1, simply add this key-value pair to your environmental variables.
Creating the Reports
The last step is to create reports in Flex Insights. I have created a sample report with the following details:
- Attributes: Segment, Date, Time, Conversation Attribute 1, Abandoned Phase and Kind
- Filters: "Kind is IVR"
And here's what my report looks like:

To get the full value of this solution, you will need to log additional attributes that you will present in the report. However, this should give you an idea as to how to do it. As always, we can't wait to see what you build!
Want to try Studio, Flex or Flex Insights? Sign up and get started here.
Lehel Gyeresi is a part of the Expert Services team and works as a Contact Center Solutions Consultant. You can reach him at lgyeresi [at] twilio.com.
Related Posts
Related Resources
Twilio Docs
From APIs to SDKs to sample apps
API reference documentation, SDKs, helper libraries, quickstarts, and tutorials for your language and platform.
Resource Center
The latest ebooks, industry reports, and webinars
Learn from customer engagement experts to improve your own communication.
Ahoy
Twilio's developer community hub
Best practices, code samples, and inspiration to build communications and digital engagement experiences.

