How to Build a Galentine's Day Compliment Generator with Python, Flask, and Twilio
Time to read:
This post is part of Twilio’s archive and may contain outdated information. We’re always building something new, so be sure to check out our latest posts for the most up-to-date insights.

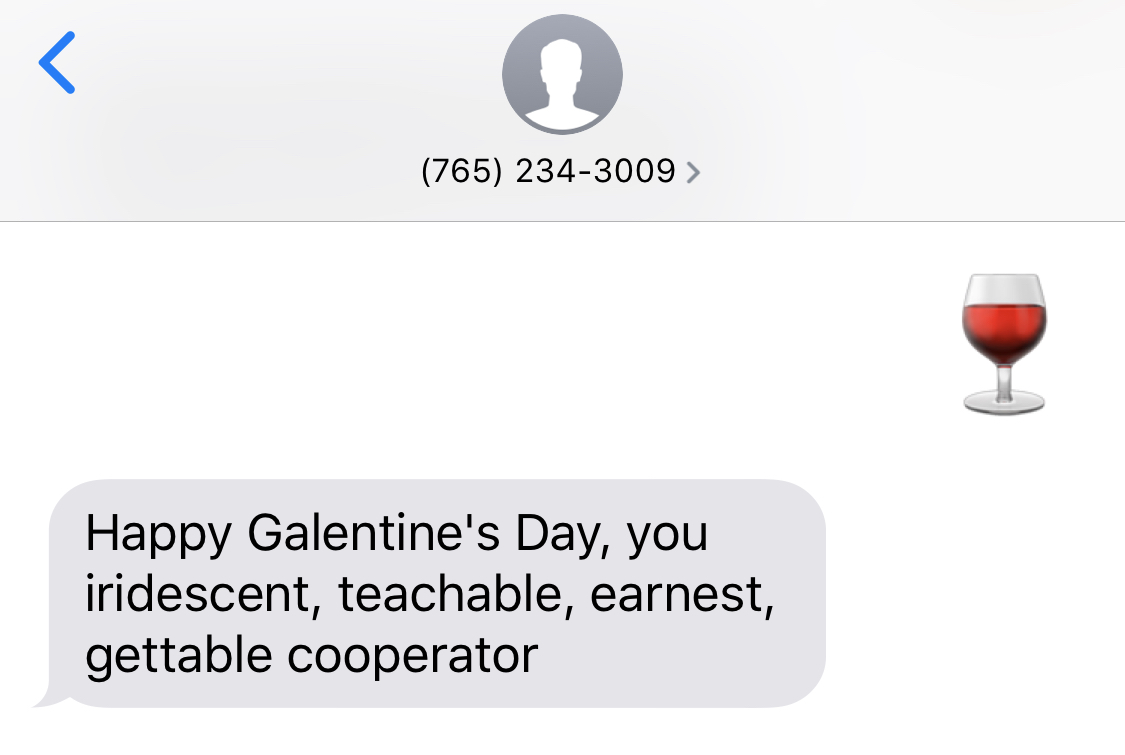
Happy Galentine's Day, you opalescent tree shark! The holiday dedicated to waffles and your best gal-pals only happens once a year, so I built an SMS-based bot that can generate compliments Leslie Knope would be proud of anytime. Send a text to (765) 234-3009 for a preview of what we're going to build in this short tutorial.
Getting started
Before we dig into some code, make sure that your Python and Flask development environment is setup. If you haven't done so already:
- Create a Twilio account
- Buy a phone number
- Install Python 3
- Install Ngrok to make your Flask app visible from the internet so Twilio can send requests to it
- Set up your Python development environment
If you're new to Python and Flask check out this handy guide for more information on getting started.
We also need to install Flask to respond to incoming web requests.

We need to source some adjectives and nouns for our compliments. I have some lists on my GitHub that we can use for just that. Download the following files into the project folder:
Next, create a new file called compliment.py and add the following code:
Try running the app to generate your first compliment!
I got dignified, talented, sociable, easy-peasy jester!
Building a compliment SMS bot

Now we can hook up our compliment bot to Twilio. First we need to create a Flask application. In compliment.py add the following imports:
Next instantiate the Flask app and create a route. Add the following code to compliment.py.
This route will return TwiML code that we will use to respond to incoming messages with Twilio. Finally, update the main function to run our Flask app:
Start the Flask application and test out the endpoint. From the terminal run:
Navigate to http://localhost:5000/sms, you should see something like this:


Run the following command from terminal in the directory you'll put your code in.
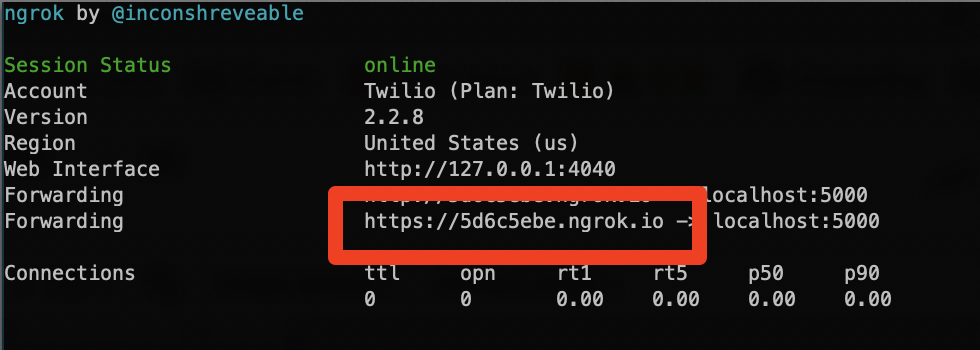
You should see a screen similar to the one below:

That publicly-accessible ngrok URL to our Flask app needs to be used when a message is sent to our Twilio number. Keep ngrok running in a separate terminal window while you're developing the application. Heads up: if you need to restart ngrok you'll be assigned a new Forwarding URL.
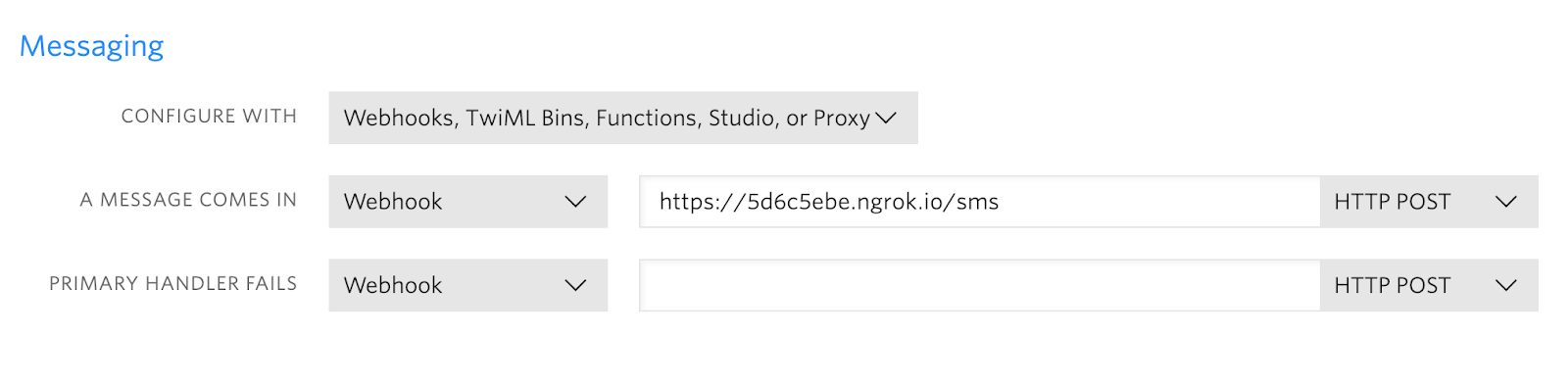
For Twilio to know how to respond to incoming messages, you need to configure your Twilio phone number to call your webhook URL whenever a new message comes in.
- Log into Twilio.com and go to the Console’s Numbers page.
- Click on your SMS-enabled phone number.
- Find the Messaging section. The default “CONFIGURE WITH” is what you’ll need: “Webhooks/TwiML”.
- In the “A MESSAGE COMES IN” section, select “Webhook” and paste in your ngrok URL plus
/sms.

Save your changes – you’re ready!
Test your application
As long as your localhost and the Ngrok servers are up and running, we’re ready for the fun part – testing our new compliment generator!
Send a text message from your mobile phone to your Twilio phone number. You should see an HTTP request in your Ngrok console. Your Flask app will process the text message, and you’ll get your response back as an SMS.

Where to next?
At Twilio we 😍 interactive bots. I’ve had so much fun building Swansonisms and my Where is Kelley bot. If you want to build more bots, you might be interested in these resources:
- Dive into the API Reference documentation for Twilio SMS
- Learn how to build cool things with TwilioQuest, our interactive, self-paced game that teaches you how to Twilio.
You can also download the finished code for this project on my GitHub.
The low overhead of SMS makes bots easy to share with friends and family and show off what you’ve built. I can’t wait to see what you build!
Related Posts
Related Resources
Twilio Docs
From APIs to SDKs to sample apps
API reference documentation, SDKs, helper libraries, quickstarts, and tutorials for your language and platform.
Resource Center
The latest ebooks, industry reports, and webinars
Learn from customer engagement experts to improve your own communication.
Ahoy
Twilio's developer community hub
Best practices, code samples, and inspiration to build communications and digital engagement experiences.


