How to build a conference line with Twilio Studio
Time to read:

Twilio Studio is a visual application builder that allows you to write conditional logic for handling messaging flows without writing any code. In this post I’ll walk you through how to build a conference call line using Twilio Studio.
Prerequisites
- A Twilio account - sign up for a free one here
- Buy a Twilio phone number with voice capabilities
- Optionally, you can check out the docs for Twilio Studio if you're unfamiliar with the product
Creating your Studio Flow for conference calling
Head over to the Studio Dashboard. Click the “+” button to create a new Flow.
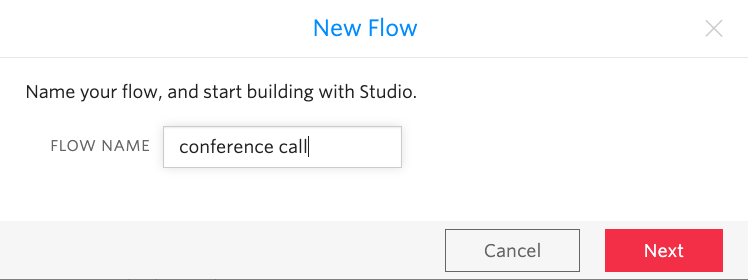
You’ll be prompted to give it a name. Let’s call it “conference call.”

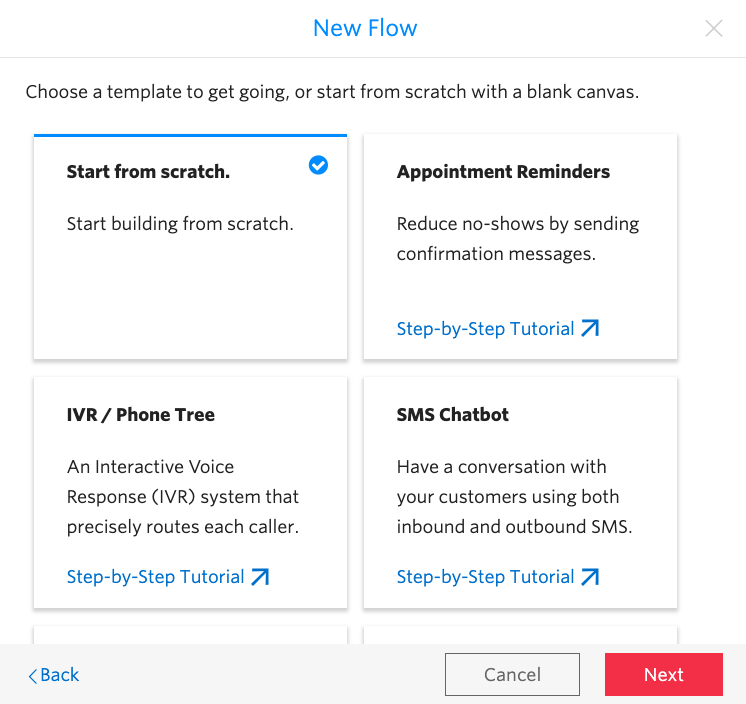
On the next screen select “start from scratch” and then click the Next button.

To provide a nice touch for your callers, let’s play a message telling them we’re connecting them to a call before we drop them in to the conference.
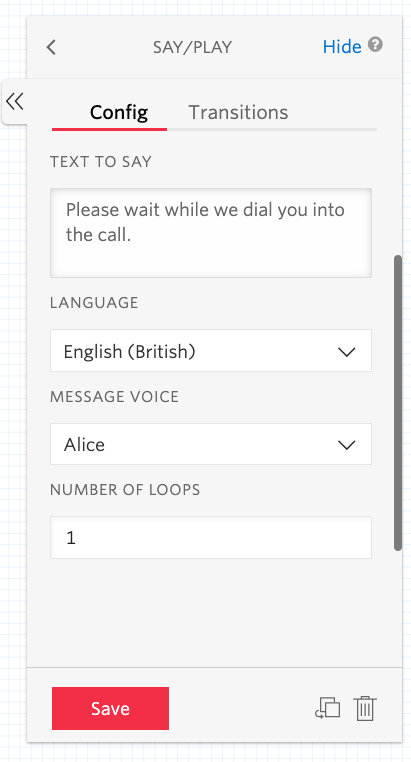
From the right sidebar, drag a “Say/Play” widget on to the canvas.
In the “Text to say” box, add a nice message like “Please wait while we dial you into the call.” You can choose different languages and voices in the dropdown if you’d like.

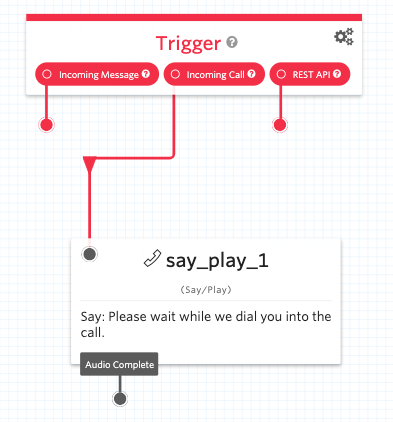
Connect the widget to the dot that says “Incoming Call.”

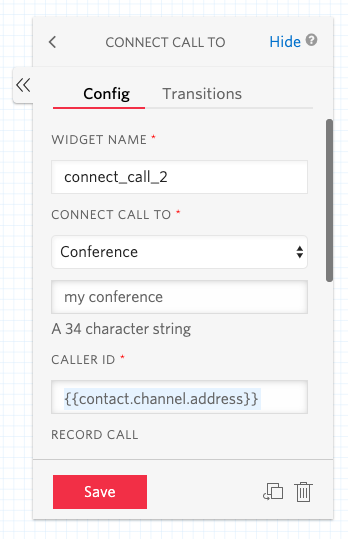
Now we’ll actually add the participant to the conference. From the Widget Library sidebar, drag a “Connect Call To” widget on to the canvas.
Configure the widget so that “Conference” is selected in the “Connect Call To” dropdown. Give your conference a name. It doesn’t matter what you name it -- let’s go with “my conference.”

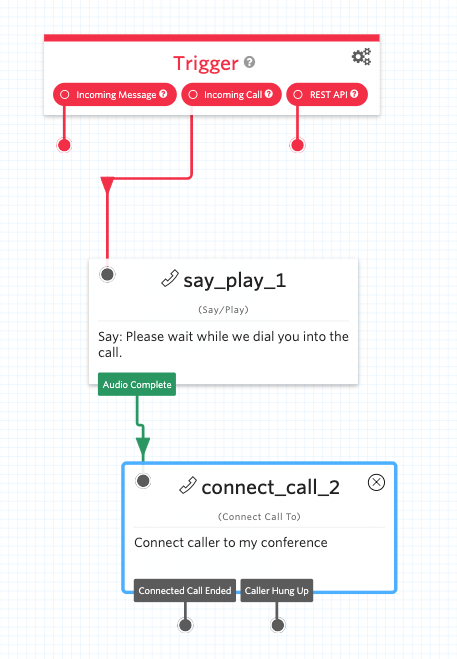
Save the widget, and connect it to the “Audio Complete” dot on the previous widget. Now your canvas should look like this:

Hit the “Publish” button at the top.
Configuring your Twilio number
The last step is to configure your Twilio phone number to use the Studio Flow we’ve created. Head to the Phone Numbers dashboard. Click on the number you’d like to use.
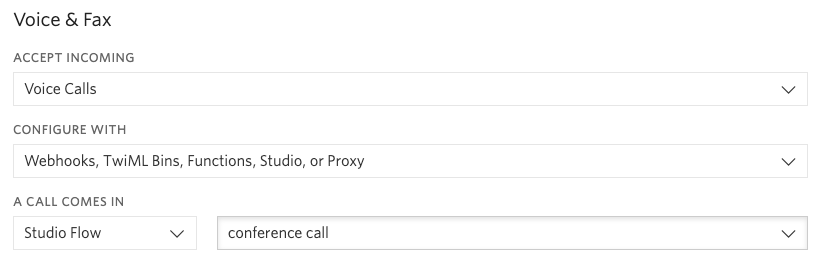
On the next screen, scroll down to “Voice & Fax.”
Under “A Call Comes In”, select “Studio Flow” and “conference call” from the dropdown menus.

Click “Save” and you’re ready to test. Grab a few friends, call the number from your phone, and have yourselves a little conference call party.
What’s next
Now that you know how to build a conference call app, why not see what else you can build with Twilio Studio?
If you have questions, let me know in the comments below or find me on Twitter at annthurium.
Related Posts
Related Resources
Twilio Docs
From APIs to SDKs to sample apps
API reference documentation, SDKs, helper libraries, quickstarts, and tutorials for your language and platform.
Resource Center
The latest ebooks, industry reports, and webinars
Learn from customer engagement experts to improve your own communication.
Ahoy
Twilio's developer community hub
Best practices, code samples, and inspiration to build communications and digital engagement experiences.


