Build an App without Coding: Simple SMS Survey with Twilio Studio
Time to read: 6 minutes

An SMS survey allows you to engage your audience remotely, so that you can access valuable customer feedback in real time. In this post, we will build a simple SMS survey using Twilio Studio. Your respondents can text a phone number, receive any series of questions or statements via text, then your app will validate their responses and log them. No coding required.
Requirements
In order to complete this tutorial you will need the following:
- A Twilio account. If you don’t have one yet, you can use this link and get an extra $10 in Twilio credit when you upgrade.
- A Twilio Phone number. You can follow this short how-to on purchasing a number if you do not already have one.
Build an App with No Code in Twilio Studio
Twilio Studio is a drag-and-drop editor that allows you to build Twilio apps and host them in the cloud. Because the user interface does not require code, there are various on-screen widgets that allow you to visually create a workflow for your app, simply by connecting each other with arrows. It is as simple as drawing your app on a virtual whiteboard and watching the magic of Twilio bring everything together!
It’s important to note that Twilio Studio is a powerful tool for developers looking to iterate faster, orchestrate complex workflows, and connect to Twilio Functions, Autopilot, Flex, and more. But whether or not you’re a developer, Studio is an ideal solution if you want to quickly spin up a prototype. With an extensive library of dynamic templates, you can build simple apps without any coding.
The following sections will walk you through a step-by-step guide to building an SMS survey app without writing code.
Set up an SMS Survey Template

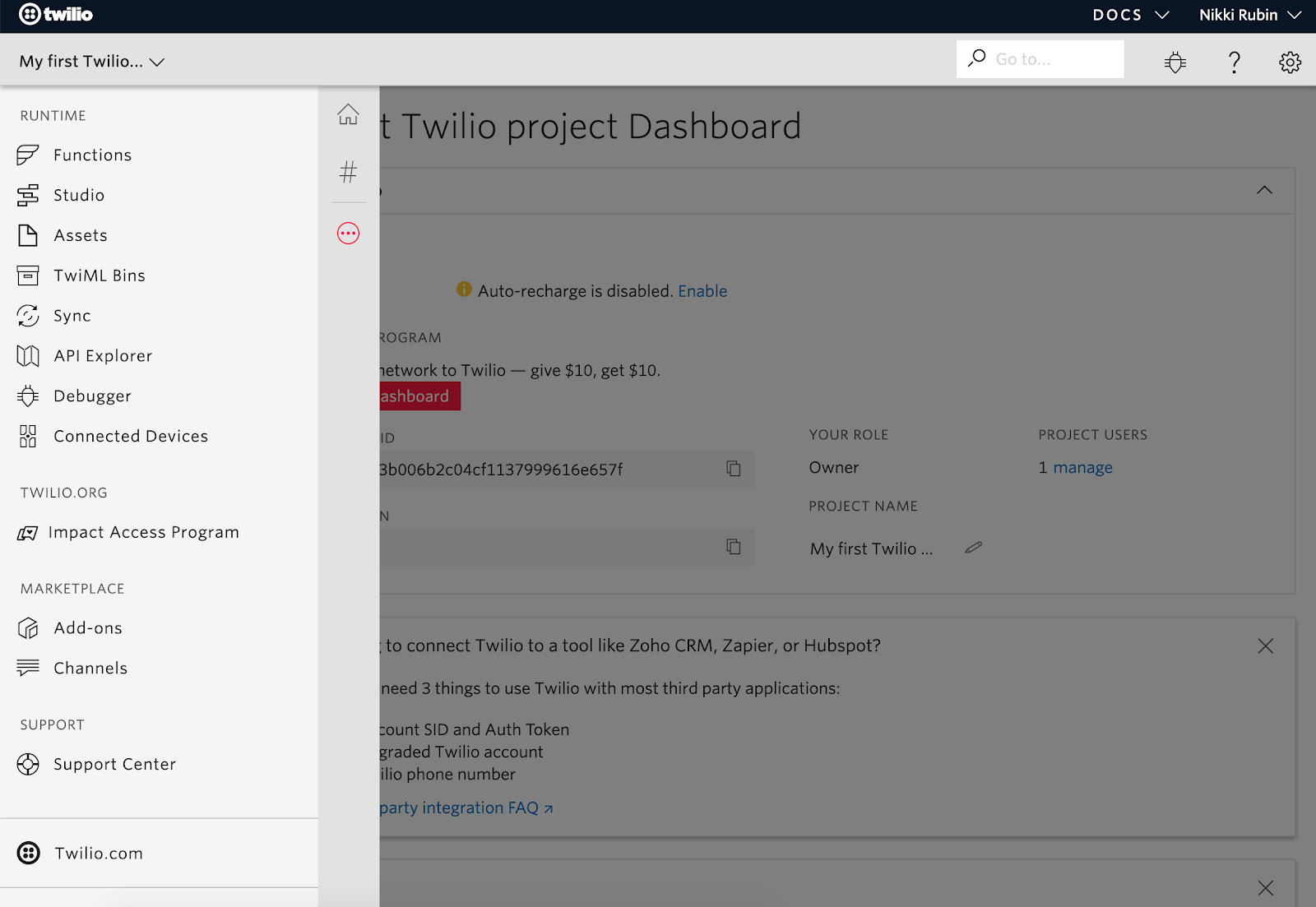
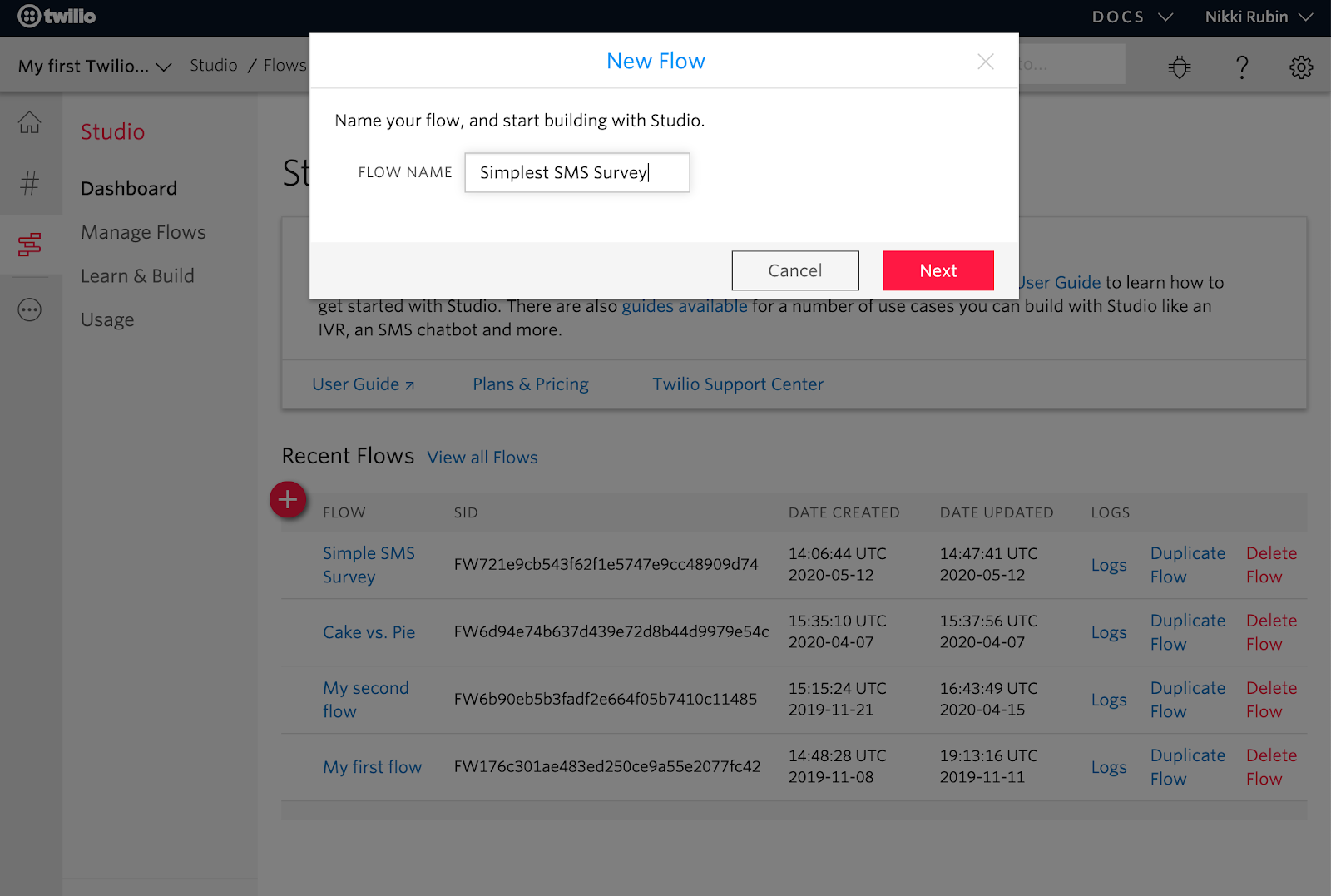
First, navigate to Studio in your Twilio Console and click on the “Create a flow” button. A prompt will display asking for the “Flow Name”. You can name your flow anything you’d like and click Next.

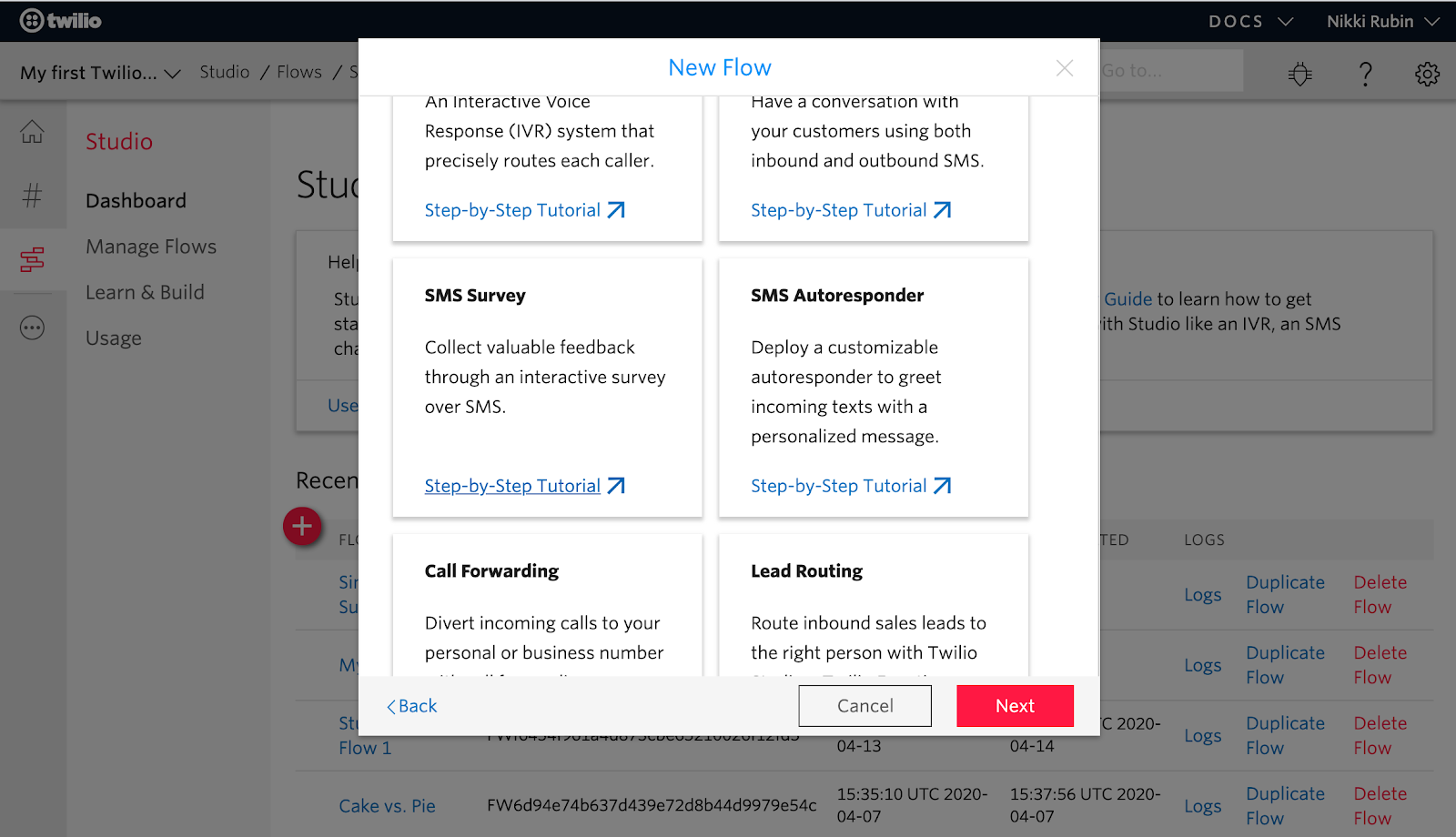
As mentioned before, more advanced users can start from scratch to build their flow, but for beginners, I recommend selecting one of the templates displayed after selecting a Flow Name. For our purposes, scroll down and click on “SMS Survey” followed by Next.


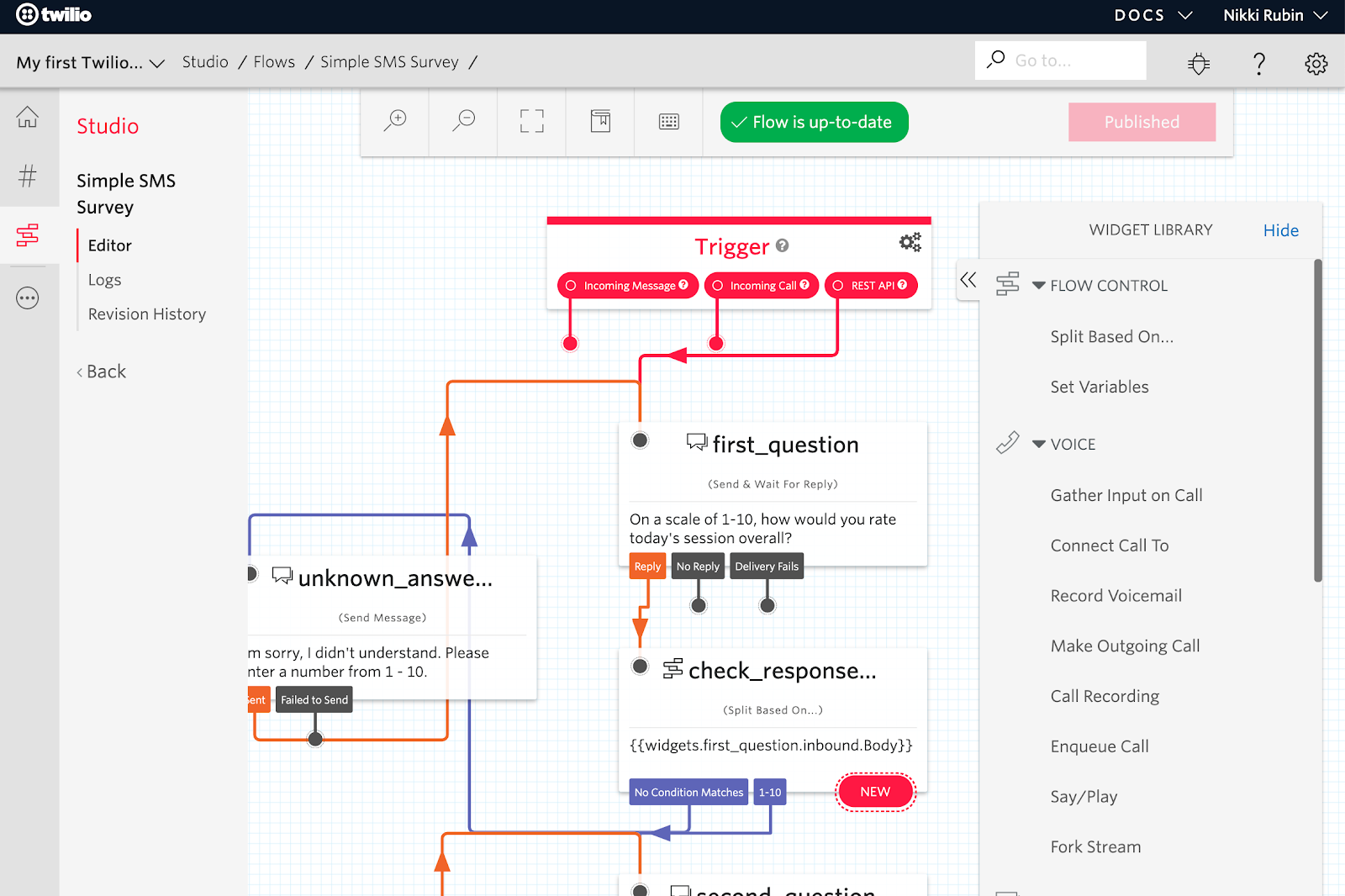
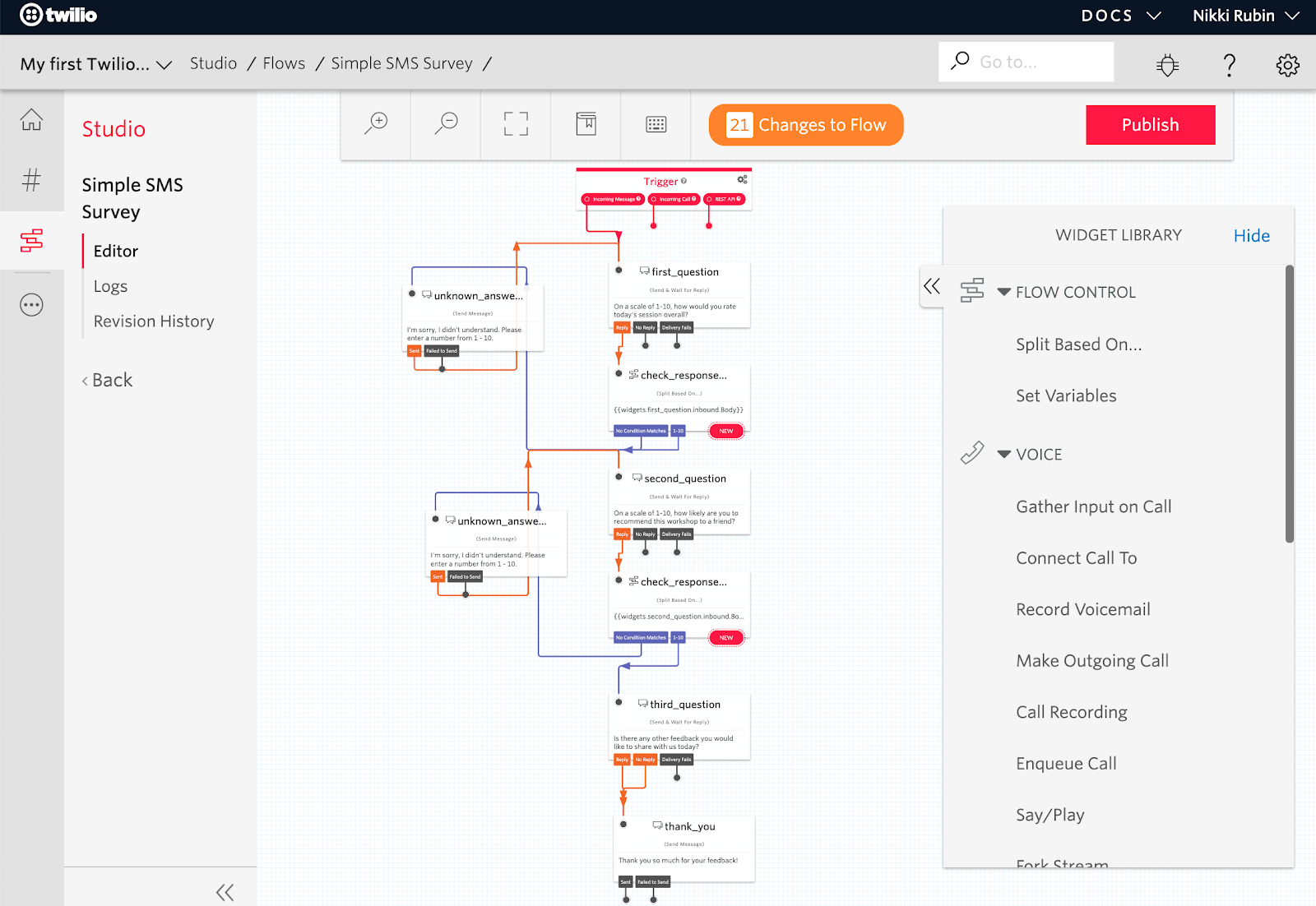
Selecting the template will redirect you to your Studio Flow dashboard. Here you will see the preloaded widgets and the basic flow for a text message survey. It might look complex, but it’s actually quite simple to understand with a little inspection. Take a few minutes to explore the format and see how the different widgets connect.
Notice that this flow is configured to start with a Trigger that leads to the first_question. Once the first_question has been replied to, the flow then checks the response and if the conditions are met, takes the respondent to the second_question. Once that second response is validated, it sends them a third_question that doesn’t require a check. When the app receives the final response it posts the results to a later specified location and sends a thank you message to the respondent.
Change the Trigger to SMS
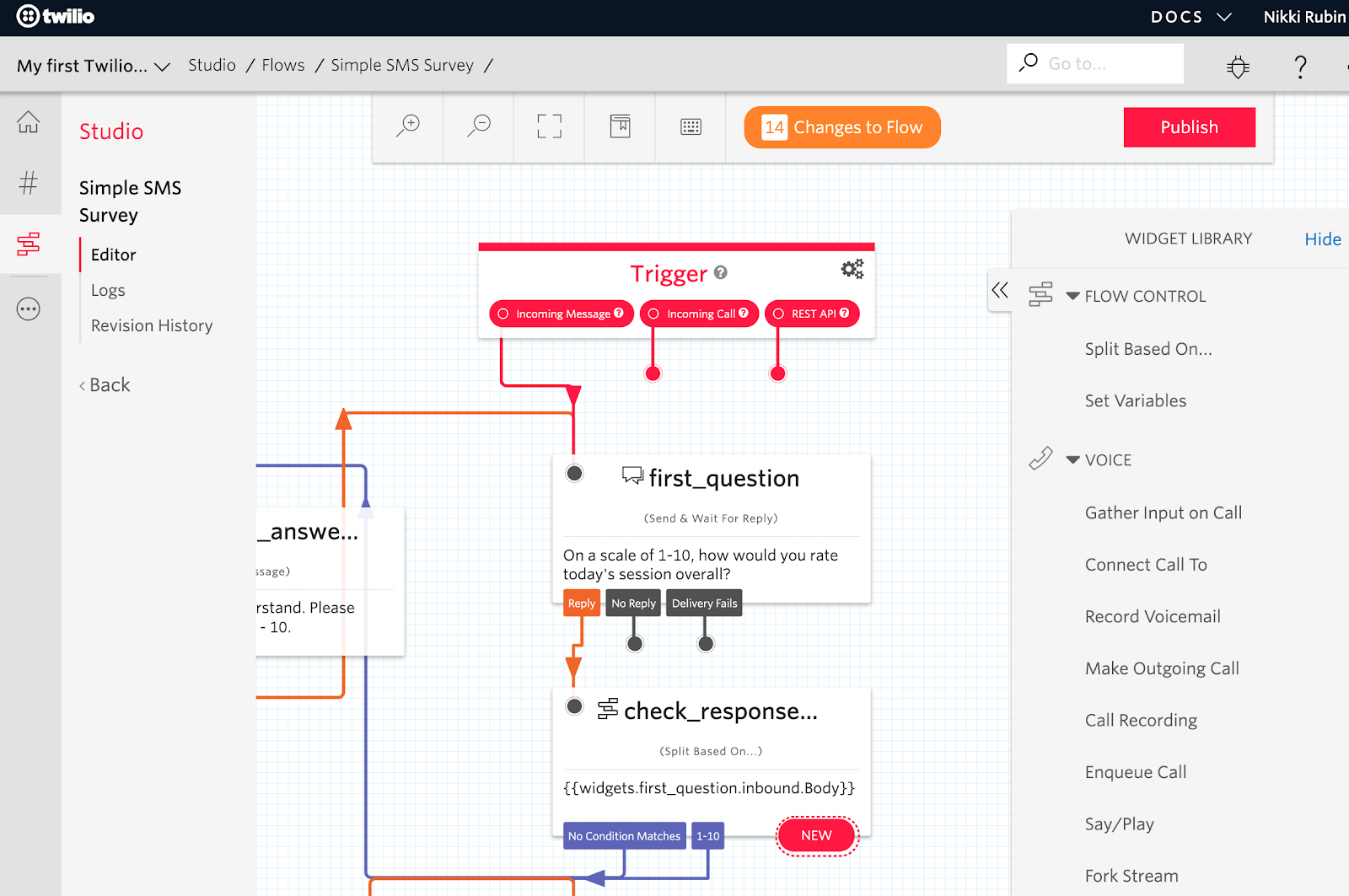
To start any app you will need some sort of trigger as shown in the top-red-widget box. The options are always incoming message, incoming call, or REST API. This template is automatically set to start with a REST API. Remove the arrow that connects the REST API to the first_question widget by dragging it from the gray dot in the left hand side of the first_question. Now that your first_question is disconnected from the REST API, drag the line attached to incoming message in the trigger widget and connect it to the first_question widget.

NOTE: Don’t worry if you move the wrong arrow or widget. You can always move it back or use Command+Z to revert to your last version. All changes and versions are saved so you can go back a step, at any time.
Now you have a flow that will start whenever someone texts a message to your number. This message can be anything, but you can tell your respondents to text a specific keyword so that you know what they are giving feedback on. For example, you can ask them to text “Workshop 1” so that you know their survey response was from your first workshop.
Adding and Editing Survey Questions
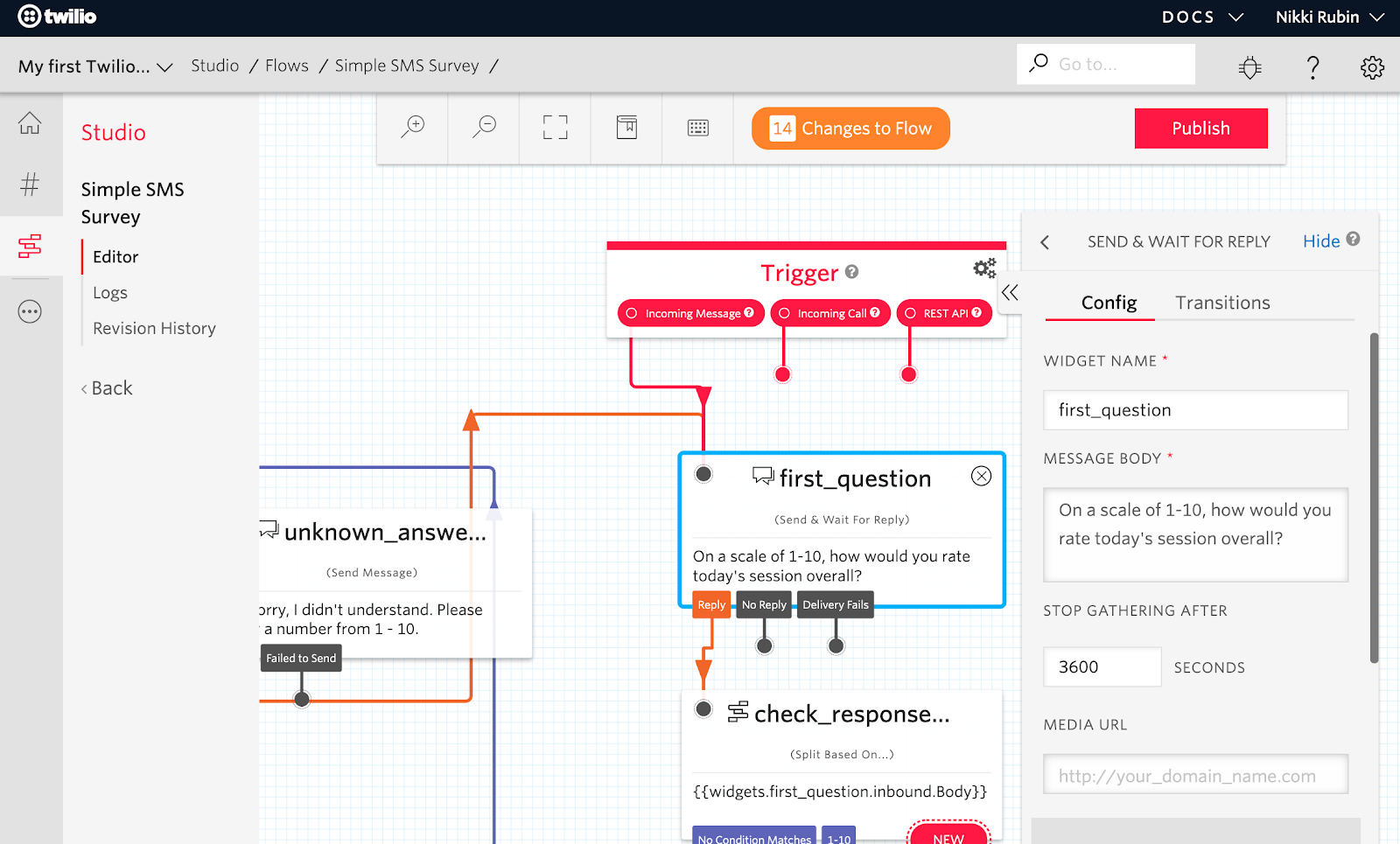
Next, you’ll need to look at the questions you are sending. If you click on the first_question widget, you’ll see that it is a send & wait for reply widget: the text in the widget will be sent to the respondent and nothing else will be sent until they respond.

We are making a simple survey, so we won’t change any template text or responses. For this tutorial, if you want to update the text, only change the text that doesn’t alter the responses that will be checked. You can edit the text by clicking the widget and editing the text in the message body container on the right. For example, you can change the text to say, “On a scale from 1-10, how would you rate the magic show I did it today?” But if you edit the scale numbers your app won’t be able to validate their responses without additional changes. The same goes for second_question. The third_question is a free response so you can edit the entire message body since it is not checked.
End Your SMS Survey

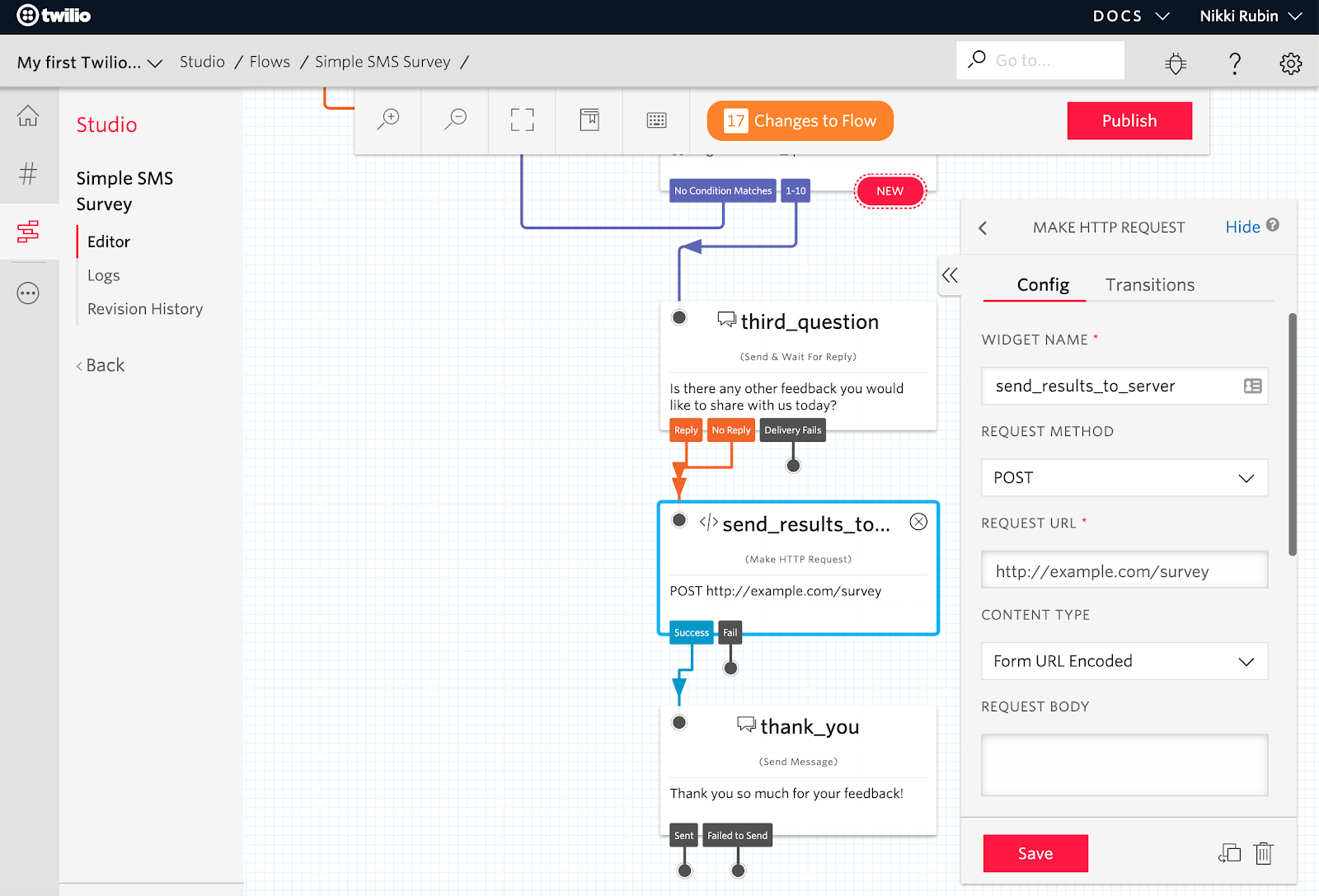
The next step may sound counterintuitive, but you should delete the send_results_to_server widget by clicking on the x in the top right hand corner. You will be prompted to confirm that you want to remove this widget. Click Yes. At the end of the tutorial, I will show you how to check your responses without making a POST request.

It’s customary with auto-responses to communicate politely, so reconnect your thank_you widget. Drag it up, and connect the reply and no reply arrows from the third_question widget to the thank_you widget.
Click the red “Publish” button at the top right and you have completed your simple SMS survey flow.
Connecting Your SMS Survey to Your Twilio Number

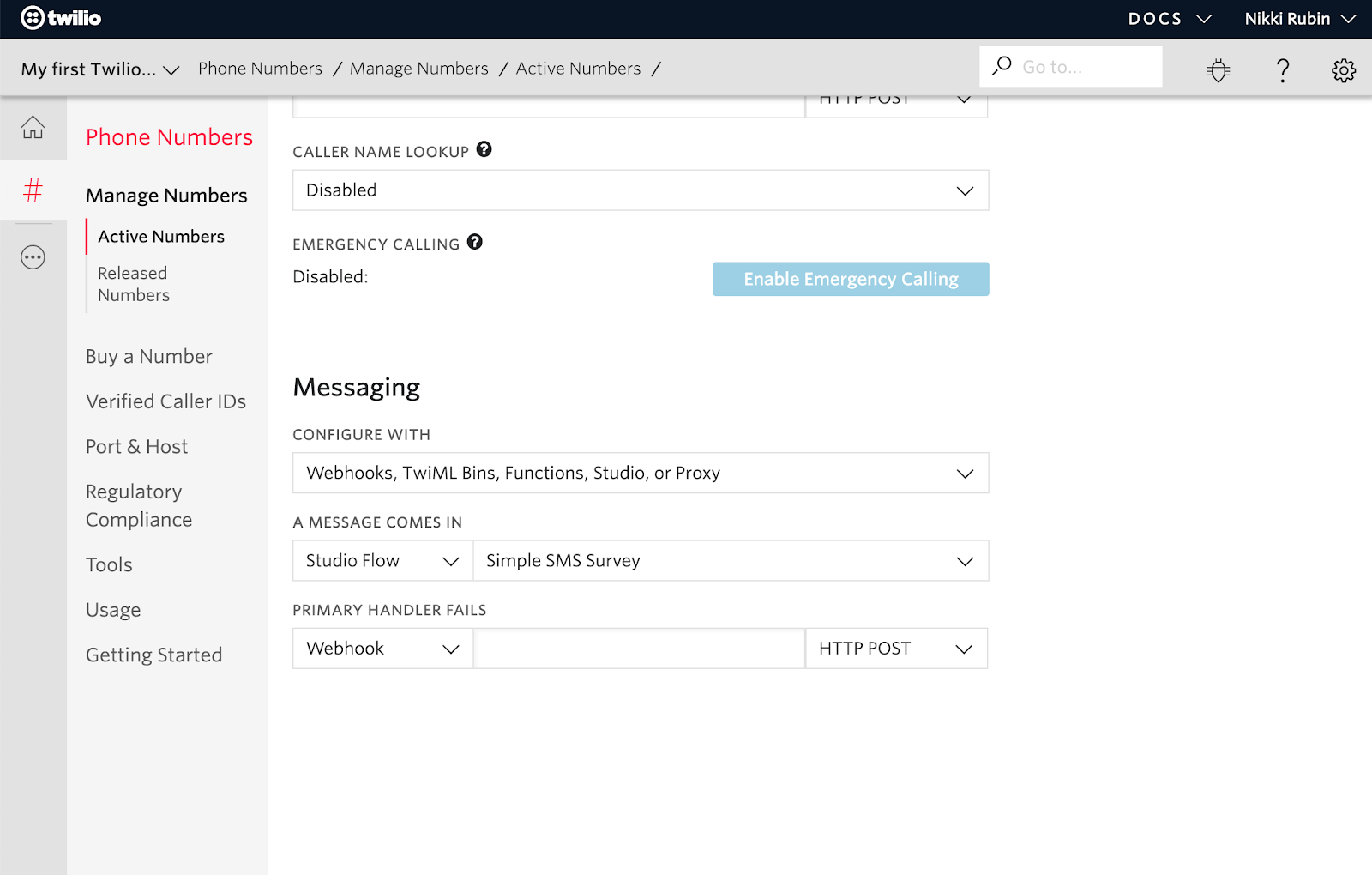
Now that you have built this survey, you need to connect it to a phone number so respondents can text in. Click on the circle with three dots icon, and under Super Network select Phone Numbers.
In Active Numbers, select the phone number you want respondents to text. At the bottom, you’ll see a section called Messaging. Where it says “A MESSAGE COMES IN” click the down arrow and select Studio Flow and in the next box click the down arrow and select the name of your Studio flow survey you just created. Then save it.
You have now connected your SMS survey to your Twilio number.
Logging Answers from the SMS Survey
You have built a super-simple SMS survey, but now you need the results. In the Phone Numbers section in your Console on the third tab you can see all of the incoming and outgoing messages in the Messages Log. This is one way to see your messages, but not the best way to analyze data.
An easy way to capture your survey responses in a document is to have all of your SMS messages sent to Google Sheets. This tutorial teaches you How to Receive SMS Messages into Google Sheets with Apps Script and Twilio. It doesn’t require any original coding, only copying and pasting the example code.
Test Your SMS Survey
To make sure the app works, text your Twilio number (anything!) and you should get your first question back. Try answering with a number 1-10, and then test an invalid answer to make sure the flow is working properly until you get a thank you message. Now you’re ready to give your Twilio number to your respondents and get valuable customer feedback.
Learn More with Twilio Startups
This post was created by the Twilio Startups team. We hope that you enjoyed this post on how to create an SMS survey without code to help boost your customer engagement strategy. Twilio Startups supports early-stage founders as they launch and scale their ventures.
You can learn more about the Twilio Startups team here and apply to join our community of founders.
Nikki Rubin is an Ecosystem Developer for Twilio Startups based in New York. You can reach her at nrubin [at] twilio.com.
Related Posts
Related Resources
Twilio Docs
From APIs to SDKs to sample apps
API reference documentation, SDKs, helper libraries, quickstarts, and tutorials for your language and platform.
Resource Center
The latest ebooks, industry reports, and webinars
Learn from customer engagement experts to improve your own communication.
Ahoy
Twilio's developer community hub
Best practices, code samples, and inspiration to build communications and digital engagement experiences.


