Automated Survey with Java and Spring
Time to read:

Have you ever wondered how to create an automated survey that can be answered over phone or SMS?
This tutorial will show how to do it using the Twilio API.
Here's how it works at a high level
- The end user calls or sends an SMS to the survey phone number.
- Twilio gets the call or text and makes an HTTP request to your application asking for instructions on how to respond.
- Your web application instructs Twilio (using TwiML) to
GatherorRecordthe user input over the phone, and prompt for text input withMessageif you are using SMS. - After each question, Twilio makes another request to your server with the user's input, which your application stores in its database.
- After storing the answer, our server will instruct Twilio to
Redirectthe user to the next question or finish the survey.
We want our users to have a way to take this survey, so we still need to implement a handler for SMS and calls. First, let's take a moment to understand the flow of a Twilio-powered survey as an interview loop.
The Interview Loop
The user can answer a question for your survey over the phone using either their phone's keypad or by speaking. After each interaction Twilio makes an HTTP request to your web application with either the string of keys the user pressed or a URL to a recording of their voice input.
For SMS surveys the user will answer questions by replying with another SMS to the Twilio number that sent the question.
It's up to the application to process, store and respond to the user's input.
Let's dive into this flow to see how it actually works.
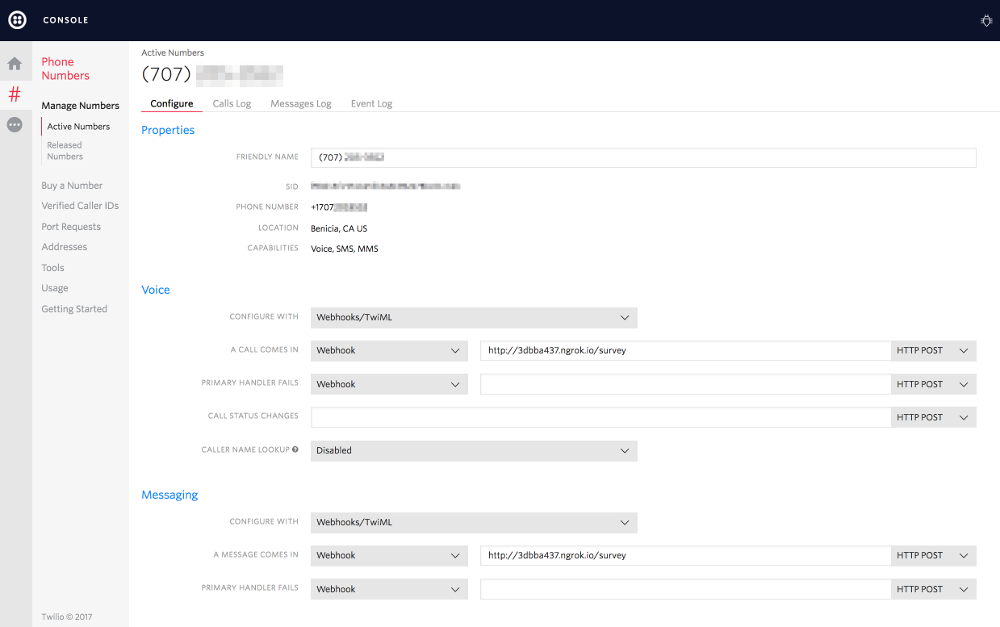
Configuring a Twilio Number
To initiate the interview process, we need to configure one of our Twilio numbers to send our web application an HTTP request when we get an incoming call or text.

Click on one of your numbers and configure Voice and Message URLs that point to your server. In our code, the routes are /survey/call and /survey/sms, respectively.
If you don't already have a server configured to use as your webhook, ngrok is a great tool for testing webhooks locally.
You've configured your webhooks in the Twilio Console. Let's learn how to handle requests to our Twilio endpoints.
Responding to a Twilio Request
Right after receiving a call or an SMS, Twilio sends a request to the URL specified in our phone number configuration (/survey/call for calls and /survey/sms for sms).
Each of these endpoints will receive the request and will use a TwiMLUtil to return a welcome message to the user. For voice call users, the message will contain a Say verb with the message, whereas if the user is interacting with our survey over SMS, the message will use a Message verb.
We will also include a Redirect verb pointing to the question's endpoint in order to continue the survey flow.
We've seen how to handle requests to our webhooks. Now let's respond to some messages.
Question Controller
This endpoint will check to see if our inbound request is an SMS or voice call, instantiating the proper class to build the correct TwiML response. Each type of question and interaction (Call or SMS) will produce different instructions on how to proceed. For instance, we can record voice or gather a key press during a call, but we can't do the same for text messages.
When the user is interacting with our survey over SMS we don't have something like an ongoing call session with a well defined state. It becomes harder to know if an SMS is answering question 2 or 20, since all requests will be sent to our /survey/sms main endpoint. To solve that, we can use Twilio Cookies to keep track of what question is being answered at a given moment. This is done with the createSessionForQuestion method.
Next, we'll see how to build TwiML to handle responses to our survey questions.
Building Our TwiML Verbs
If the question is "numeric" or "yes-no" in nature, we need to use the <Gather> verb. However, if we expect the user to record a free-form voice answer we need to use the <Record> verb. Both verbs take an action attribute and a method attribute.
Twilio will use both attributes to define our response's endpoint as a callback. This endpoint is responsible for receiving and storing the caller's answer.
During the Record verb creation, we also ask Twilio for a Transcription. Twilio will process the voice recording and extract all useful text, making a request to our response endpoint when the transcription is complete.
We've seen how to generate questions with TwiML. Now, lets see how to handle the responses.
Handling Responses
After the user has finished speaking and pressing keys, Twilio sends a request telling us what happened and asking for further instructions.
At this point, we need to recover data from Twilio's request parameters (ResponseParser does this) and store them with our persistResponse method.
Recovered parameters vary according to what we asked in our survey questions:
Bodycontains the text message from an answer sent over SMS.Digitscontains the keys pressed for a numeric question.RecodingUrlcontains the URL for listening to a recorded message.TranscriptionTextcontains the text of a voice recording.
Finally we redirect to our Question controller, which will ask the next question in the loop. This is done in the redirectToNextQuestion method.
Now, let's see how to visualize the results of our survey.
Displaying the Survey Results
For this route we simply query the database using a JPA query and then display the information within a Mustache template. We display a panel for every question in the survey, and inside each panel we list the responses from different calls.
You can access this page in the application's root route.
That's it!
If you have configured one of your Twilio numbers to work with the application built in this tutorial, you should be able to take the survey and see the results under the root route of the application. We hope you found this sample application useful.
Where to next?
If you're a Java developer working with Twilio, you might enjoy these other tutorials:
Automate the process of reaching out to your customers in advance of an upcoming appointment.
Click-to-call enables your company to convert web traffic into phone calls with the click of a button.
Did this help?
Thanks for checking this tutorial out! If you have any feedback to share with us, we'd love to hear it. Connect with us on Twitter and let us know what you build!
Related Posts
Related Resources
Twilio Docs
From APIs to SDKs to sample apps
API reference documentation, SDKs, helper libraries, quickstarts, and tutorials for your language and platform.
Resource Center
The latest ebooks, industry reports, and webinars
Learn from customer engagement experts to improve your own communication.
Ahoy
Twilio's developer community hub
Best practices, code samples, and inspiration to build communications and digital engagement experiences.
.png/_jcr_content/renditions/compressed-800.webp)

