5 Video UX Tips for Your Telehealth App
Time to read: 5 minutes

Building a quality telehealth application is about much more than getting the video to work. It’s about creating a reliable and trustworthy experience between a patient and their healthcare provider. Meeting tools may have the ability to deliver face-to-face video consultations but lack the crucial touchpoints in a patient's journey that your users deserve.
In short: There’s more on the line with a healthcare application, so solid user experience (UX) design is critical. Thoughtful UX design in your telehealth application will help build trust between the medical professionals and patients and make for a more successful healthcare visit. The following UX tips will help you design a high-quality telehealth application using Twilio Programmable Video.
1. Consider video placement

The nature of a telehealth application makes how you design your video placement critical.
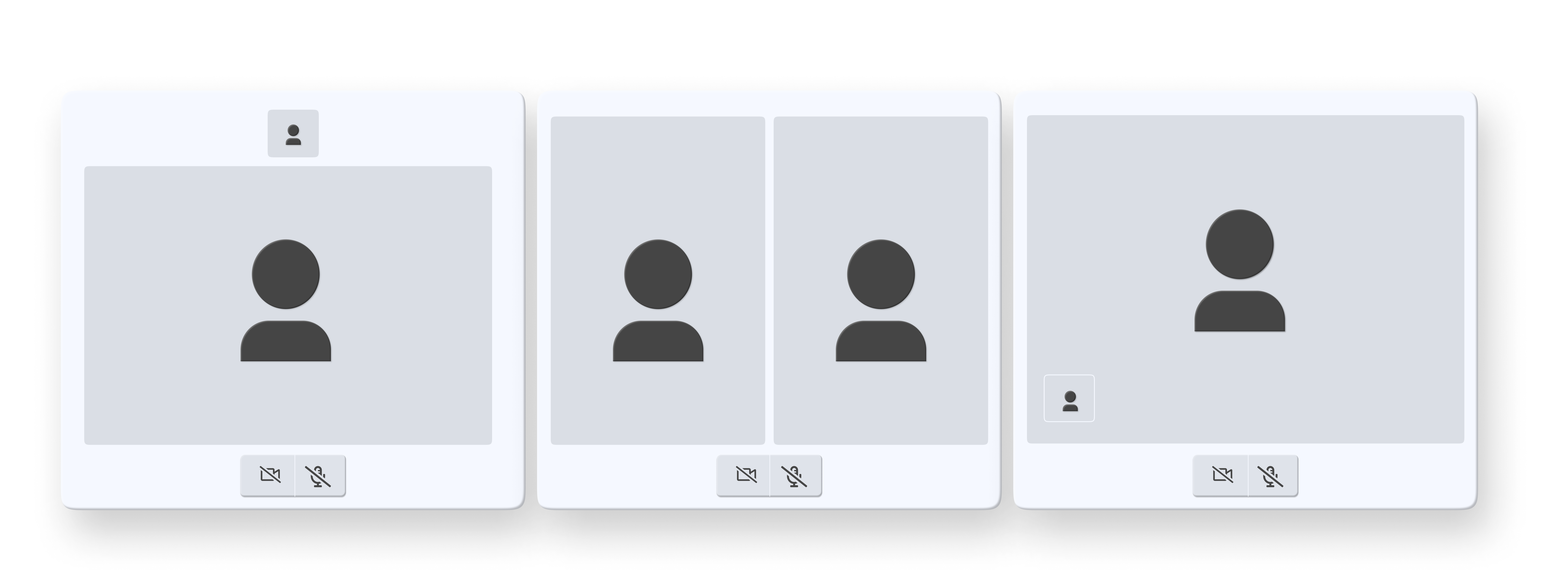
Let’s assume you have 2 people with their cameras on in a telehealth visit: A medical professional and a patient. That sounds simple enough, but even then, you could have multiple types of video layouts.
From the doctor’s perspective, they don’t want to see themselves side by side with the patient—it’s too distracting and prevents them from seeing more details of the patient than a larger video will afford. A picture-in-picture layout is better for the doctor.
However, a patient might appreciate seeing both the doctor’s video and a larger preview of their own feed, so they can see themselves. For example, imagine a scenario where the patient tries to show the doctor a skin blemish, and you can see how it’s important to make sure the video layout for both participants works.
2. Include ways to add guests and transfer calls

Most telehealth visits are between a single medical professional and a single patient. However, there can be exceptions, and you need to be able to adjust for fluctuations in guests and call transfers in your user interface (UI).
On the patient side, sometimes a patient needs other family members to join them on the video call. A caregiver may need to join remotely for an elderly patient, for example.
In a guest scenario, there may be a last-minute addition to the telehealth visit, so the UI must be seamless and efficient. Inviting a guest to join via a link sent by Twilio's Messaging SMS API is a great way to quickly and securely add someone into the call. Using one-time unique links means that you don’t have to require the patient’s caregiver to create a username and password or anything else that may delay them from joining the call.
On the medical professional side, sometimes other medical professionals need to join in or have the call transferred to them. Consider a typical in-person family doctor’s visit where the following takes place:
- The patient arrives in the waiting room and speaks with an office administrator.
- A nurse brings the patient to the exam room and conducts part of the exam.
- The doctor arrives at the exam room to complete the exam.
After the exam, another conversation with the nurse may be necessary, and finally, the patient follows up with the office administrator again before leaving.
We tend to think of telehealth visits as just a doctor and patient. However, in many cases, a similar flow as in-person doctor’s visits of multiple professionals will be necessary.
How will medical professionals securely transfer the patient from person to person? Have you determined how to notify each provider that the patient is ready for them? What will the patient see as they transfer between providers?
All of these UI elements are crucial to keeping the patient engaged and preventing a call drop.
3. Optimize waiting rooms, paperwork, and pre-call tests

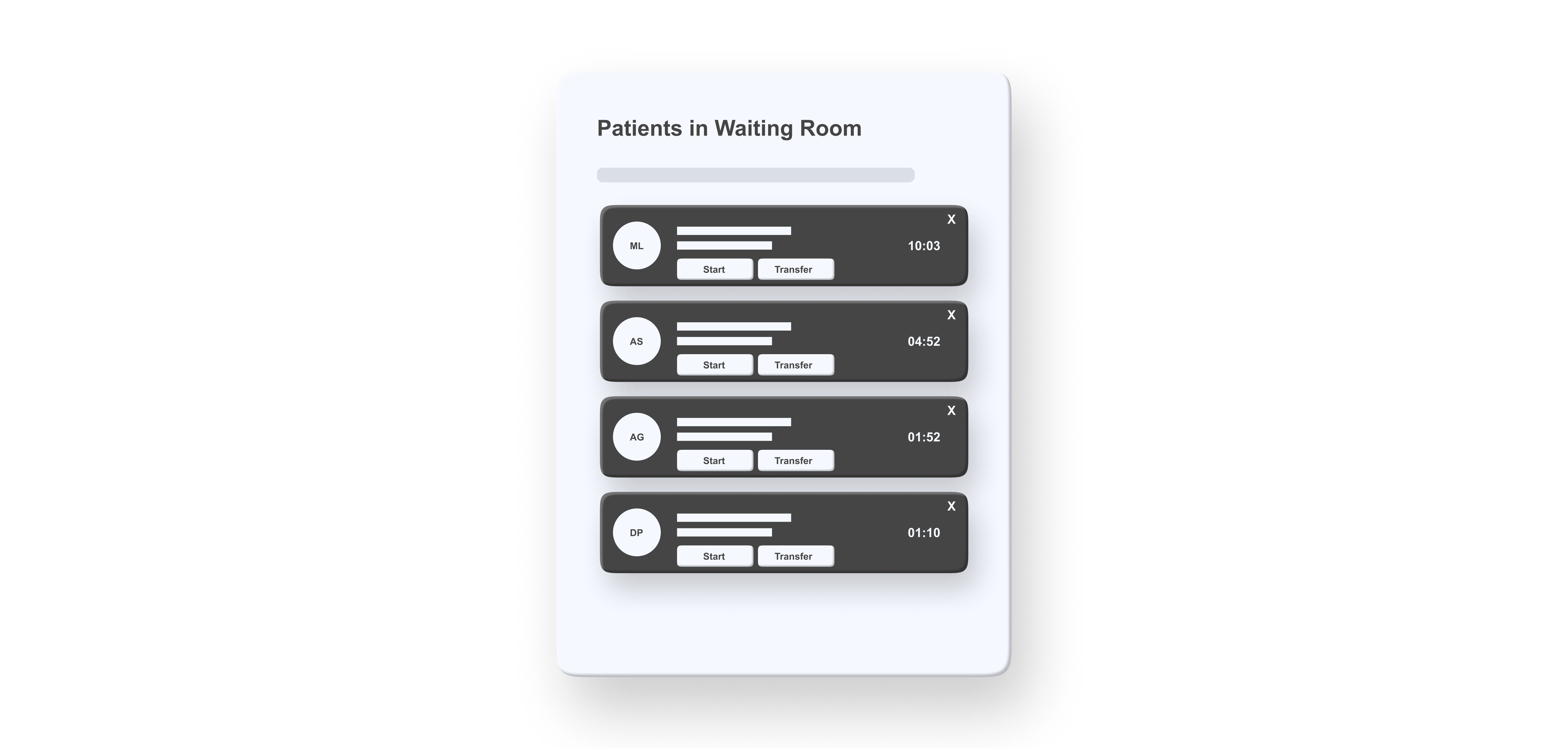
As a patient waits for their telehealth visit to start, it’s a great time to knock out some important logistics to make the visit successful. Go beyond a typical conference tool message like “Waiting for the host to start the call” and use the pre-call time to complete necessary paperwork and tests before dropping a patient into a virtual waiting room.
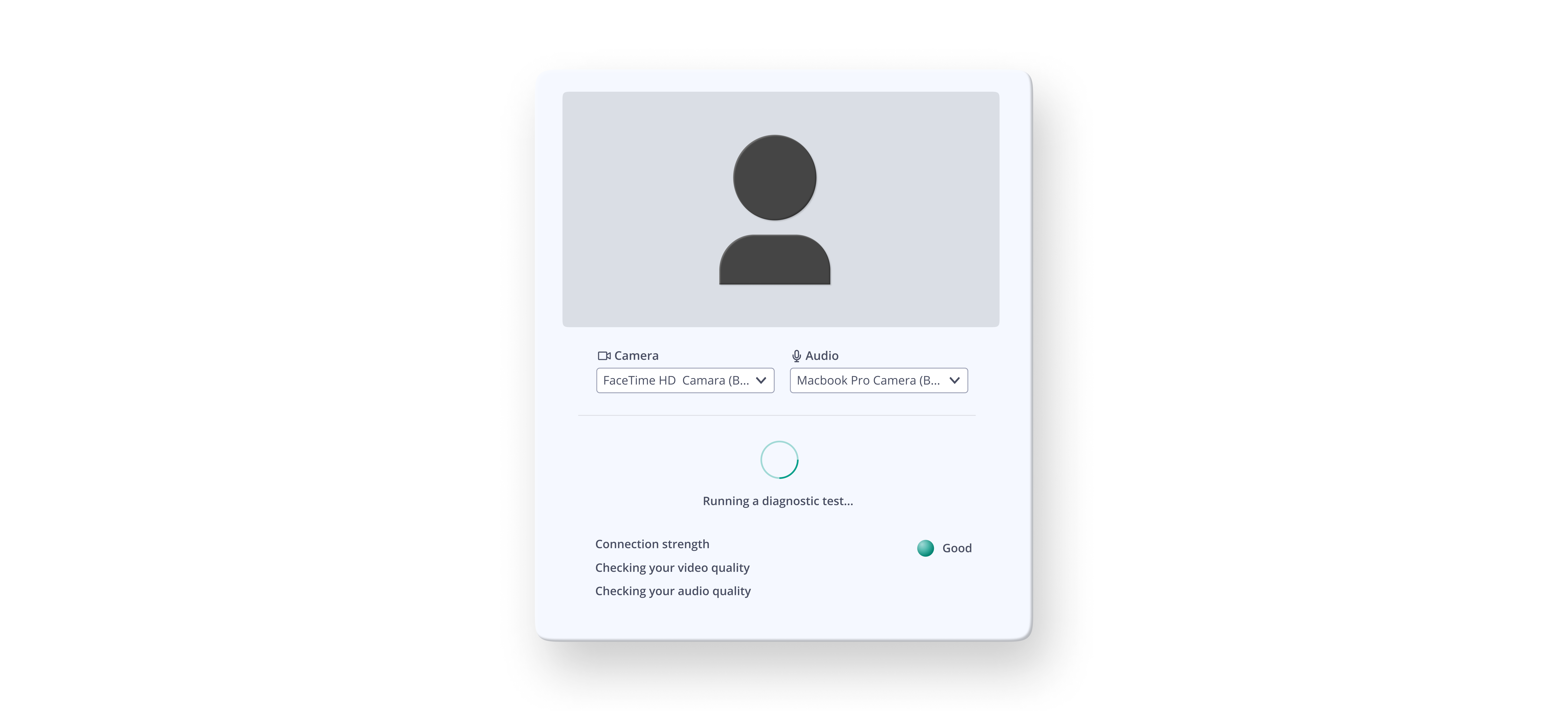
When the patient arrives at their telehealth visit, there will likely be a delay until the medical provider arrives. Use this time to conduct a pre-call technical test.
During the pre-call test, check the patient’s bandwidth, allow them to configure and test their camera and microphone, and show them a preview of their video. If their connectivity is poor, notify them and offer a dial-in alternative if possible. A pre-call test is crucial to making sure the patient understands whether they have a good enough internet connection for a telehealth visit.
Assuming the tech all checks out, there are other productive things the patient can do while they wait for the doctor. Have the patient fill out any medical history or health insurance forms online. Or, you can have them review and update other legal documents while waiting for the doctor. Keep in mind that functionality involving patient data does have to be HIPAA-compliant, so consider the implications of this carefully before adding that into your waiting room.
And what if the doctor is late, as is the case from time to time? Consider improving the patient experience by letting the doctor send a message that will show up in the waiting room. For example, a message like “I’m sorry, I’m running late with another patient but will be there in 5 minutes” can go a long way toward improving the patient experience. Or, offer a number of preconfigured messages that doctors can quickly send.
On the doctor’s side, they should also be able to easily see who’s in the waiting room, so they know to wrap up their current visit as soon as possible.
4. Enhance mobile layouts

Don’t forget to consider all of these features in a mobile layout. Whether you build a native mobile app or a responsive web design, consider the possibility that the doctor and the patient may not be on a desktop computer. Patients will sometimes join a video call from a mobile phone or tablet.
In addition, the medical professionals may join the video call from different computers or devices depending on where they are in their clinic. If they’re at home, it may be the same computer all day. But increasingly, doctors' offices are going hybrid, and a nurse or doctor may hop into a virtual visit room with an iPad on a stand after having just visited another patient in person. Make sure that the design, layout, and functionality all suit this use case if you work with hybrid clinics.
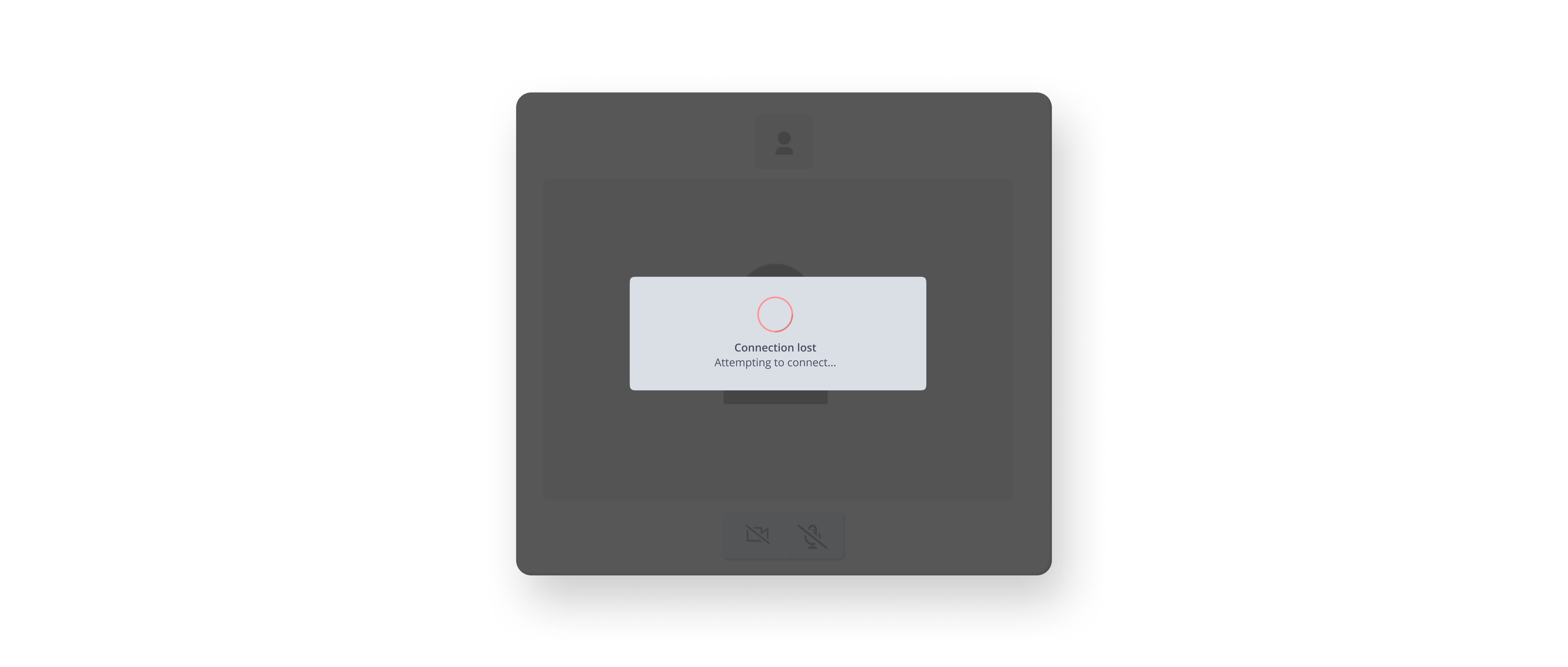
5. Examine how to rejoin calls and call failures

Ideally, your users will never run into any issues with their telehealth application, but unfortunately, we don’t live in an ideal world.
Even if your application is perfect, your users will sometimes have to deal with bad internet connections and dropped video calls.
How will your patients or the medical professionals be able to rejoin the call with minimal hassle? What messaging will you display to the other participants, so they know what happened? Consider building in a feature where the medical professionals and the patients can still text chat to let each other know they will rejoin the call.
With Twilio, you can create messaging over SMS for participants to rejoin a call or offer a dial-in voice option when the video is no longer possible. Take the time to consider these fallback scenarios, and your users will appreciate it when they face bad network conditions.
Transform your telehealth app UX with Twilio
There’s so much to consider with telehealth applications. This is especially true since neither the medical professionals nor the patients are technologically-savvy most of the time. So in addition to designing for users who may not be comfortable with technology, we also have to consider that patients are usually in a stressful situation during a telehealth visit.
Implementing good design upfront, considering use cases like rejoining a call, and building in preventative measures like pre-call tests are all crucial for healthier and happier users. So is allowing for good functional testing and with real users.
Learn how to incorporate the above UX tips in your telehealth application, including sending appointment reminders, SMS notifications, and much more, with Twilio CodeExchange. Plus, gain access to code samples for common use cases to help you get started today!
Related Posts
Related Resources
Twilio Docs
From APIs to SDKs to sample apps
API reference documentation, SDKs, helper libraries, quickstarts, and tutorials for your language and platform.
Resource Center
The latest ebooks, industry reports, and webinars
Learn from customer engagement experts to improve your own communication.
Ahoy
Twilio's developer community hub
Best practices, code samples, and inspiration to build communications and digital engagement experiences.