Build a Pride Astrology SMS Bot with Twilio Studio and Functions
Time to read: 5 minutes

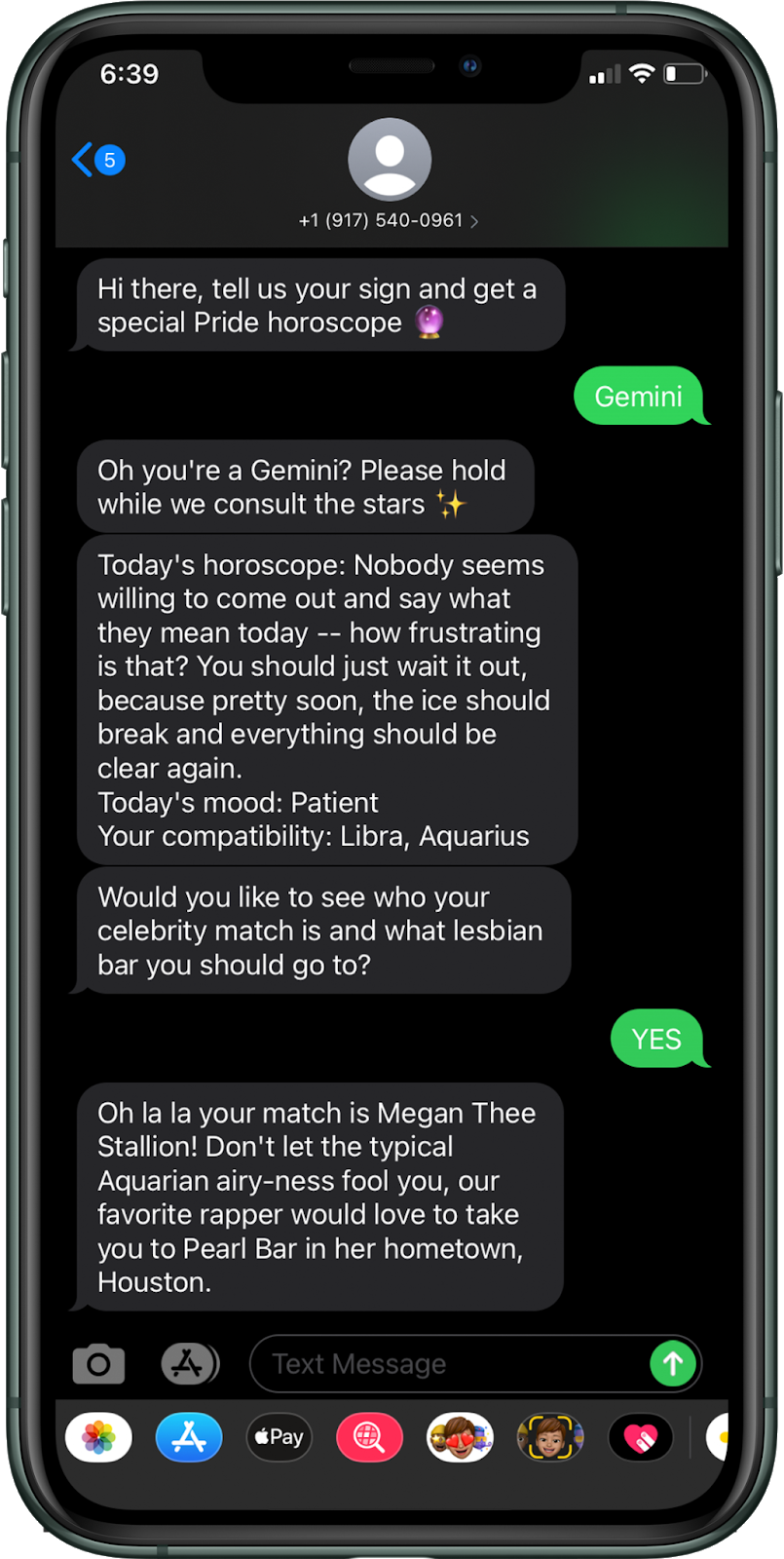
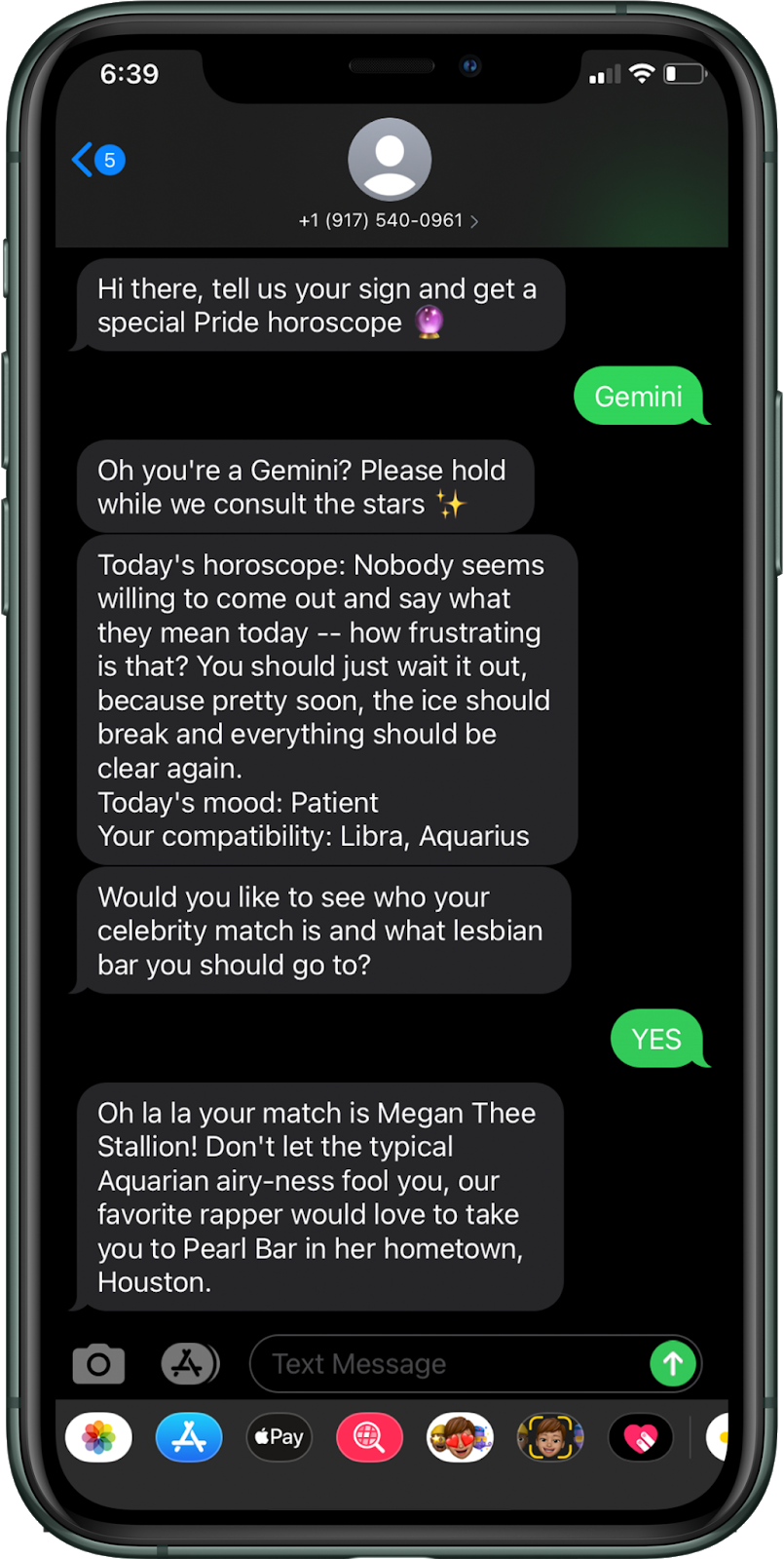
It’s the last day of Pride month! Celebrate with this Pride Astrology app built by Twilio Solutions Engineer Heather Hargreaves. Text hi to 917-540-0961 and get a horoscope based on your astrological sign. You can also find out your celebrity match and receive a lesbian bar to check out based on the #lesbianbarproject.
Read on to find out how Heather built the app using the aztro API, Twilio Studio and Twilio Functions, and text in to find a fun new spot to check out. 🏳️🌈

Prerequisites
- A Twilio account. If you sign up for a new account through this link, you’ll get an extra $10 in credit when you upgrade.
- A Twilio phone number. Instructions on how to get one are here.
Set up the Twilio Studio Flow that Sends the SMS
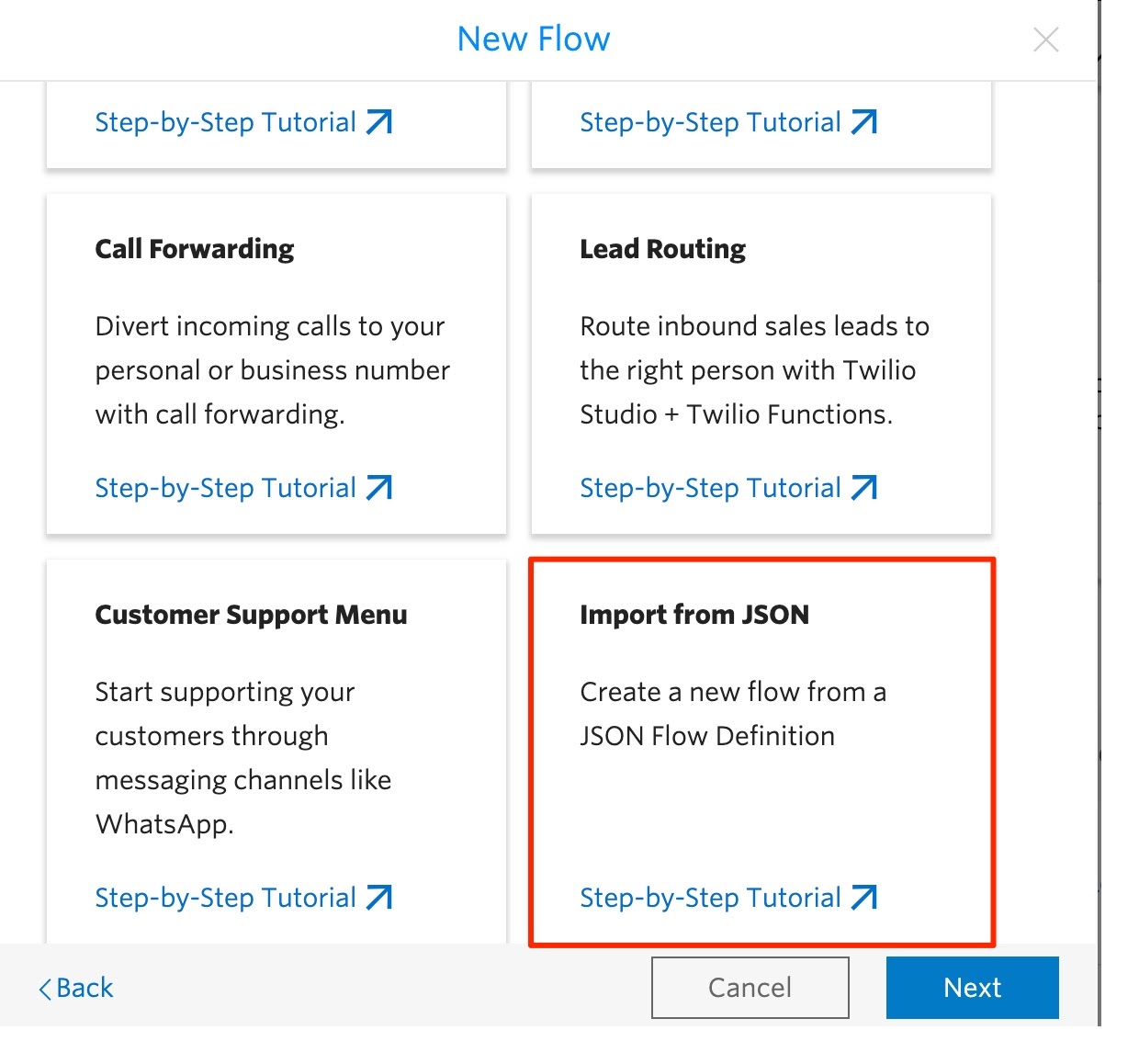
To make a new Twilio Studio flow, log in to your Twilio account and go to the Studio Dashboard. Then, click the blue plus sign and give your flow the name “Pride Astrology.” In the next part of the setup, you will want to scroll down and choose “Import from JSON” from the provided templates.

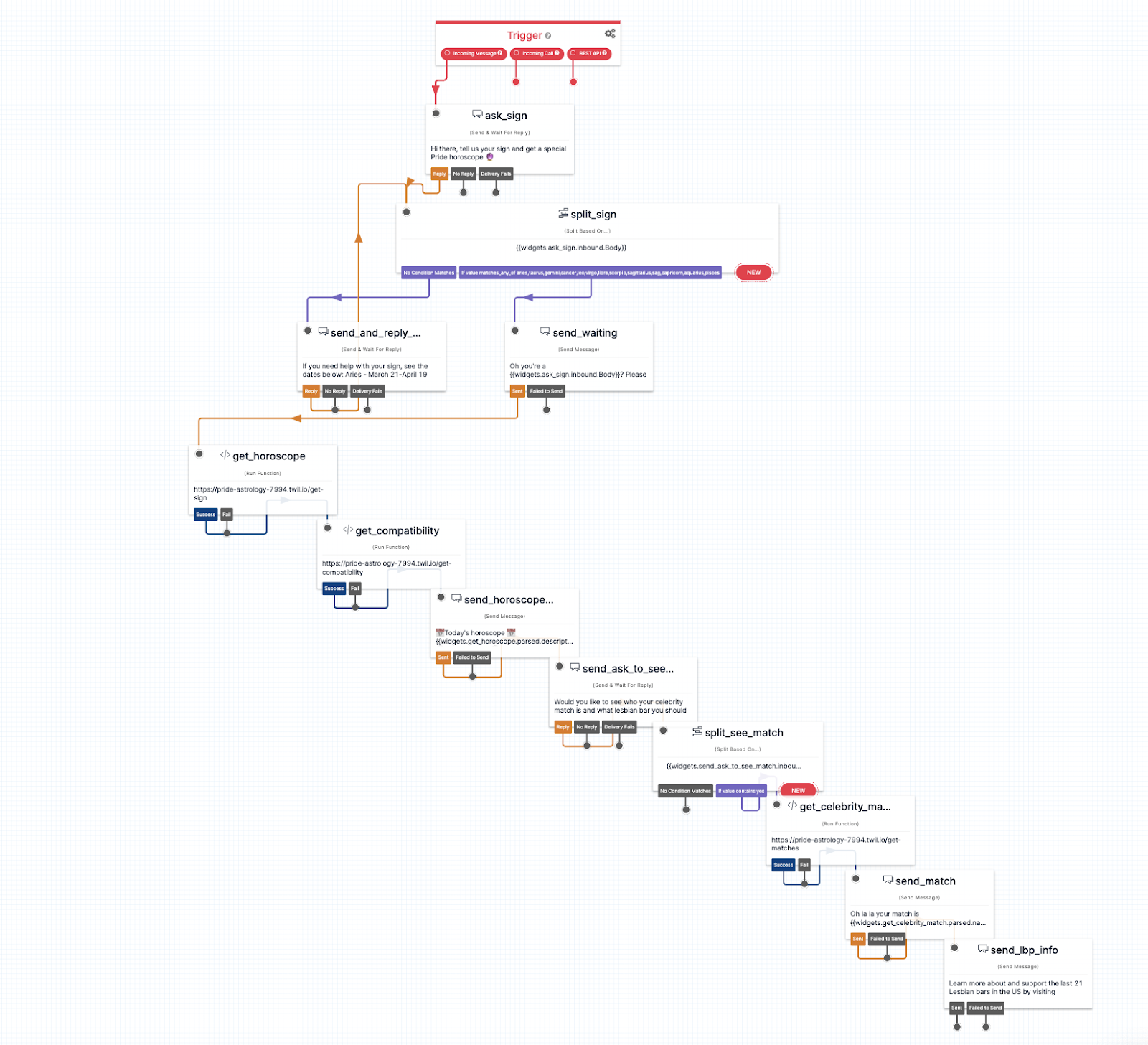
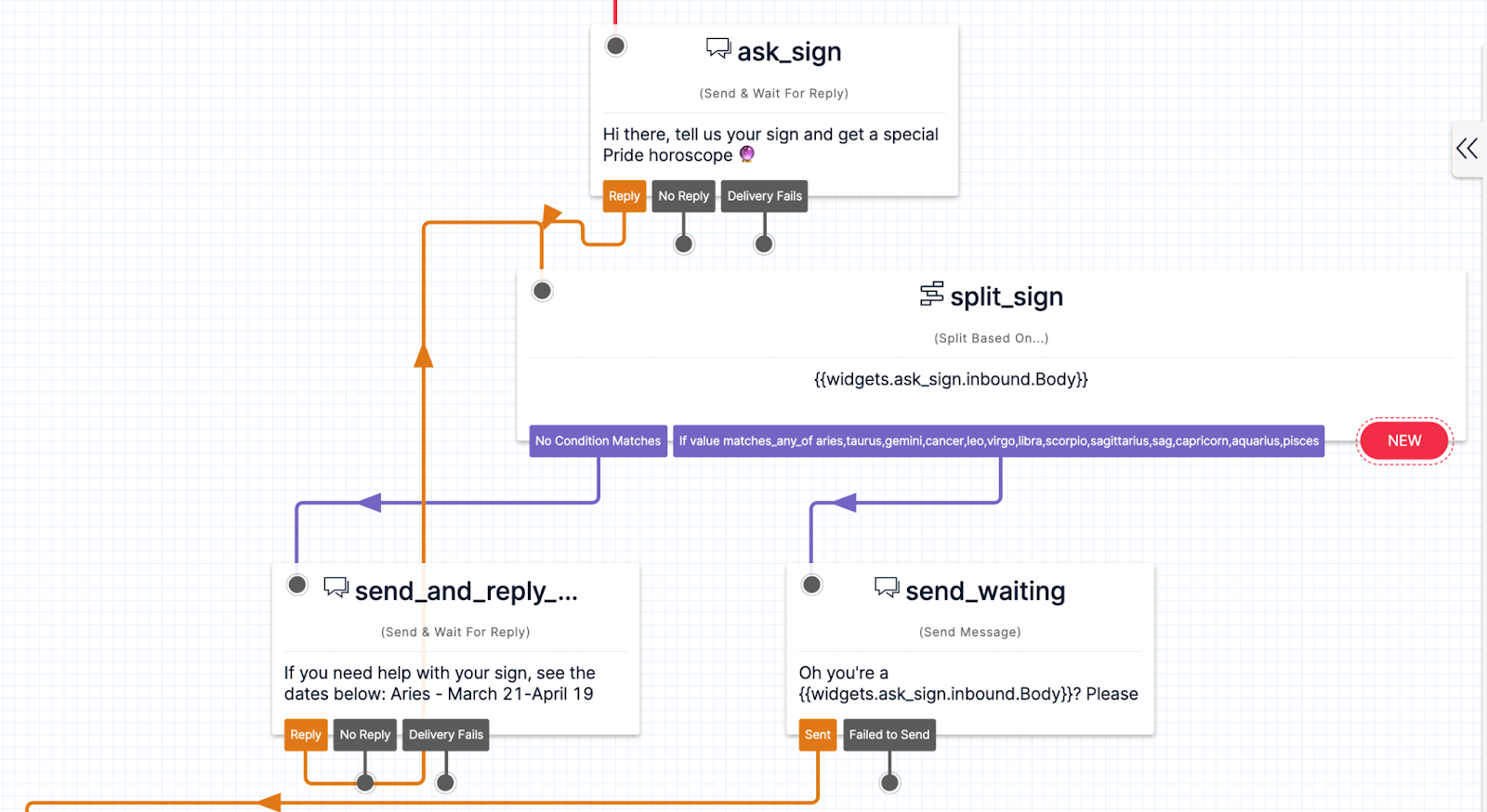
Copy the JSON from this file. Back in the Twilio Studio setup window, delete the empty placeholder brackets, and paste in the JSON copied from the gist. Once you finish the setup, you should see a flowchart like the one below. It looks a bit complex, but you will walk through each step. Hit the Publish button at the top of the flow.

Starting from the top, you will greet texters with a message that asks them for their sign. If their message back is a valid astrological sign, then the texter will receive a message that validates their sign was received, and will then move on to a Twilio function that will call the aztro API, a free REST API that provides daily horoscopes and info for sun signs such as mood, lucky color, and compatibility with other signs.

If no valid message is texted in, the texter will receive a message asking if they need help identifying their sign.
Next, you’ll set up a function that calls the aztro API.
Create the Functions that will get Horoscope and Compatibility
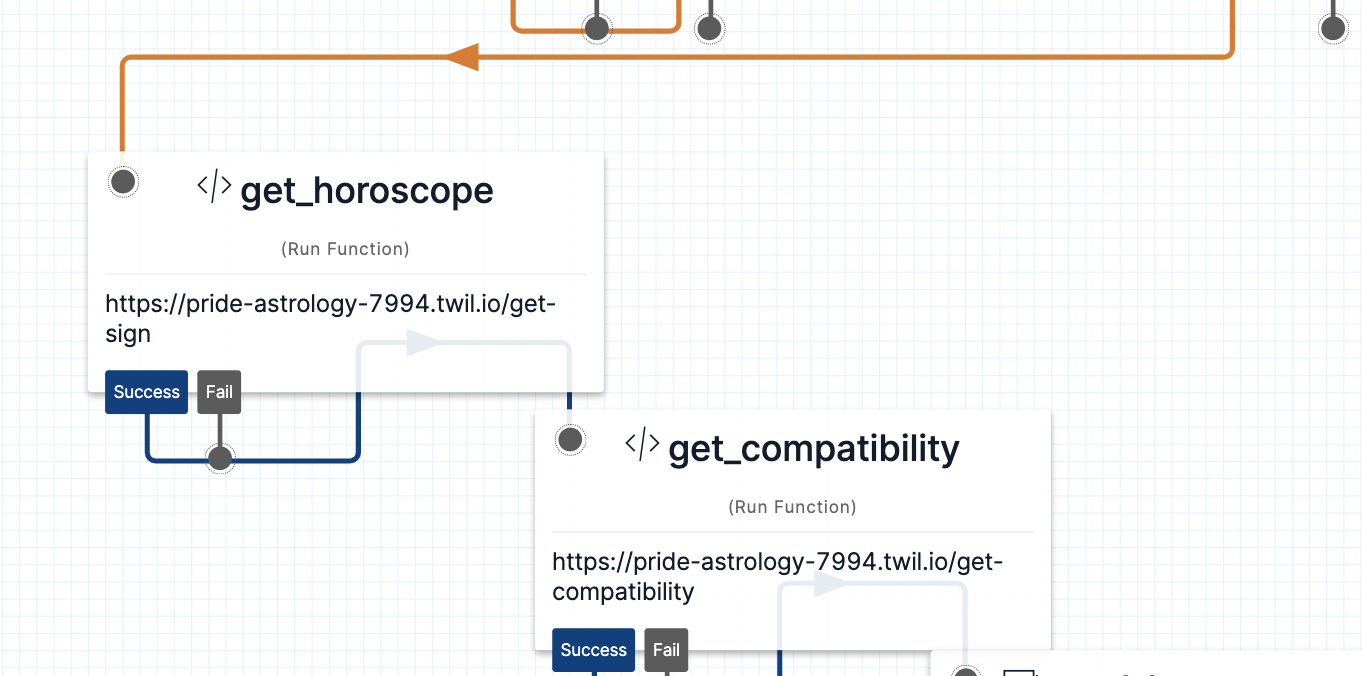
In the studio flow, you will see that the next two widgets call two different Twilio Functions. We’ll use Twilio Serverless to set these up.

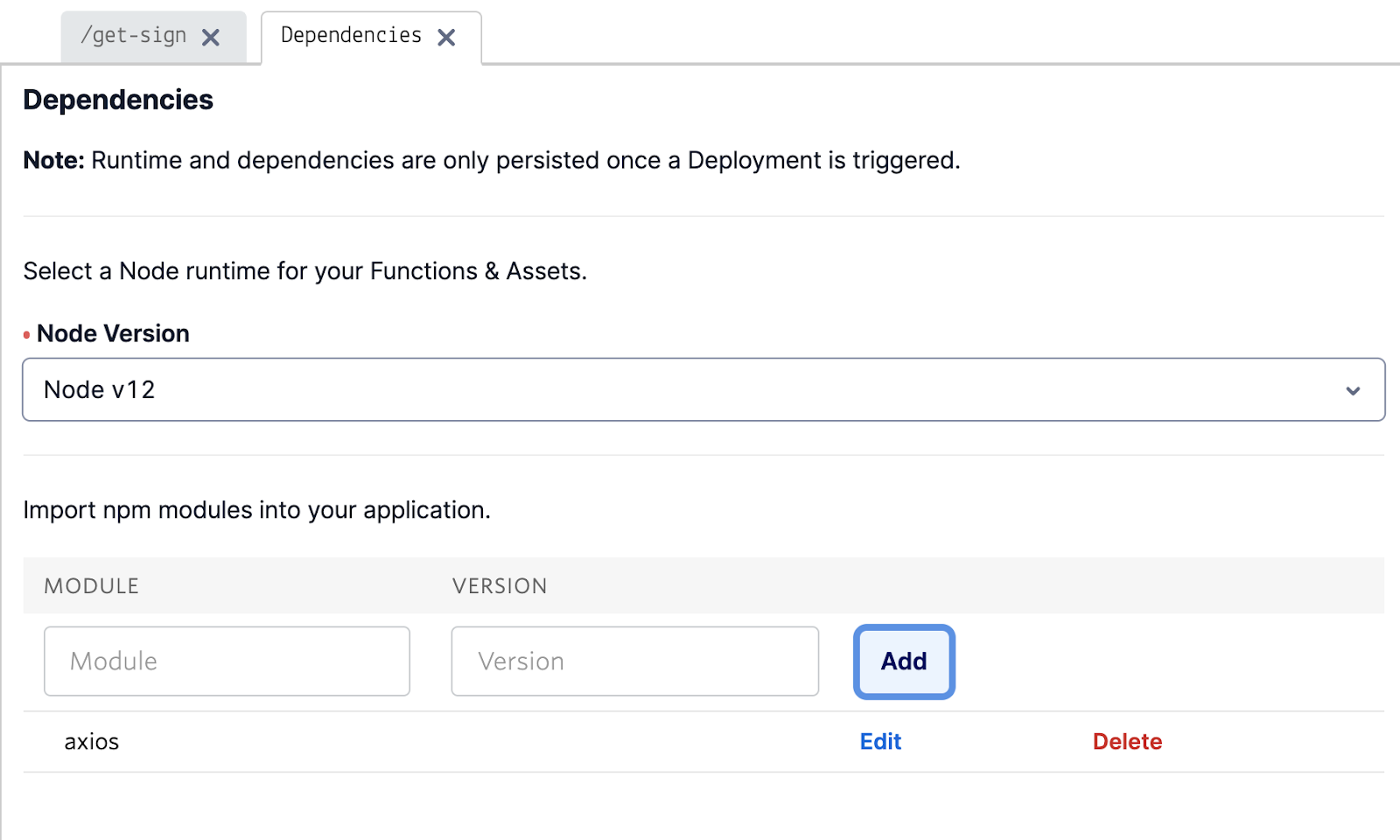
Open up the services console and create a new service called pride-astrology. Under settings choose Dependencies. You will need to add axios as a dependency to use it for the API call. Type axios into the module section and click add (this will install the latest version, 0.21.1).

Click the blue Add button and create a function called get-sign. Delete the placeholder code and paste the below code into the function. Hit the blue save button.
This code takes the sign that the texter provided and makes a POST call to the aztro API to get the texter’s horoscope for that day. It then sends that data back to the studio flow so that it will be saved to the studio flow context and can be passed as a variable to one of your messages. It will also be passed to the next function call.
Now you will create a function to get compatibility. Click the blue Add button and create a function called get-compatibility. Delete the placeholder code and paste the below code into the function. Hit the blue save button.
You will use a JavaScript object with a map that Heather wrote out with the sign compatibility (but no cheating to change your compatibility options here).
Set both of your Functions to public and click deploy all. Now you will go back to the Studio flow to configure your Functions into the proper widgets.
Add in the Variables with Data from the Functions
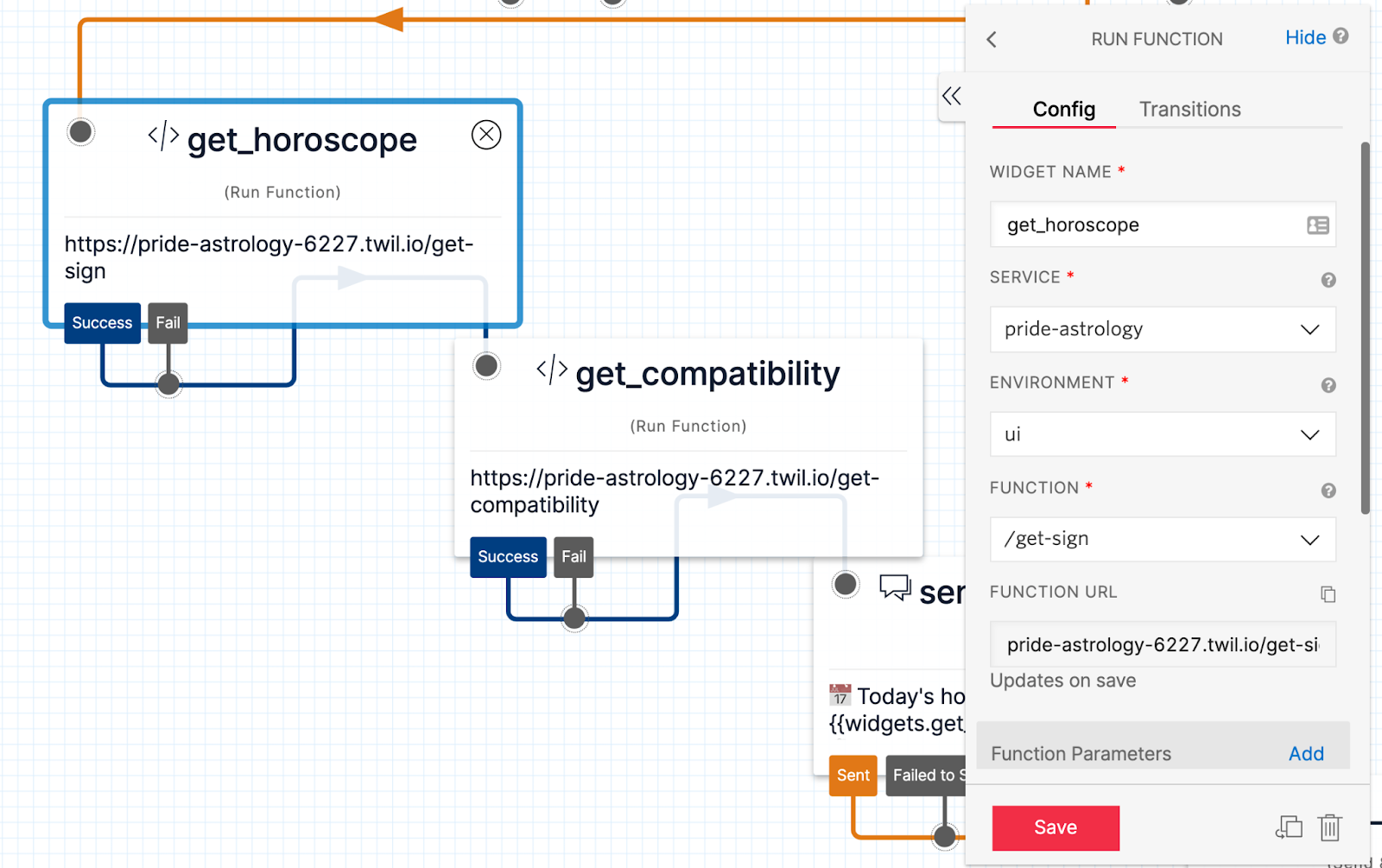
Click into the configuration panel of the get_horoscope widget by clicking the widget in the flow. Then from the panel, choose the service you created from the dropdown. Choose ui as the environment, and then choose /get-sign as the function. Do the same process for the get_compatibility widget.

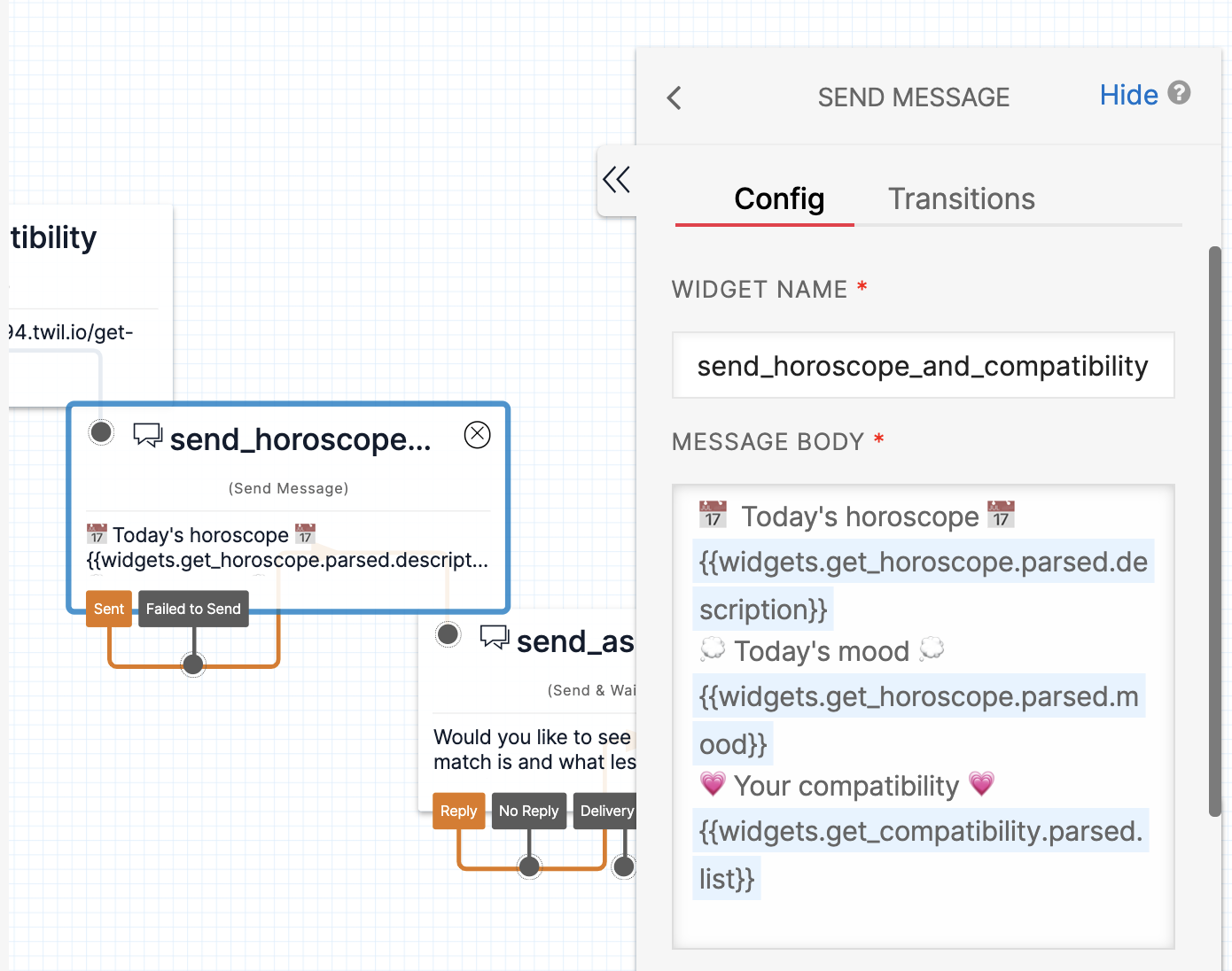
Now your flow will connect to both of those functions. The next step is to check the message body in the send_horoscope widget configuration to send the texter the data returned from the functions. You will do so using the liquid templating language and the variables saved in the studio flow context.
If you imported the JSON in the first few steps, the message body should be populated like the below in the send_horoscope widget. You may change it to make it your own or add additional emojis. Note that you must use the curly braces with the syntax below in order to retrieve the data properly.

Now you will add in some functionality to send back the texter’s celebrity match and a lesbian bar option.
Add in Function to get Celebrity Matches and Lesbian Bars
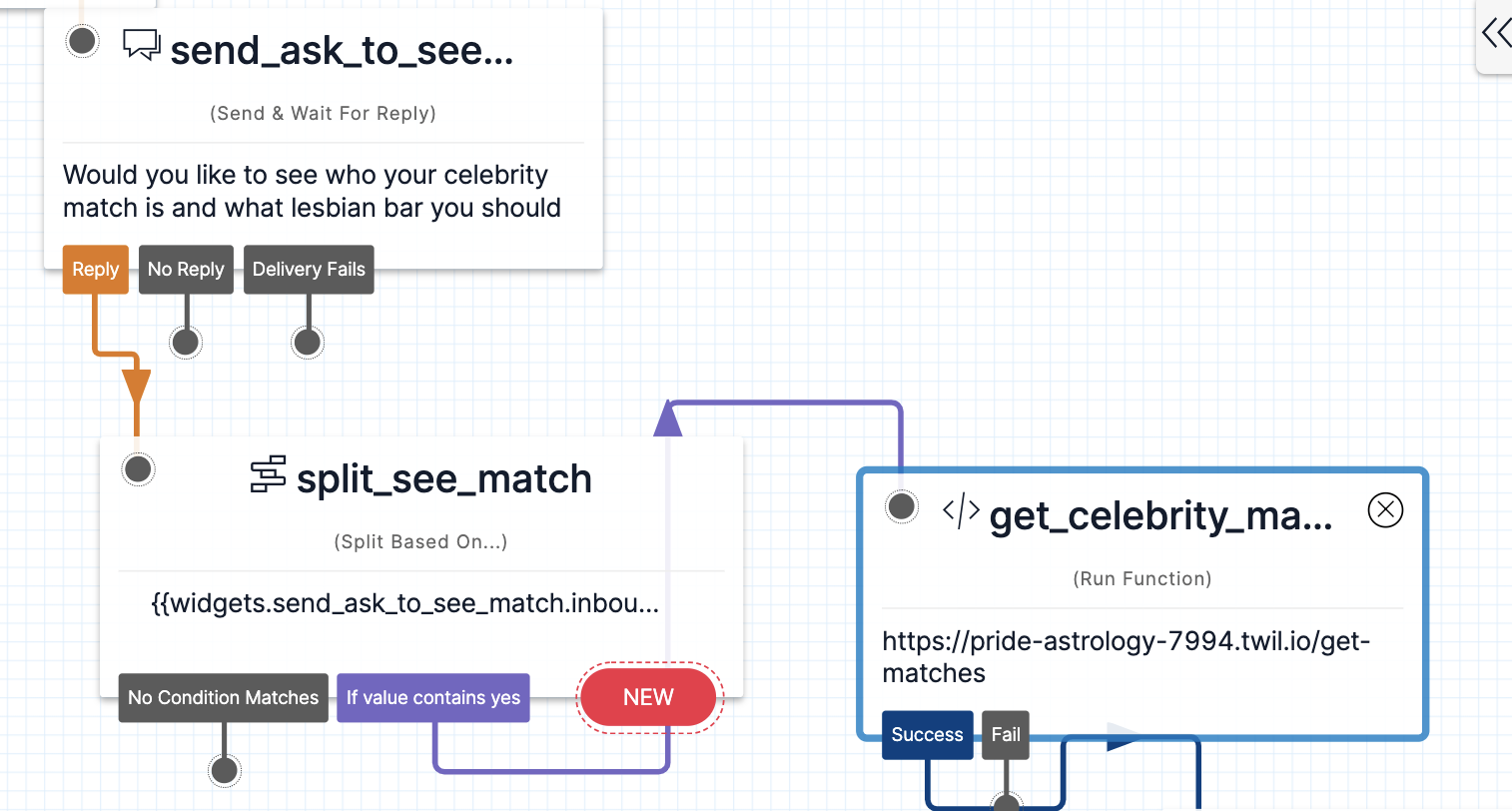
The texter will receive the option to find out their celebrity match and a lesbian bar from The Lesbian Bar Project.
If they respond “yes” then there will be one final call to a Twilio function to get their match.

Navigate back to the Services console and click the blue Add button to create a function called get-matches. Copy the code in this file and paste it into the function. Set it to public and hit save.
The code in this function will take the list of your compatible astrological matches and will then choose a celebrity with one of those signs from a JavaScript object.
When you’re ready, hit deploy all. Then repeat the same process of going back to the studio flow and choosing get-matches as the function from the dropdown.
Lastly, check out the final messages and then connect your flow to a Twilio phone number.
Send Lesbian Bar Project Link and Connect to Phone Number
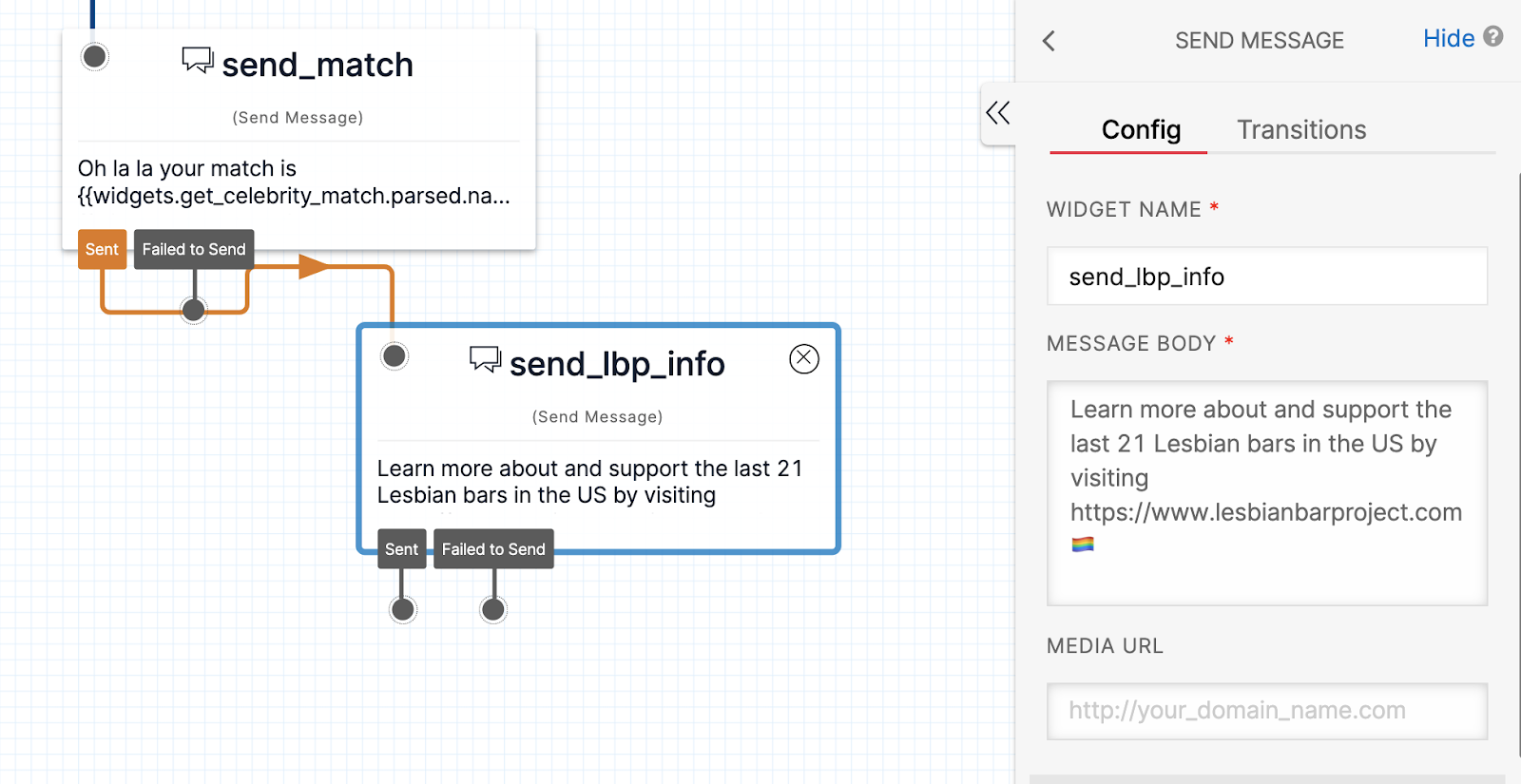
The final messages let the texter know who their ideal match is and a suggestion of a bar that they could check out together (romantic!) It’s also a great way to let more people know about The Lesbian Bar Project.

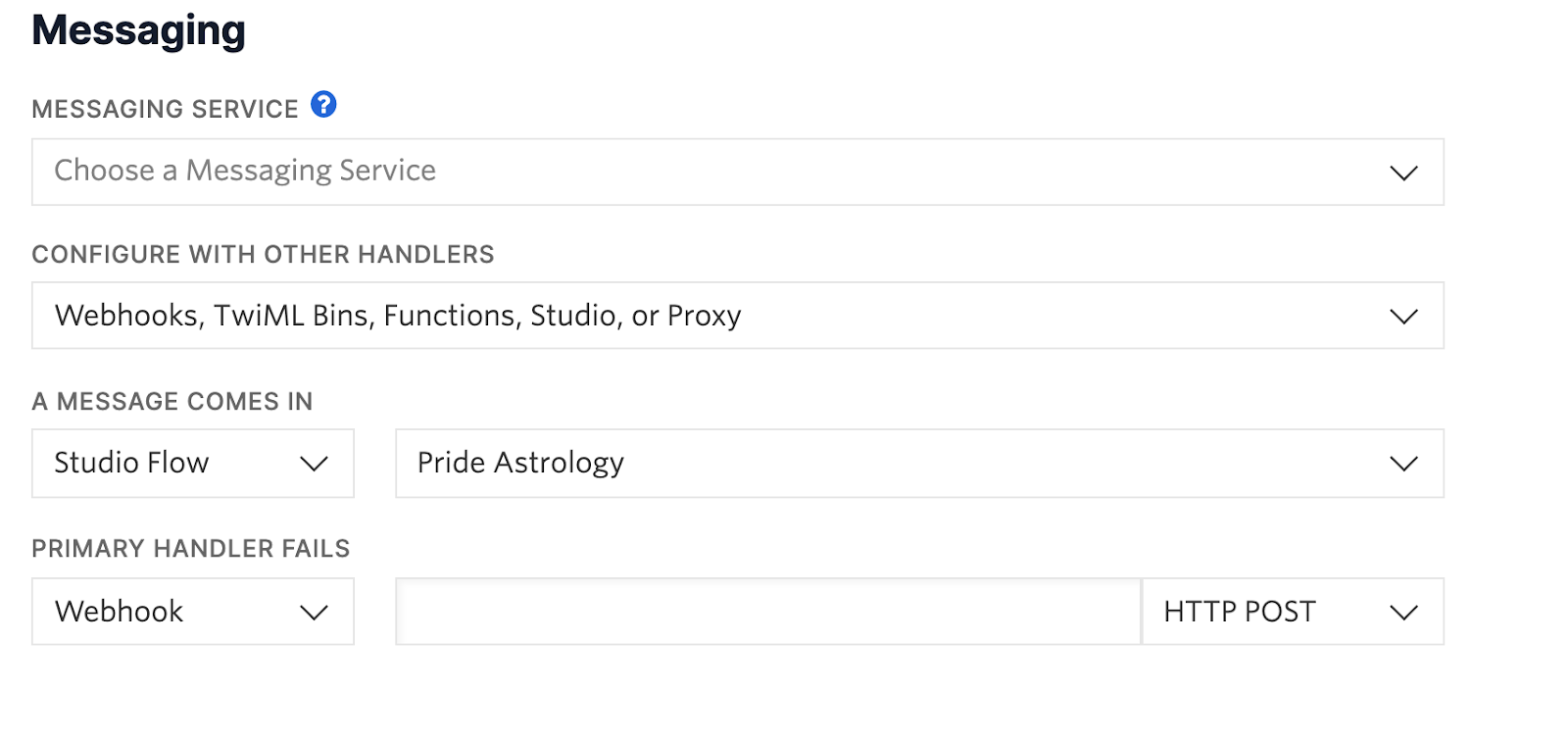
The last step is to connect the flow to the Twilio phone number that you purchased. Navigate to the Twilio phone number console and from the dropdown for when a message comes in, choose your studio flow.

Now text into the number and experience pride astrology magic!

Conclusion
To learn more about other LGBTQ+ causes to support you can check out this post. And we would love to hear from you if you built this app yourself, or if it inspired you to build something else so please reach out and let us know.
Heather Hargreaves is a Solutions Engineer and member of the LGBTQ+ Twilio Spectrum ERG. You can find her at hhargreaves [at] twilio.com
Liz Moy (she/her) is a queer Developer Evangelist who loves building fun apps with Twilio. You can find her at lmoy [at] twilio.com or on Twitter @ecmoy.
Related Posts
Related Resources
Twilio Docs
From APIs to SDKs to sample apps
API reference documentation, SDKs, helper libraries, quickstarts, and tutorials for your language and platform.
Resource Center
The latest ebooks, industry reports, and webinars
Learn from customer engagement experts to improve your own communication.
Ahoy
Twilio's developer community hub
Best practices, code samples, and inspiration to build communications and digital engagement experiences.