Building an automated assistant with .NET MVC6, Entity Framework and Twilio on a Mac
Time to read: 6 minutes

A few months back I showed you how I used Twilio to build my own personal assistant that would keep tabs with my Google Calendar and call into all my meetings for me.
Ever since I started using it I have managed to not only keep up with all my conference calls but also spend more time remembering about the other things I can’t automate… yet.
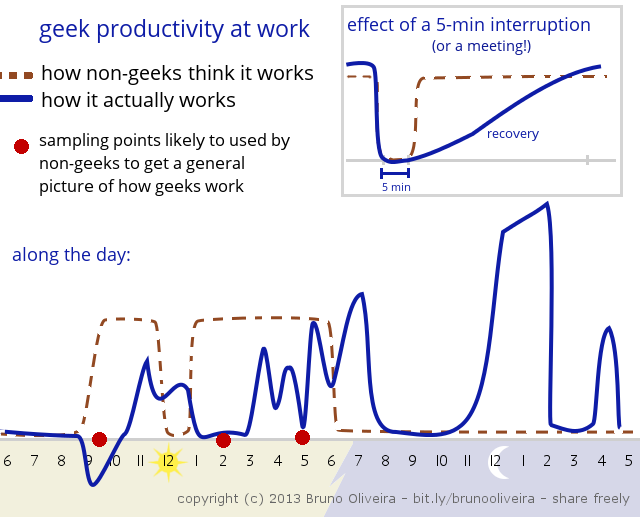
I have a pretty solid way of making sure I’m present on all my conference calls, but what happens when someone calls me? If you’re a developer you will know concentrating is pretty hard thing to do and making sure that you keep concentrated is almost impossible. In fact, the graph below shows it really well.

With that in mind I thought it was time for me to tackle the fact that answering calls is pretty high in a PA’s list of priorities and mine simply didn’t. This time we will build an automated assistant with .NET MVC6, Entity Framework and Twilio on a Mac that takes care of all our incoming calls and decides what to do with them based on the number that is calling.
That way I can, for example, decide to only accept calls from certain people which will then be automatically transferred to a number of my choice or ignore those calls completely by playing a personal message and ask the caller to call me later.
If you would rather skip straight to the final application feel free to download it from the Github Repository.
Our tools
- A Twilio account and one Twilio phone number with Voice capability. – Sign up for free!
- Visual Studio Code, ASP.NET 5 and .NET MVC 6 installed on a Mac. You can learn how to install it by reading my blog post Getting started with ASP.NET 5 and Visual Studio Code on a Mac
- Ngrok
Our setup
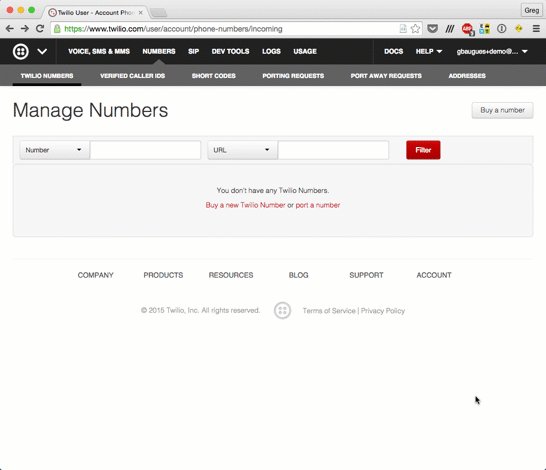
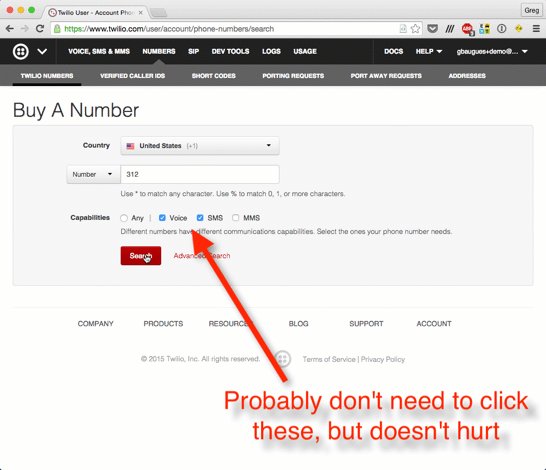
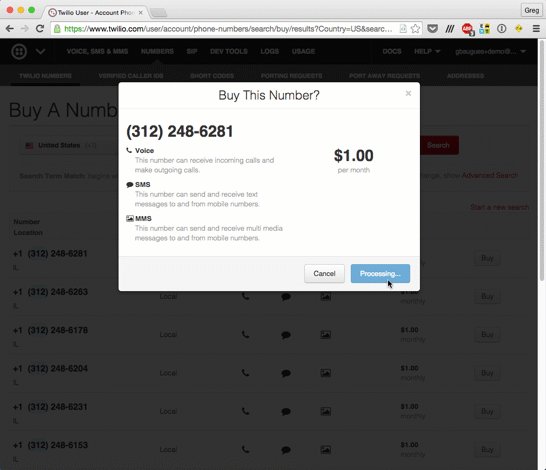
We will start by getting ourselves a Twilio number which we will then use to give away to any of our friends or contacts.

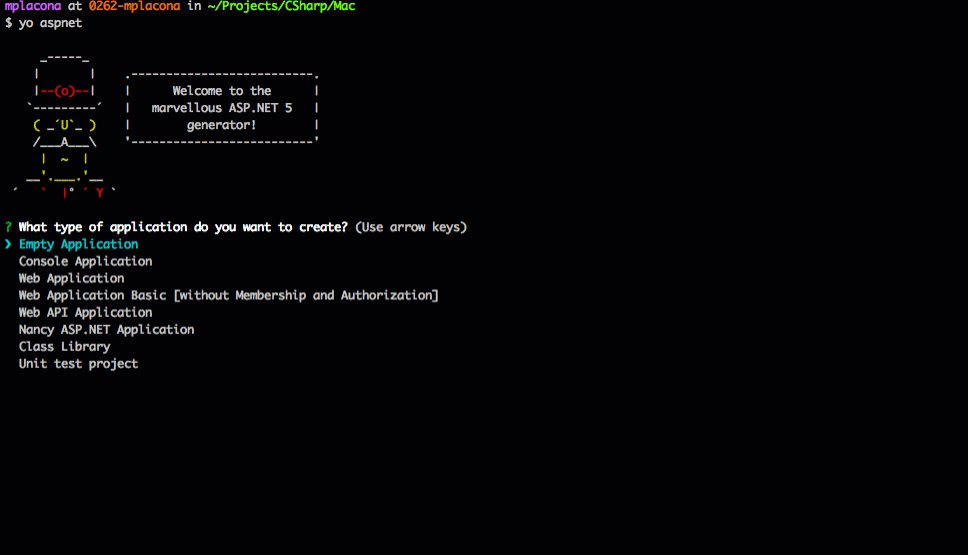
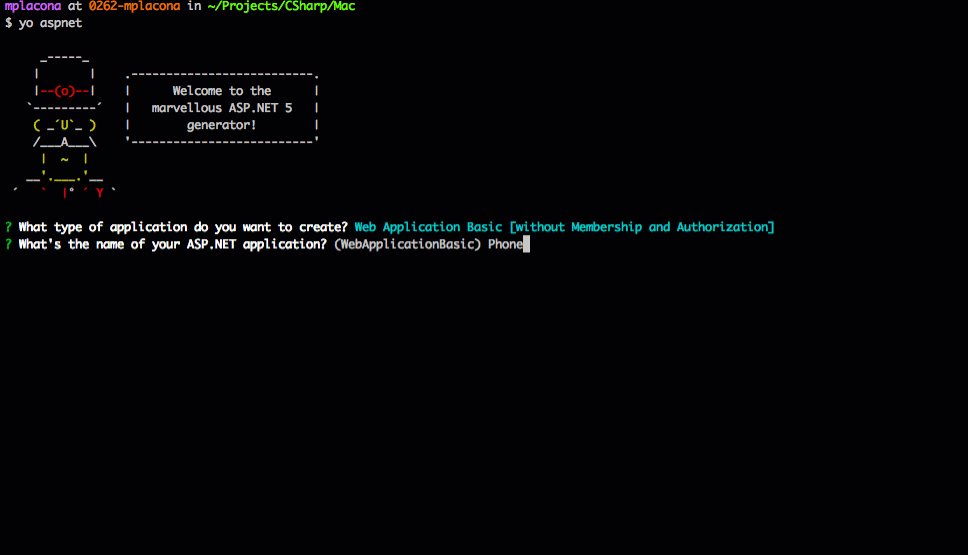
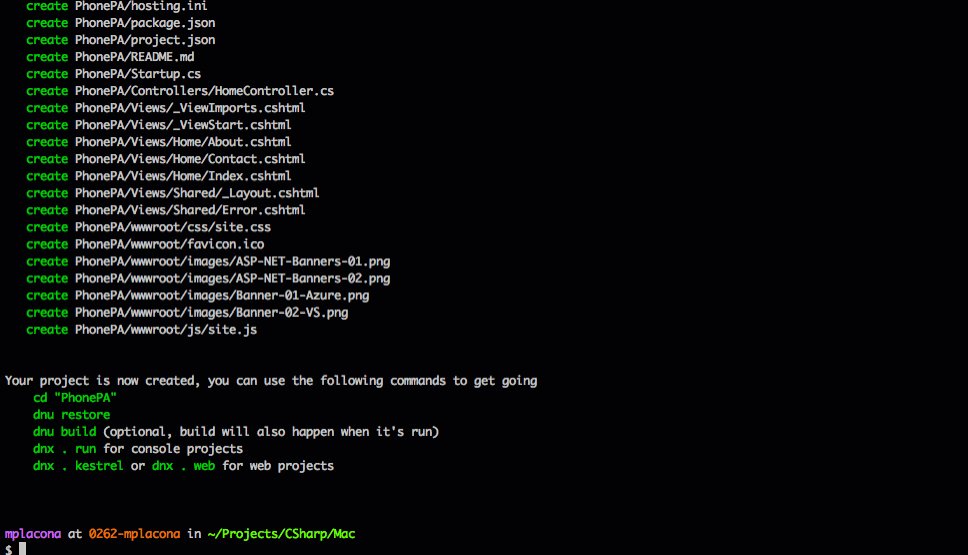
Head to your favourite terminal application and create a new Web Application Basic [without Membership and Authorization] project with Yeoman called PhonePA.

Once it’s created head to Visual Studio code and open the file project.json. Add dependencies to Twilio and Entity Framework 7, which we will use to scaffold our database via migrations.
We will be using SQLite as the database for this example to keep everything self-contained. We have also added an entry under commands called ef. This is so we can invoke Entity Framework migrations straight from the Terminal later on.
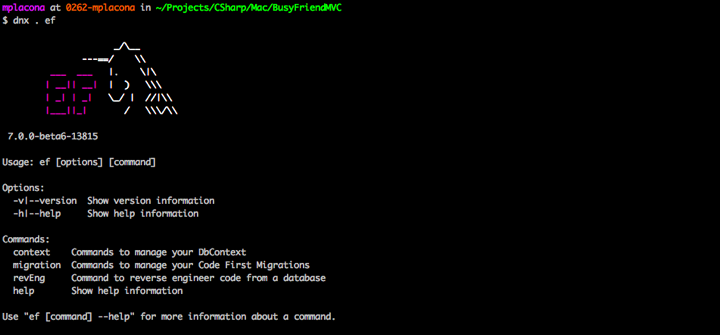
Save that file and VS Code will prompt you to restore packages. Click Restore and once that is complete check that Entity Framework has been installed and configured correctly by running the following code on the same terminal screen.

Still on that screen create a new directory called Models and cd into it.
Back on VS Code create a new file under Models called Contact.cs and add the following to it.
Now that we have created our model go back to Terminal and get Entity Framework to create a migration for us. We will be able to verify everything that it is going to do before we apply our migration by opening the generated classes.
After running that you will notice that back in VS Code a new directory called Migrations has been automatically created. This directory will contain all the migrations we create. Open up the file called [timestamp]_InitialMigration.cs. Notice the timestamp will vary according to when you created your migration.
In this file you will be able to see everything that will be done when we apply this migration. As of version 7.0.0-beta6, Entity Framework has a bug that will prevent you from successfully running your migrations unless you comment out the AutoIncrement annotation. So lets go ahead and comment that line out as shown.
We’re ready to have our database scaffolded. Go ahead and run the following command on terminal.
After that completes you will see that a new file called contacts.db has been created on the root directory of your project. Our database is scaffolded and ready to be used.
Run the application and check that it is running as expected. We will change the HomeController later and add a few views to allow us to create and update contacts. In terminal run the following:
You can now navigate to http://localhost:5000 and verify that the application is running correctly.

Adding Contacts
Now that our application is running, we will modify the HomeController to display a list of our contacts already in the database. Change its contents to the following:
Notice we have also added some dependencies to the Twilio .NET Libraries which we will use later on.
Now that we have created our endpoint, open Views/Home/Index.cshtml and replace its contents with the following markup to display our contact’s information.
Back on your Terminal kill the running application with CTRL C, start it again and browse to it. You should see a page that looks like the one below.

There aren’t any results yet since we haven’t created the functionality that will allow us to create, edit and delete contacts.
Go back to the HomeController.cs file and add the following four action methods to it:
Now that we have added the endpoints we need, let’s create the views for them. Create a new file called Create.cshtml under /Views/Home and add the following to it:
On that same directory create a new file called Edit.cshtml and add the following to it.
Time for another run. Start the application again on your Terminal and create a new contact. You should see that every new contact is listed on the index screen and that you can now update or delete their details.

Hooking up with Twilio
Now that we can create and edit our contacts it is time to let Twilio know about their existence and what to do about each one of them when they call our Twilio number.
Because Twilio needs access to your application we will use ngrok to make our local environment accessible externally. My colleague Kevin Whinnery wrote a great blog post on getting up and running with ngrok.
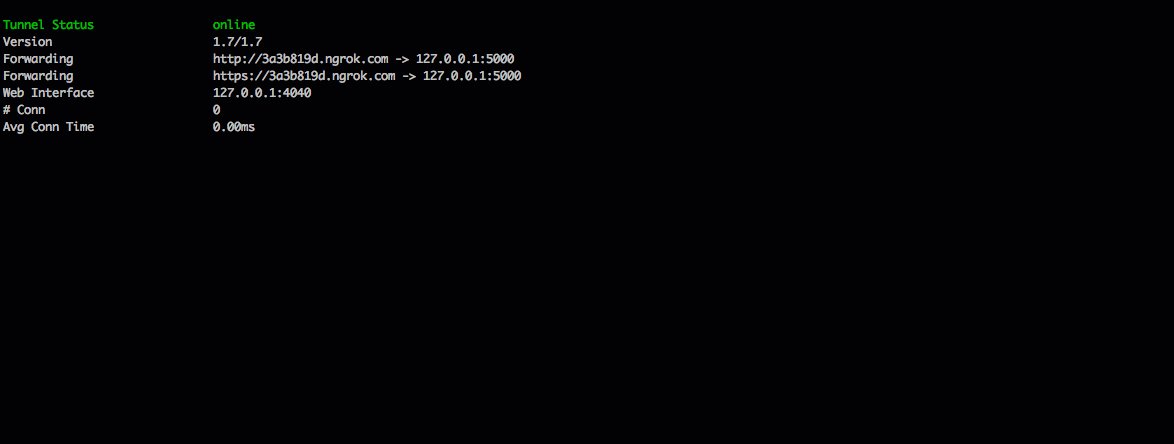
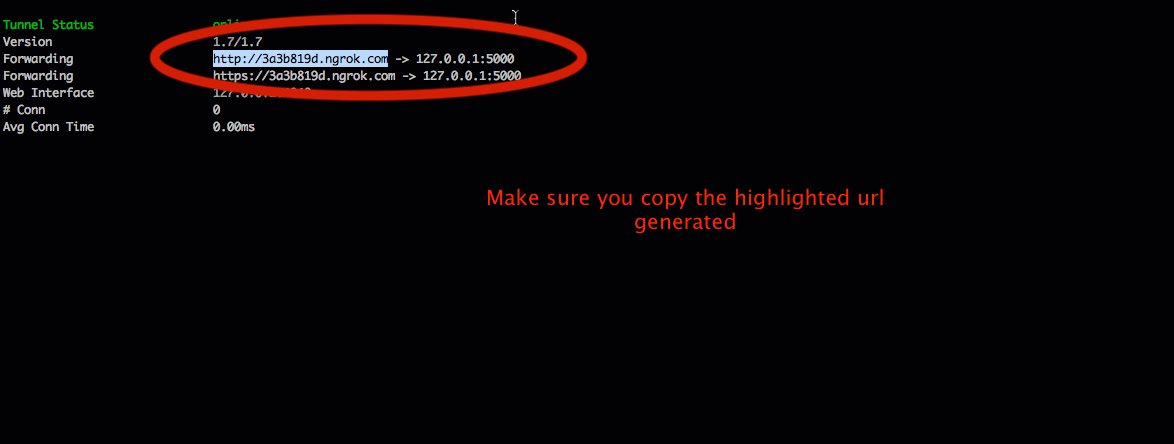
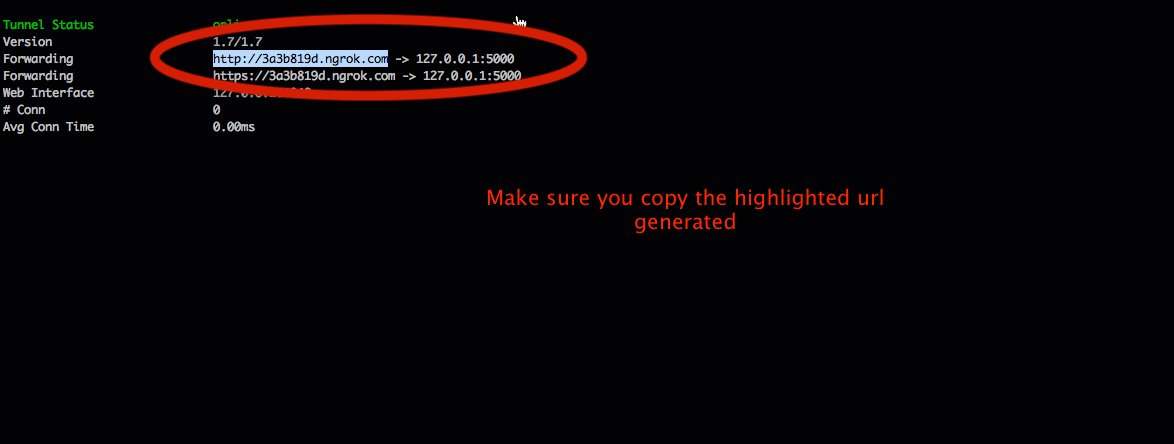
Back on your terminal open a new tab and run the following to create a tunnel to your local environment. Make sure you copy the forwarding URL.

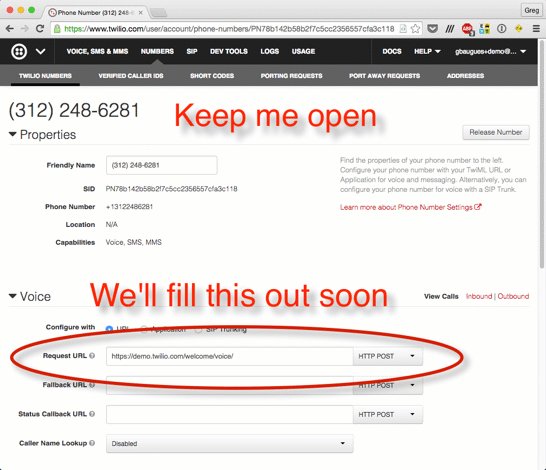
Head back to the number you purchased earlier and under Voice change the Request URL to point to the forwarding URL and a new endpoint we will create. The URL should look like this:
http://{my-ngrok-forwarding-url}/Home/HandleCall
Save that and go back to HomeController.cs. We’re now going to add one last endpoint called HandleCall which will have logic to respond to requests coming from Twilio.
The logic above is very simple but powerful. It checks the database for a number on every incoming call and tells Twilio what to do via TwiML. There are three possible outcomes:
- An incoming number doesn’t exist on the database: The caller gets a standard message saying this number is only for contacts
- The incoming number exists and isn’t blocked: The caller is then redirected to our real telephone number. I’ve used an environment variable for this, but you could just replace that with your own mobile number for example. For more information on creating and managing environment variables on a Mac, check this article out.
- The incoming number exists but is blocked: The caller gets a custom message played.
To test it out, you can create a new contact with another mobile or landline number you own, and try to call your Twilio number from it. Depending on the status, you will see that there will be different messages being played.
What next?
We started off by having to answer every single one of our calls and now have an fully automated system that will handle each and every one of the calls to our Twilio number. It will not only answer them but also decide whether the call is important to us at that time.
There are other features we could add to our phone application such as recording calls using the verb, or building an options menu that will eventually give the caller an automated answer to something they’re looking for by using the verb.
How about making it handle incoming SMS messages and using the statuses to auto-reply the messages?
I would love to see what you come up with. Hit me up on Twitter @marcos_placona or by email on marcos@twilio.com to tell me about it.
Related Posts
Related Resources
Twilio Docs
From APIs to SDKs to sample apps
API reference documentation, SDKs, helper libraries, quickstarts, and tutorials for your language and platform.
Resource Center
The latest ebooks, industry reports, and webinars
Learn from customer engagement experts to improve your own communication.
Ahoy
Twilio's developer community hub
Best practices, code samples, and inspiration to build communications and digital engagement experiences.