Getting Started with Android v5.x
To make sure your app is ready for Android 11 please visit this page.
- Video API overview
- Prerequisites
- Connect to a Room
- Join a Room
- Set up local media
- Connect as a publish-only Participant
- Working with Remote Participants
- Participating in a Room
- Room reconnection
- Server-side control
- Getting help
- Enabling Debug Logging
This guide provides you with an overview of the key objects you'll use in the Programmable Video API to build your video application with the Twilio Programmable Video Android SDK.
Note: If you haven't already done so, take a look at the open source video collaboration app and quickstart apps. Then come back to this guide for more detail on how to add video to your own app.
If you've worked with WebRTC in the past, you'll find that Programmable Video provides a simple wrapper around WebRTC's lower-level APIs to make it easy to build rich audio and video applications. You can still access lower-level primitives, but that's not required to get started.
Additionally, Programmable Video provides the missing pieces required to use WebRTC to build sophisticated applications: Global STUN/TURN relays, media services for large-scale group conferences and recording, and signaling infrastructure are all included.
Let's start with an overview of the Programmable Video API:
- A
Roomrepresents a real-time audio, video, and/or screen-share session, and is the basic building block for a Programmable Video application. - In a
Peer-to-peer Room, media flows directly between participants. Supports up to 10 participants in a mesh topology. - In a
Group Room, media is routed through Twilio's Media Servers. Supports up to 50 participants. Participantsrepresent client applications that are connected to a Room and sharing audio and/or video media with one another.Tracksrepresent the individual audio and video media streams that are shared within a Room.LocalTracksrepresent the audio and video captured from the local microphone and camera.RemoteTracksrepresent the audio and video tracks from other participants connected to the Room.
The following code samples illustrate common tasks that you as a developer may wish to perform related to a Room and its Participants.
To start using the Android Programmable Video SDK in your apps, you need to perform a few basic tasks first.
The Android Video SDK is distributed through Maven Central.
To install the Android Video SDK, ensure the following configuration is in your build.gradle file:
Note: Versions prior to 6.3.0 depend on a version of ReLinker that is only hosted on JCenter. Thus, if you are using one of these SDK versions, then the ReLinker dependency will need to be manually added to your application's build.gradle dependencies block. See the ReLinker Github readme to learn how to properly setup the dependency.
1allprojects {2repositories {3mavenCentral()4}5}67// The Video library resides on Maven Central8implementation 'com.twilio:video-android:$version'910android {11compileOptions {12sourceCompatibility 1.813targetCompatibility 1.814}15}
Add the following lines to your proguard-project.txt file.
1-keep class tvi.webrtc.** { *; }2-keep class com.twilio.video.** { *; }3-keepattributes InnerClasses
The Android SDK supports Android API level 16 and higher. It is built for armeabi-v7a, arm64-v8a, x86, and x86_64 architectures.
API Keys represent credentials to access the Twilio API. They are used for two purposes:
- to authenticate to the REST API.
- to create and revoke Access Tokens
For the purposes of this guide, we will create our API Key from the Twilio Console.
- Go to the API Keys section under Tools in the Twilio Console.
- Click on "Create a New API Key", add a friendly name and save your Key and Secret.
To execute the code samples below, you'll need to generate an Access Token. An Access Token is a short-lived credential used to authenticate your client-side application to Twilio.
In a production application, your back-end server will need to generate an Access Token for every user in your application. An Access Token is a short-lived credential used to authenticate your client-side application to Twilio. Visit the User Identity and Access Token guide to learn more.
Call Video.connect() to connect to a Room from your Android application. Once connected, you can send and receive audio and video streams with other Participants who are connected to the Room.
1private Room.Listener roomListener() {2return new Room.Listener() {3@Override4public void onConnected(Room room) {5Log.d(TAG,"Connected to " + room.getName());6}7}8}910public void connectToRoom(String roomName) {11ConnectOptions connectOptions = new ConnectOptions.Builder(accessToken)12.roomName(roomName)13.audioTracks(localAudioTracks)14.videoTracks(localVideoTracks)15.dataTracks(localDataTracks)16.build();17room = Video.connect(context, connectOptions, roomListener);18}
You must pass the Access Token when connecting to a Room. You may also optionally pass the following:
- A room name, which allows you to dynamically specify the name of the Room you wish to join. (Note: You can also encode the Room name in the Access Token, which will allow the user to connect to only the Room specified in the token.)
- Local audio, video, or data tracks, to begin sharing pre-created local media with other Participants in the Room upon connecting.
The name of the Room specifies which Room you wish to join. If a Room by that name does not already exist, it will be created upon connection. If a Room by that name is already active, you'll be connected to the Room and receive notifications from any other Participants also connected to the same Room. Room names must be unique within an account.
You can also create a Room using the Rooms REST API. Look at the REST API Rooms resource docs for more details.
Example: Create a Room called DailyStandup
1curl -XPOST 'https://video.twilio.com/v1/Rooms' \2-u '{API Key SID}:{API Secret}' \3-d 'UniqueName=DailyStandup'
Note: If you don't specify a Type attribute, then Twilio will create a Group Room by default.
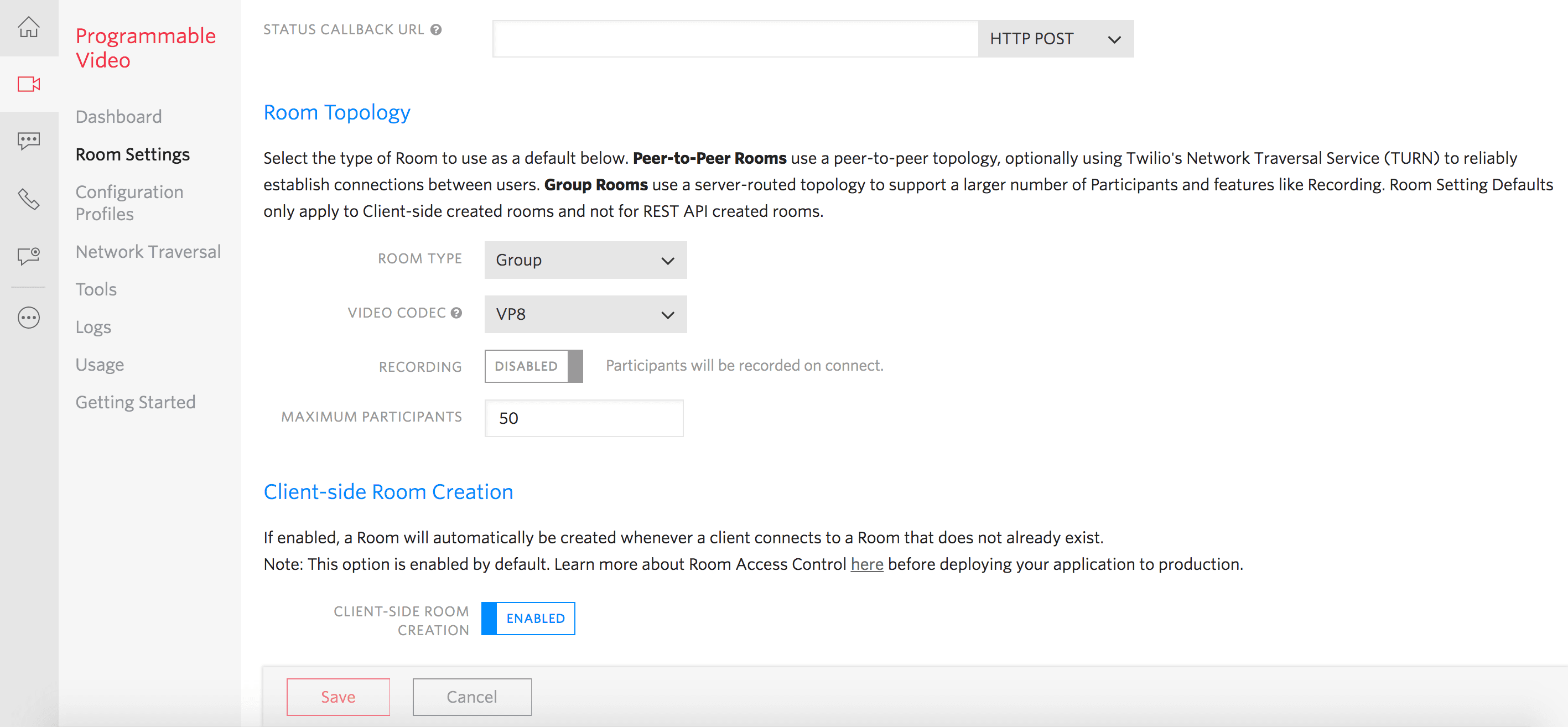
You can also set the room type from the Room Settings page in the Twilio Video Console. Twilio will use the room type set on Room Settings page, when you create a room from the client-side or the REST API.

Note: Twilio will set the Room Type as Group by default on the Room Settings page.
Once a Room is created, Twilio will fire a room-created webhook event, if the StatusCallback URL is set. You can set the StatusCallback URL on the Room Settings page, if you want create a room from the client-side.
If you create a room using the REST API, then you need to provide a StatusCallback URL while creating the room.
1curl -XPOST 'https://video.twilio.com/v1/Rooms' \2-u '{API Key SID}:{API Secret}' \3-d 'UniqueName=DailyStandup' \4-d 'StatusCallback=https://hooks.example.com/room-events' \5-d 'StatusCallbackMethod=POST' \6-d 'Type=group'
Recordings can be enabled only on Group Rooms. Set Recordings to Enabled to record participants when they connect to a Group Room.
Recordings can also be enabled on Group Rooms through via the Rest API at Room creation time by setting the RecordParticipantsOnConnect property to true.
1curl -XPOST 'https://video.twilio.com/v1/Rooms' \2-u 'SKXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX:your_api_key_secret' \3-d 'UniqueName=DailyStandup' \4-d 'Type=group' \5-d 'RecordParticipantsOnConnect=true' \6-d 'StatusCallback=http://example.org'
If you'd like to join a Room you know already exists, you handle that exactly the same way as creating a room: just pass the Room name to the connect method.
Once in a Room, you'll receive a participantConnectedevent for each Participant that successfully joins. Querying the participants getter will return any existing Participants who have already joined the Room.
1private Room.Listener roomListener() {2return new Room.Listener() {3@Override4public void onConnected(Room room) {5Log.d(TAG,"Connected to " + room.getName());6}7}8}910public void connectToRoom(String roomName) {11ConnectOptions connectOptions = new ConnectOptions.Builder(accessToken)12.roomName(roomName)13.audioTracks(localAudioTracks)14.videoTracks(localVideoTracks)15.dataTracks(localDataTracks)16.build();17room = Video.connect(context, connectOptions, roomListener);18}
You can capture local media from your device's microphone, camera or screen-share on different platforms in the following ways:
In an Android application, begin capturing audio data by creating a LocalAudioTrack, and begin capturing video by adding a LocalVideoTrack with an associated VideoCapturer. The Android Video SDK provides customizable video capturers for both camera and screen capture.
1// Create an audio track2boolean enable = true;3LocalAudioTrack localAudioTrack = LocalAudioTrack.create(context, enable);45// A video track requires an implementation of VideoCapturer6CameraCapturer cameraCapturer = new CameraCapturer(context,7CameraCapturer.CameraSource.FRONT_CAMERA);89// Create a video track10LocalVideoTrack localVideoTrack = LocalVideoTrack.create(context, enable, cameraCapturer);1112// Rendering a local video track requires an implementation of VideoRenderer13// Let's assume we have added a VideoView in our view hierarchy14VideoView videoView = (VideoView) findViewById(R.id.video_view);1516// Render a local video track to preview your camera17localVideoTrack.addRenderer(videoView);1819// Release the audio track to free native memory resources20localAudioTrack.release();2122// Release the video track to free native memory resources23localVideoTrack.release();
For some use cases you may wish to connect as a publish-only Participant that is not subscribed to any Tracks. If you are connecting to a Group Room, you may disable automatic subscription behavior via ConnectOptions.
1public void connectToRoom(String roomName) {2ConnectOptions connectOptions = new ConnectOptions.Builder(accessToken)3.roomName("my-room")4.enableAutomaticSubscription(false)5.build();6room = Video.connect(context, connectOptions, roomListener);7}
When you join a Room, Participants may already be present. You can check for existing Participants in the connected event callback by using the participantsgetter.
1// Connect to room2Room room = Video.connect(context, connectOptions, new Room.Listener() {3@Override4public void onConnected(Room room) {}56@Override7public void onConnectFailure(Room room, TwilioException e) {}89@Override10public void onDisconnected(Room room, TwilioException e) {}1112@Override13public void onRecordingStarted(Room room) {}1415@Override16public void onRecordingStopped(Room room) {}1718@Override19public void onParticipantConnected(Room room, RemoteParticipant participant) {20Log.i("Room.Listener", participant.getIdentity() + " has joined the room.");21}2223@Override24public void onParticipantDisconnected(Room room, RemoteParticipant participant) {25Log.i("Room.Listener", participant.getIdentity() + " has left the room.");26}27);2829// ... Assume we have received the connected callback3031// After receiving the connected callback the LocalParticipant becomes available32LocalParticipant localParticipant = room.getLocalParticipant();33Log.i("LocalParticipant ", localParticipant.getIdentity());3435// Get the first participant from the room36RemoteParticipant participant = room.getRemoteParticipants().get(0);37Log.i("HandleParticipants", participant.getIdentity() + " is in the room.");
When Participants connect to or disconnect from a Room that you're connected to, you'll be notified via an event listener: Similar to Room Events, Twilio will fire Participant events if the StatusCallback webhook URL is set when the Room is created. These events help your application keep track of the participants who join or leave a Room.
1private Room.Listener roomListener() {2return new Room.Listener() {34@Override5public void onParticipantConnected(Room room, RemoteParticipant participant) {6Log.v(TAG, "Participant connected: " + participant.getIdentity());7}89@Override10public void onParticipantDisconnected(Room room, RemoteParticipant participant) {11Log.v(TAG, "Participant disconnected: " + participant.getIdentity());12}13};14}
To see the Video Tracks being sent by remote Participants, we need to render them to the screen:
1// First, we set a Media Listener when a Participant first connects:2private Room.Listener roomListener() {3return new Room.Listener() {4@Override5public void onParticipantConnected(Room room, RemoteParticipant participant) {6participant.setListener(remoteParticipantListener());7}8};9}1011/* In the Participant listener, we can respond when the Participant adds a Video12Track by rendering it on screen: */13private RemoteParticipant.Listener remoteParticipantListener() {14return new RemoteParticipant.Listener() {15@Override16public void onVideoTrackSubscribed(RemoteParticipant participant,17RemoteVideoTrackPublication remoteVideoTrackPublication,18RemoteVideoTrack remoteVideoTrack) {19primaryVideoView.setMirror(false);20remoteVideoTrack.addRenderer(primaryVideoView);21}22};23}
Sometimes you need to make sure you're looking fantastic before entering a Room. We get it. Each SDK provides a means to render a local camera preview outside the context of an active Room:
1/* The CameraCapturer is a default video capturer provided by Twilio which can2capture video from the front or rear-facing device camera */3private CameraCapturer cameraCapturer;45/* A VideoView receives frames from a local or remote video track and renders them6to an associated view. */7private VideoView primaryVideoView;89// Initialize the camera capturer and start the camera preview10cameraCapturer = new CameraCapturer(this, CameraSource.FRONT_CAMERA);11LocalVideoTrack localVideoTrack = LocalVideoTrack.create(context, true, cameraCapturer);12primaryVideoView.setMirror(true);13localVideoTrack.addRenderer(primaryVideoView);1415// Release the local video track to free native memory resources once you are done16localVideoTrack.release();
You can disconnect from a Room you're currently participating in. Other Participants will receive a participantDisconnected event.
1// To disconnect from a Room, we call:2room.disconnect();34// This results in a call to Room.Listener#onDisconnected5private Room.Listener roomListener() {6return new Room.Listener() {7@Override8public void onDisconnected(Room room, TwilioException e) {9Log.d(TAG,"Disconnected from " + room.getName());10}11};12}
As of the 4.0.0 release, the Video SDK will raise notifications when a Room is reconnecting due to a network disruption. A Room reconnection is triggered due to a signaling or media reconnection event.
1private Room.Listener roomListener() {2return new Room.Listener() {34/*5* Exception will be either TwilioException.SIGNALING_CONNECTION_DISCONNECTED_EXCEPTION or6* TwilioException.MEDIA_CONNECTION_ERROR_EXCEPTION7*/8@Override9public void onReconnecting(Room room, TwilioException exception) {10Log.v(TAG, "Reconnecting to room: " + room.getName() + ", exception = " + exception.getMessage());11}1213@Override14public void onReconnected(Room room) {15Log.v(TAG, "Reconnected to room " + room.getName());16}17};18}
In a Peer-to-Peer Room, each Participant has media connections to all the other Participants in the Room. If all media connections between the LocalParticipant and all other Participants are broken, then the LocalParticipant's Room will enter the reconnecting state until media connectivity with at least one Participant is re-established.
The Programmable Video REST API allows you to control your video applications from your back-end server via HTTP requests. To learn more check out the Programmable Video REST API docs.
We love feedback and questions especially those with helpful debugging information so we can diagnose and respond quickly. When submitting issues or support tickets, it would be great if you add the following:
- Description - A description of the issue
- Steps to reproduce - List the steps necessary to reproduce the issue
- Code - Include any applicable code snippets that would assist in reproduction and troubleshooting
- Expected Behavior - What you expect to happen
- Actual Behavior - What actually happens
- Reproduces How Often - What percentage of the time does it reproduce?
- Logs - Any log output when the issue occurs. See below for enabling debug level logging.
- Video Android SDK - The version(s) of the Video Android SDK where this issue is apparent
- Android Version - The version(s) of Android where this issue is apparent
- Android Device - The Android device(s) where this issue is apparent
- Room SID - Room SIDs can be useful for tracing backend issues
After gathering the above information, you can get help in a few ways:
- File an issue on the Video Android Quickstart
- Open a support ticket
To enable debug level logging, add the following code in your application:
1/*2* Set the log level of the Video Android SDK3*/4Video.setLogLevel(LogLevel.DEBUG);56/*7* If your application is experiencing an issue related to a specific8* module, you can set the log level of each of the following modules.9*/10Video.setModuleLogLevel(LogModule.CORE, LogLevel.DEBUG);11Video.setModuleLogLevel(LogModule.PLATFORM, LogLevel.DEBUG);12Video.setModuleLogLevel(LogModule.SIGNALING, LogLevel.DEBUG);13Video.setModuleLogLevel(LogModule.WEBRTC, LogLevel.DEBUG);