Twilio Verify Node.js Phone Verification Quickstart
Warning
Verify v1 API has reached End of Sale. It is now closed to new customers and will be fully deprecated in the future.
For new development, we encourage you to use the Verify v2 API. v2 has an improved developer experience and new features, including:
- Twilio server-side SDKs in multiple languages
- PSD2 Secure Customer Authentication Support
- Improved Visibility and Insights
Existing customers will not be impacted at this time until Verify v1 API has reached End of Life. For more information about migration, see Migrating from 1.x to 2.x.
Phone verification is an important, high-confidence step in a registration flow to verify that a user has the device they claim to have. Adding phone verification to your application will greatly reduce your number of fraudulent registrations and protect future application users from having their numbers registered by scammers.
This quickstart guides you through creating a Node.js, AngularJS, and MongoDB app that requires a phone verification step to create an account. Two channels of phone verification are demoed: SMS and voice.
Ready to add phone verification to a demo app and keep the bad actors away? Enter stage left!
Either sign up for a free Twilio trial, or sign into an existing Twilio account.
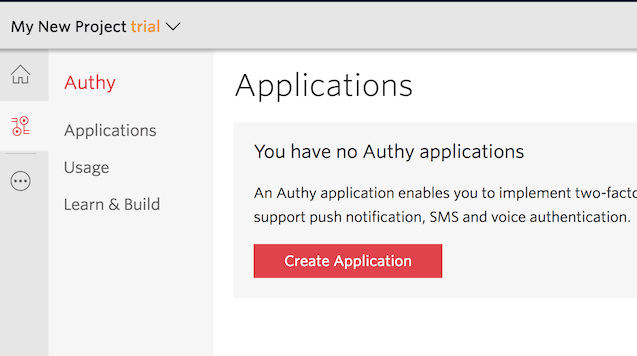
Once logged in, visit the Authy Console. Click on the red 'Create New Application' (or big red plus ('+') if you already created one) to create a new Authy application then name it something memorable.

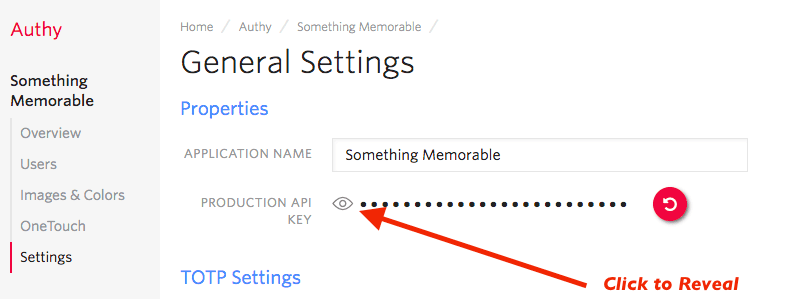
Twilio will redirect you to the Settings page next:

Click the eyeball icon to reveal your Production API Key, and copy it somewhere safe. You will use the API Key during the application setup step below.
While Twilio's Verify API doesn't return any user information you'll need to store, to continue working on the app after this Quickstart you'll want a database. For this demo, we built our user database on top of MongoDB.
Instructions for installing MongoDB vary depending on platform. Please follow the appropriate link for instructions on how to install MongoDB for your platform.
After you install MongoDB, launch it. On *NIX and OSX, this command may be as simple as:
mongod
Start by cloning our Node.js repository. Enter the directory and use npm to install all of our dependencies:
npm install
- Open the file
.env.example - Change
ACCOUNT_SECURITY_API_KEYto the API Key from the above step - Now, save the file as
.env
Depending on your system, you need to set the environmental variables before you continue. On NIX, you can run:
source .env
On Windows, depending on your shell, you will have to use SET.
Alternatively, you could use a package such as autoenv to load it at startup.
Enter the API Key from the Account Security console and optionally change the port.
1export ACCOUNT_SECURITY_API_KEY='ENTER_SECRET_HERE'2export PORT=1337
And then... actually, that's all the setup you'll need.
Now, launch Node with:
node .
Assuming your API Key is correctly entered and MongoDB is running, you'll soon get a message that the app is up!
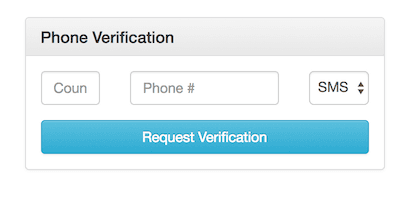
Keeping your phone at your side, visit the phone verification page of the demo at http://localhost:1337/verification/
Enter a Country Code and Phone Number, then choose which channel to request verification over, 'SMS' or 'CALL' (Voice). Finally, hit the blue 'Request Verification' button and wait.

You won't be waiting long - you'll either receive a phone call or an SMS with the verification token. If you requested a phone call, as an additional security feature you may need to interact to proceed (by entering a number on the phone keypad).
This function allows you to send the verification code over SMS or Voice depending on the 'via' variable.
1var request = require('request');2var VERSION = "0.1";345module.exports = function (apiKey, apiUrl) {6return new PhoneVerification(apiKey, apiUrl);7};89function PhoneVerification(apiKey, apiUrl) {10this.apiKey = apiKey;11this.apiURL = apiUrl || "https://api.authy.com";12this.user_agent = "PhoneVerificationRegNode/" + VERSION + " (node " + process.version + ")";13this.headers = {};1415this.init();16}1718PhoneVerification.prototype.init = function () {19this.headers = {20"User-Agent": this.user_agent21};22};2324/**25* Verify a phone number26*27* @param {!string} phone_number28* @param {!string} country_code29* @param {!string} token30* @param {!function} callback31*/32PhoneVerification.prototype.verifyPhoneToken = function (phone_number, country_code, token, callback) {3334console.log('in verify phone');35this._request("get", "/protected/json/phones/verification/check", {36"api_key": this.apiKey,37"verification_code": token,38"phone_number": phone_number,39"country_code": country_code40},41callback42);43};4445/**46* Request a phone verification47*48* @param {!string} phone_number49* @param {!string} country_code50* @param {!string} via51* @param {!function} callback52*/53PhoneVerification.prototype.requestPhoneVerification = function (phone_number, country_code, via, callback) {5455this._request("post", "/protected/json/phones/verification/start", {56"api_key": this.apiKey,57"phone_number": phone_number,58"via": via,59"country_code": country_code,60"code_length": 461},62callback63);64};6566PhoneVerification.prototype._request = function (type, path, params, callback, qs) {67qs = qs || {};68qs['api_key'] = this.apiKey;6970options = {71url: this.apiURL + path,72form: params,73headers: this.headers,74qs: qs,75json: true,76jar: false,77strictSSL: true78};7980console.log(options.url);8182var callback_check = function (err, res, body) {83if (!err) {84if (res.statusCode === 200) {85callback(null, body);86} else {87callback(body);88}89} else {90callback(err);91}92};9394switch (type) {95case "post":96request.post(options, callback_check);97break;9899case "get":100request.get(options, callback_check);101break;102}103};
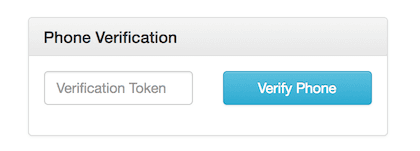
Either way you requested the passcode, enter the token into the Verification entry form and click 'Verify Phone':

This function verifies the token for a user delivered over the Voice or SMS channel.
1var request = require('request');2var VERSION = "0.1";345module.exports = function (apiKey, apiUrl) {6return new PhoneVerification(apiKey, apiUrl);7};89function PhoneVerification(apiKey, apiUrl) {10this.apiKey = apiKey;11this.apiURL = apiUrl || "https://api.authy.com";12this.user_agent = "PhoneVerificationRegNode/" + VERSION + " (node " + process.version + ")";13this.headers = {};1415this.init();16}1718PhoneVerification.prototype.init = function () {19this.headers = {20"User-Agent": this.user_agent21};22};2324/**25* Verify a phone number26*27* @param {!string} phone_number28* @param {!string} country_code29* @param {!string} token30* @param {!function} callback31*/32PhoneVerification.prototype.verifyPhoneToken = function (phone_number, country_code, token, callback) {3334console.log('in verify phone');35this._request("get", "/protected/json/phones/verification/check", {36"api_key": this.apiKey,37"verification_code": token,38"phone_number": phone_number,39"country_code": country_code40},41callback42);43};4445/**46* Request a phone verification47*48* @param {!string} phone_number49* @param {!string} country_code50* @param {!string} via51* @param {!function} callback52*/53PhoneVerification.prototype.requestPhoneVerification = function (phone_number, country_code, via, callback) {5455this._request("post", "/protected/json/phones/verification/start", {56"api_key": this.apiKey,57"phone_number": phone_number,58"via": via,59"country_code": country_code,60"code_length": 461},62callback63);64};6566PhoneVerification.prototype._request = function (type, path, params, callback, qs) {67qs = qs || {};68qs['api_key'] = this.apiKey;6970options = {71url: this.apiURL + path,72form: params,73headers: this.headers,74qs: qs,75json: true,76jar: false,77strictSSL: true78};7980console.log(options.url);8182var callback_check = function (err, res, body) {83if (!err) {84if (res.statusCode === 200) {85callback(null, body);86} else {87callback(body);88}89} else {90callback(err);91}92};9394switch (type) {95case "post":96request.post(options, callback_check);97break;9899case "get":100request.get(options, callback_check);101break;102}103};
And with that, your demo app is protected with Twilio Verify! You can now log out to try the other channel.
Your demo app is now keeping hordes of fraudulent users from registering with your business and polluting the database. Next, you should check out all of the variables and options available to you in the Verify API Reference. Also, for protecting your customers in an ongoing manner (with this same codebase) try the Node.js Authy Two-Factor Authentication Quickstart.
After that, take a stroll through the Docs for more Account Security demos and tutorials - as well as sample web applications using all of Twilio's products. Encore!